Jquery Ajax学习实例 向页面发出请求,返回XML格式数据
作者:
Jquery Ajax学习实例 向页面发出请求,返回XML格式数据的代码
一、AjaxSample.aspx
处理业务数据,产生XML数据,供JqueryRequest.aspx调用,代码如下:
protected void Page_Load(object sender, EventArgs e)
{
string uid = Request.QueryString["username"];
string pwd = Request.QueryString["password"];
Response.ContentType = "application/xml";
Response.Charset = "utf-8";
Response.Write("<?xml version='1.0' encoding='utf-8'?>");
Response.Write(@"<comments>");
Response.Write(@"<comment username='" + uid + "' password='" + pwd + "'>");
Response.Write(@"<content>上海市 徐汇区</content>");
Response.Write(@"</comment>");
Response.Write(@"</comments>");
Response.End();
}
二、JqueryRequest.aspx
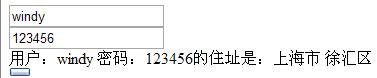
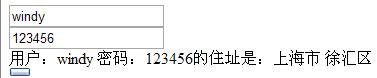
通过点击按钮来请求AjaxSample.aspx,获取XMl数据。代码如下:

<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="fdiv">
<input type="text" id="Text1"/><br />
<input type="text" id="Text2"/><br />
</div>
<div>
<div id="result">div1div1div1</div>
<input type="button" onclick="btnClick()" />
</div>
<div>
<script type="text/javascript">
// $(document).ready(
function btnClick() {
var uid = $("#Text1").val();
var pwd = $("#Text2").val();
$.ajax({
url: "AjaxSample.aspx",
type: "Get",
datatype: "xml",
data: { username: uid, password: pwd },
success: function(data, status) {
var u = $(data).find("comment").attr("username");
var p = $(data).find("comment").attr("password");
var a = $(data).find("comment content").text();
var info = "用户:" + u + " 密码:" + p + "的住址是:" + a;
$("#result").html(info);
}
});
}//);
</script>
</div>
</form>
</body>
</html>
处理业务数据,产生XML数据,供JqueryRequest.aspx调用,代码如下:
复制代码 代码如下:
protected void Page_Load(object sender, EventArgs e)
{
string uid = Request.QueryString["username"];
string pwd = Request.QueryString["password"];
Response.ContentType = "application/xml";
Response.Charset = "utf-8";
Response.Write("<?xml version='1.0' encoding='utf-8'?>");
Response.Write(@"<comments>");
Response.Write(@"<comment username='" + uid + "' password='" + pwd + "'>");
Response.Write(@"<content>上海市 徐汇区</content>");
Response.Write(@"</comment>");
Response.Write(@"</comments>");
Response.End();
}
二、JqueryRequest.aspx
通过点击按钮来请求AjaxSample.aspx,获取XMl数据。代码如下:

复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="fdiv">
<input type="text" id="Text1"/><br />
<input type="text" id="Text2"/><br />
</div>
<div>
<div id="result">div1div1div1</div>
<input type="button" onclick="btnClick()" />
</div>
<div>
<script type="text/javascript">
// $(document).ready(
function btnClick() {
var uid = $("#Text1").val();
var pwd = $("#Text2").val();
$.ajax({
url: "AjaxSample.aspx",
type: "Get",
datatype: "xml",
data: { username: uid, password: pwd },
success: function(data, status) {
var u = $(data).find("comment").attr("username");
var p = $(data).find("comment").attr("password");
var a = $(data).find("comment content").text();
var info = "用户:" + u + " 密码:" + p + "的住址是:" + a;
$("#result").html(info);
}
});
}//);
</script>
</div>
</form>
</body>
</html>
