vue中router-view组件的使用详解
作者:jiangjunyuan168
这篇文章主要介绍了vue中router-view组件的使用,这个时候我们就需要用到路由中的 router-view组件(也叫路由占位符)了,本文通过示例代码给大家介绍的非常详细,需要的朋友可以参考下
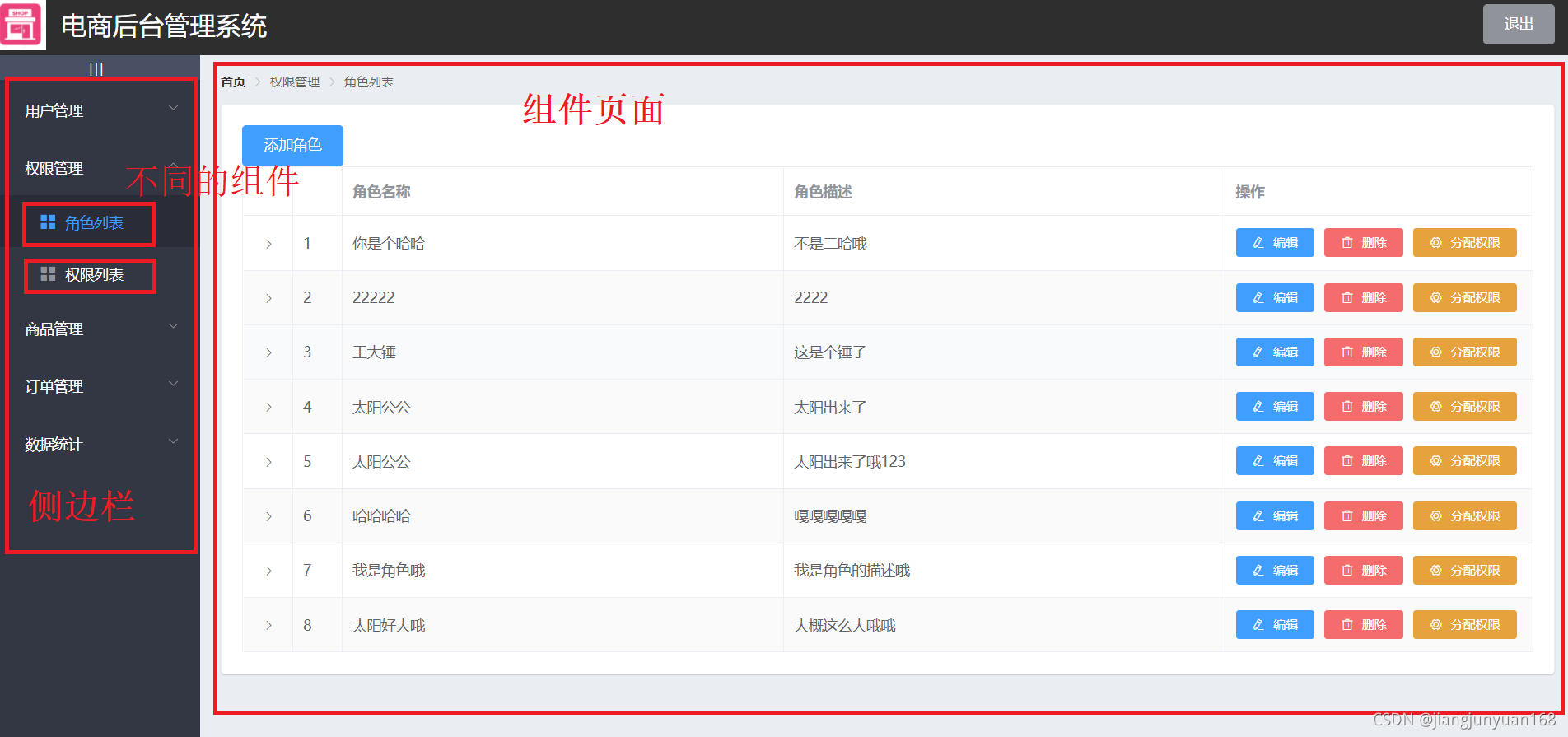
在开发vue项目中经常需要实现一个页面里面可以切换着展现不同的组件页面
例如:下图中通过点击侧边栏不同的组件路由到不同的组件页,而侧边栏和顶部部分是不变的,切换的只是组件页面。

这个时候我们就需要用到 路由中的 router-view组件(也叫路由占位符) 了
首先我们来到 需要切换不同组件页的页面 ,在自己需要的位置 添加 router-view组件
Home.vue
<template>
<!--头部区域-->
<el-header>
<div>
<img class="shop" src="../assets/img/shop.png" alt="">
<span>电商后台管理系统</span>
</div>
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<el-container>
<!--侧边栏-->
<!--这里为了好理解所以做了一下简化,意思就是点击侧边栏不同选项进行路由跳转-->
<roter-link :to="/roles"></router-link><!--角色列表-->
<roter-link :to="/rights"></router-link><!--权限列表-->
<!--路由占位符-->
<router-view></router-view>
</template>
角色列表对应的路由为/roles,权限列表对应的路由为/rights。
添加router-view组件后对路由进行配置,下面是路由的配置
index.js
{
path:'/home',
component:Home,
// 重定向到角色列表
redirect:'/roles',
children:[
{
path:'/rights',
component:Rights
},
{
path:'/roles',
component:Roles
}
]
}
这样我们就实现了对router-view组件的使用啦!
到此这篇关于vue中router-view组件的使用详解的文章就介绍到这了,更多相关vue router-view组件使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
