基于jQuery的消息提示插件 DivAlert之旅(二)
作者:
今天在首页看到了一位仁兄用JS实现的模仿QQ校友弹出提示框效果的文章(文章链接),同道中人啊。。看起确实不错,看来我第一版的有点单纯了,咱也美化一下,就借鉴一下人家这两张图片吧
改进的代码部分主要如下:
1、创建default.css文件:
代码
img
{
vertical-align:middle;
}
.jBg
{
position: absolute;
top: 0;
left: 0;
z-index: 9999;
background-color: #999;
filter: alpha(opacity=70);
opacity: 0.7;
}
.jWrap
{
position: absolute;
border: 1px solid #cef;
z-index: 10000;
overflow: hidden;
}
.jTit
{
text-align: left;
background:#F1F1F1;
padding: 8px;
cursor: move;
height: 20px;
vertical-align: middle;
border-bottom:1px solid #DEDEDE;
text-indent:5px;
font-size:15px;
line-height:20px;
}
.jCon
{
background-color: #fff;
padding: 10px 13px;
overflow: auto;
font-size:15px;
}
.jBtn, jBtn:hover
{
cursor:pointer;
height:17px;
width:17px;
}
.jBtn
{
background:transparent url(close.png) no-repeat;
position:absolute;
right:8px;
top:7px;
}
.jBtn:hover
{
background:transparent url(close.png) no-repeat -19px 0px;
}
.jConBottom
{
background:#F1F1F1;
text-align:right;
width:100%;
height:41px;
position:absolute;
}
.jBtnConfirm
{
background:url(btn.png) no-repeat 0 -24px transparent;
cursor:pointer;
color:#3F3F3F;
width:46px;
height:21px;
line-height:23px;
text-align:center;
font-size:12px;
float:right;
margin-top:10px;
margin-right:10px;
}
2、修改JS默认options部分(以便与css文件配合):
options.bgClass = o.bgClass || 'jBg';
options.wrapClass = o.wrapClass || 'jWrap';
options.titClass = o.titClass || 'jTit';
options.conClass = o.conClass || 'jCon';
options.clsClass = o.clsClass || 'jBtn';
options.botDivClass = o.botDivClass || 'jBot';
options.botBtnClass = o.botBtnClass || 'jBotBtn';
3、由于俺以前只构建了title和content两个部分的div,为了实现效果还要添加两个div,一个是底部大的div,还有一个是确定按钮
//创建底部包含确定按钮的div
var $conBottomDiv = createElement("div")
.addClass('jConBottom')
.css('top', options.height - $titDiv.outerHeight() -40 + 'px');
//创建底部确定按钮
var $conBottomBtn = createElement("div")
.addClass('jBtnConfirm')
.html('确定')
.click(close);
最后别忘了在Dom创建时将这两块附加在需要的位置就ok了。。。
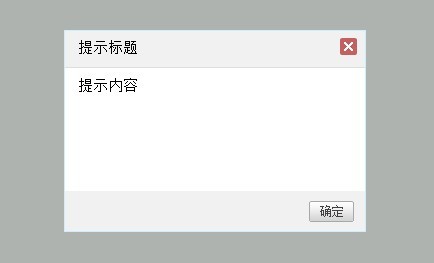
效果图:

装饰了一下,确实比以前要好看了啊^_^
代码打包下载
基于jQuery的弹出消息插件 DivAlert之旅(一)
基于jQuery的消息提示插件 DivAlert之旅(二)
基于jQuery的消息提示插件 DivAlert之旅(三) 推荐
1、创建default.css文件:
代码
复制代码 代码如下:
img
{
vertical-align:middle;
}
.jBg
{
position: absolute;
top: 0;
left: 0;
z-index: 9999;
background-color: #999;
filter: alpha(opacity=70);
opacity: 0.7;
}
.jWrap
{
position: absolute;
border: 1px solid #cef;
z-index: 10000;
overflow: hidden;
}
.jTit
{
text-align: left;
background:#F1F1F1;
padding: 8px;
cursor: move;
height: 20px;
vertical-align: middle;
border-bottom:1px solid #DEDEDE;
text-indent:5px;
font-size:15px;
line-height:20px;
}
.jCon
{
background-color: #fff;
padding: 10px 13px;
overflow: auto;
font-size:15px;
}
.jBtn, jBtn:hover
{
cursor:pointer;
height:17px;
width:17px;
}
.jBtn
{
background:transparent url(close.png) no-repeat;
position:absolute;
right:8px;
top:7px;
}
.jBtn:hover
{
background:transparent url(close.png) no-repeat -19px 0px;
}
.jConBottom
{
background:#F1F1F1;
text-align:right;
width:100%;
height:41px;
position:absolute;
}
.jBtnConfirm
{
background:url(btn.png) no-repeat 0 -24px transparent;
cursor:pointer;
color:#3F3F3F;
width:46px;
height:21px;
line-height:23px;
text-align:center;
font-size:12px;
float:right;
margin-top:10px;
margin-right:10px;
}
2、修改JS默认options部分(以便与css文件配合):
复制代码 代码如下:
options.bgClass = o.bgClass || 'jBg';
options.wrapClass = o.wrapClass || 'jWrap';
options.titClass = o.titClass || 'jTit';
options.conClass = o.conClass || 'jCon';
options.clsClass = o.clsClass || 'jBtn';
options.botDivClass = o.botDivClass || 'jBot';
options.botBtnClass = o.botBtnClass || 'jBotBtn';
3、由于俺以前只构建了title和content两个部分的div,为了实现效果还要添加两个div,一个是底部大的div,还有一个是确定按钮
复制代码 代码如下:
//创建底部包含确定按钮的div
var $conBottomDiv = createElement("div")
.addClass('jConBottom')
.css('top', options.height - $titDiv.outerHeight() -40 + 'px');
//创建底部确定按钮
var $conBottomBtn = createElement("div")
.addClass('jBtnConfirm')
.html('确定')
.click(close);
最后别忘了在Dom创建时将这两块附加在需要的位置就ok了。。。
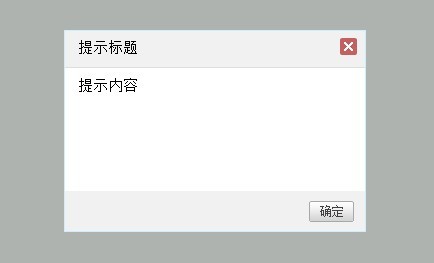
效果图:

装饰了一下,确实比以前要好看了啊^_^
代码打包下载
基于jQuery的弹出消息插件 DivAlert之旅(一)
基于jQuery的消息提示插件 DivAlert之旅(二)
基于jQuery的消息提示插件 DivAlert之旅(三) 推荐
您可能感兴趣的文章:
- jquery.alert 弹出式复选框实现代码
- 基于jQuery的弹出消息插件 DivAlert之旅(一)
- JQuery的Alert消息框插件使用介绍
- jQuery)扩展jQuery系列之一 模拟alert,confirm(一)
- 基于jquery的弹出提示框始终处于窗口的居中位置(类似于alert弹出框的效果)
- 用Jquery重写windows.alert方法实现思路
- jQuery绑定事件不执行但alert后可以正常执行
- 自编jQuery插件实现模拟alert和confirm
- jQuery提示插件alertify使用指南
- jquery SweetAlert插件实现响应式提示框
- jQuery实现摸拟alert提示框
