详解PyCharm使用pyQT5进行GUI开发的基本流程
作者:黄豆爸
本文仅作为基本操作流程的记录,不进行细节描述
一、环境安装
1、安装Pycharm
在官网上下载最新版本Pycharm安装即可
2、安装pyQT5
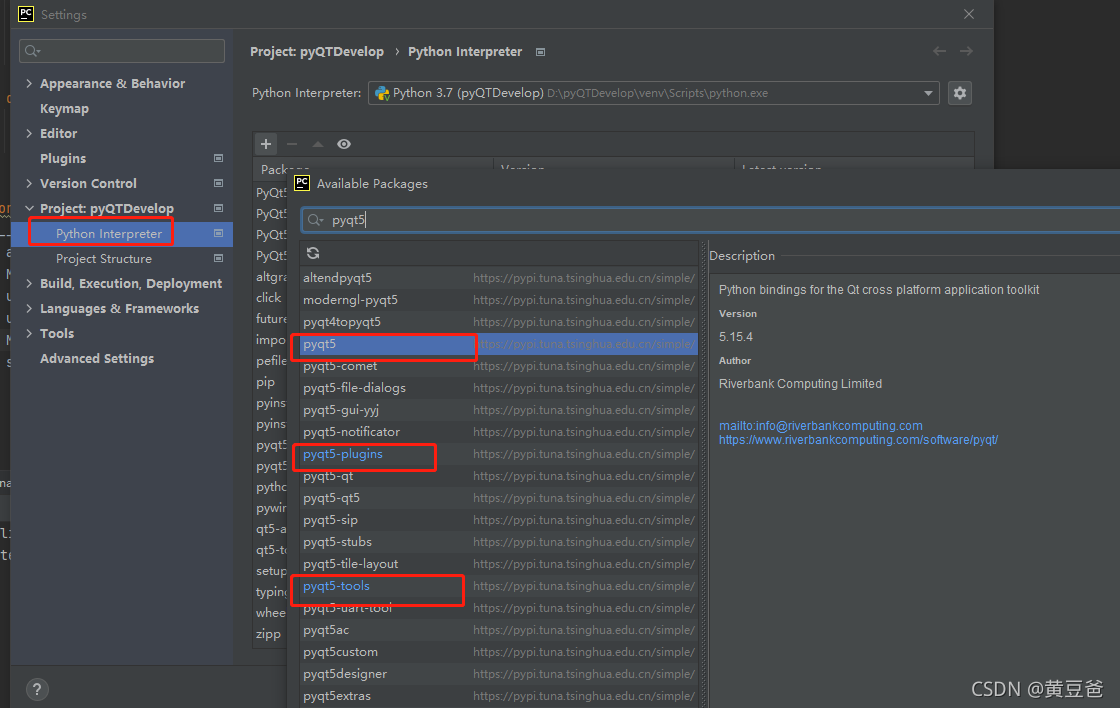
pycharm–File—Seting
在工程下的Python Interpreter中,安装下面三个库

原始的源是国外的,速度比较慢,可以使用国内的源
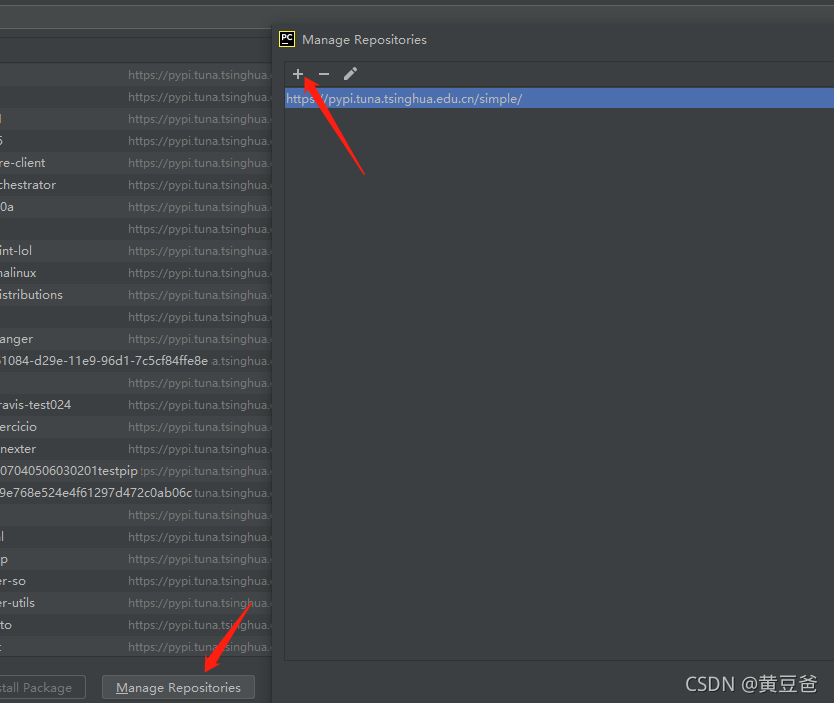
配置源:

清华源:https://pypi.tuna.tsinghua.edu.cn/simple/
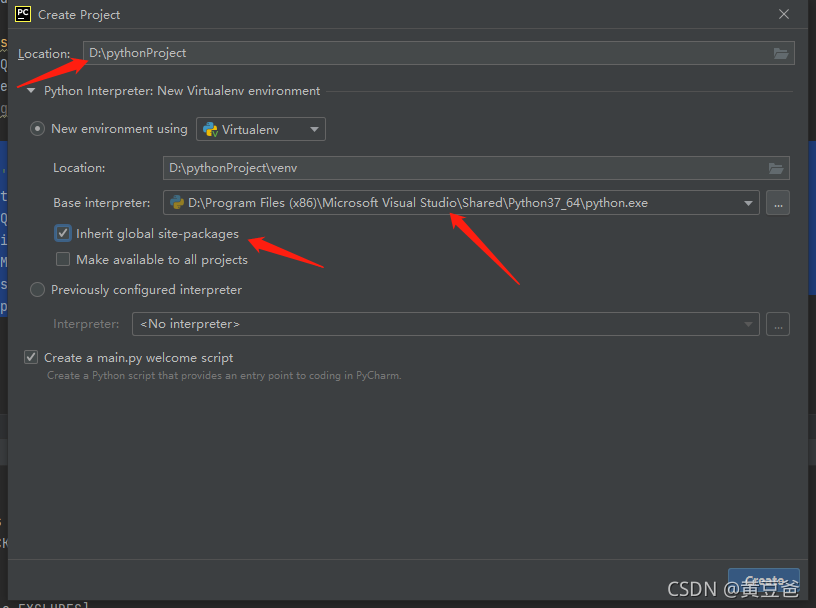
3、创建工程
设置项目存放位置以及虚拟环境路径,注意解释器选择Python.EXE的地址

二、配置扩展工具
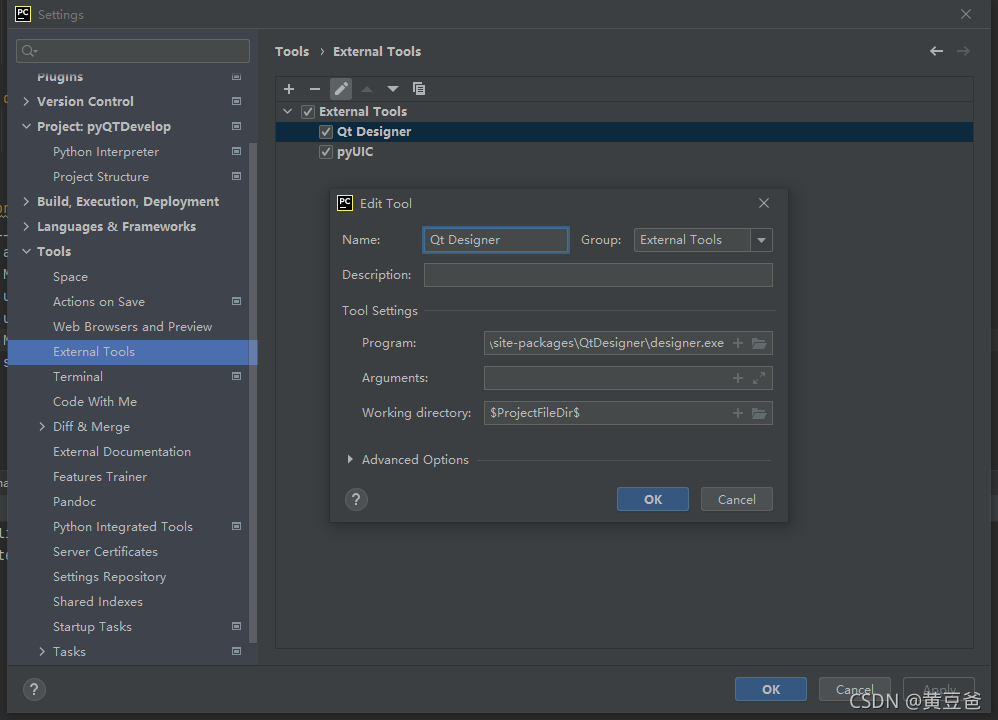
1、配置Qt Designer
配置Qt Designer的启动地址

Program:根据自己路径配置
D:\pyQTDevelop\venv\Lib\site-packages\QtDesigner\designer.exe
工作路径:
$ProjectFileDir$
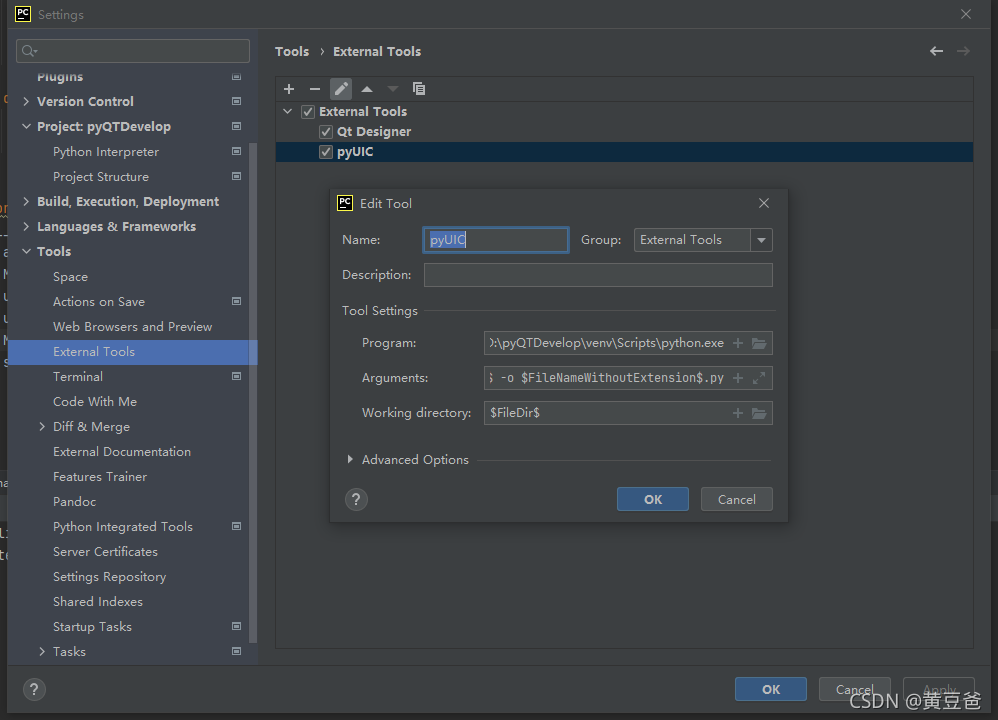
2、配置转换工具
配置ui转py文件的转换工具

程序路径:
D:\pyQTDevelop\venv\Scripts\python.exe
参数:
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
路径:
$FileDir$
三、GUI设计
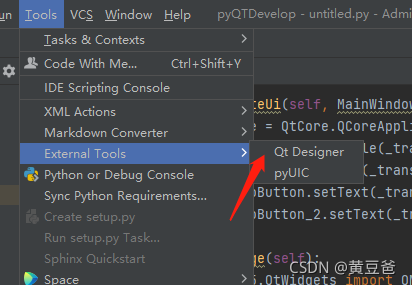
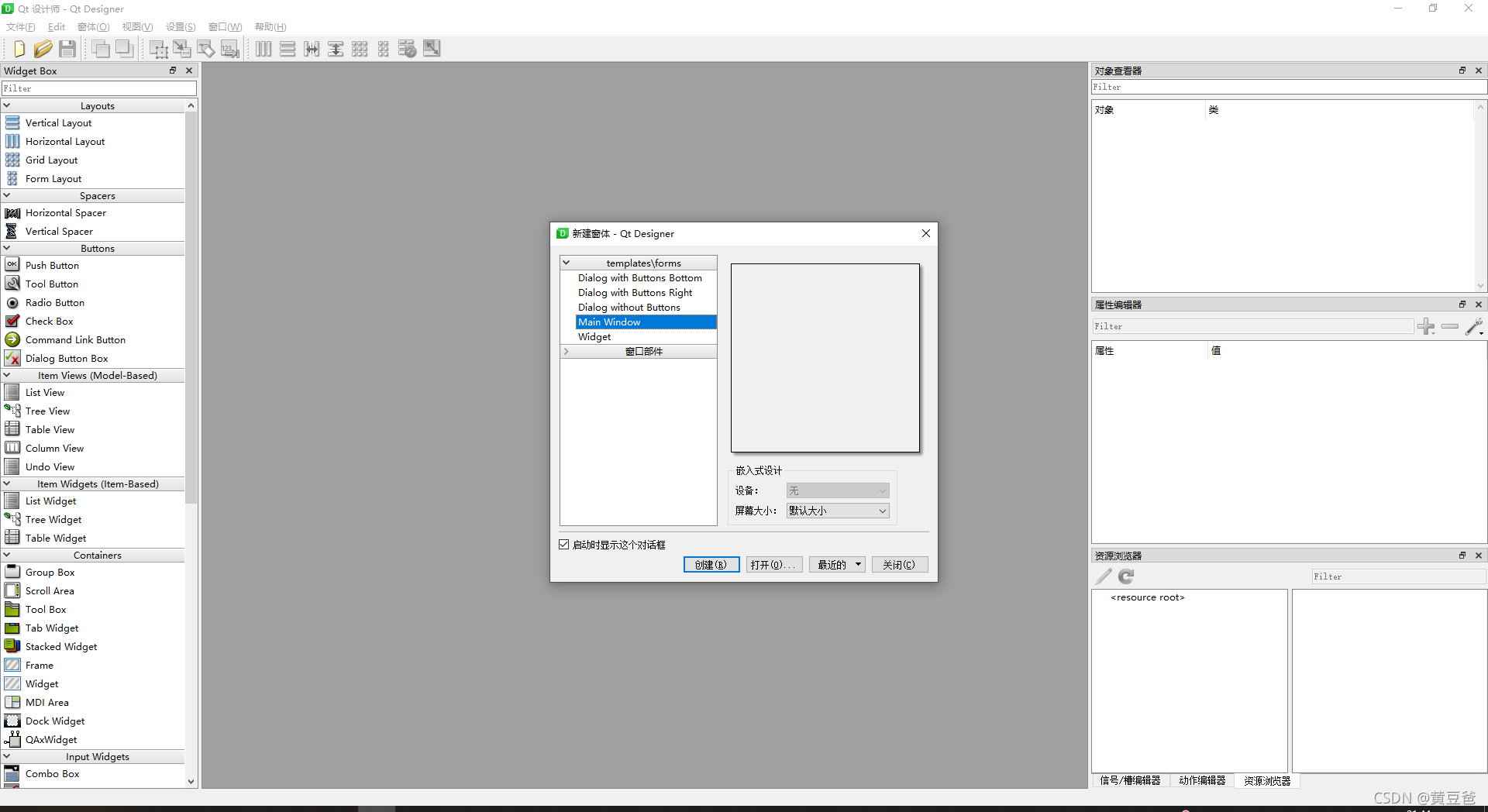
1、打开Qt Designer

2、GUI编程
新建—开发—保存

程序编写(这部分不做介绍,本文主要记录整个开发流程)
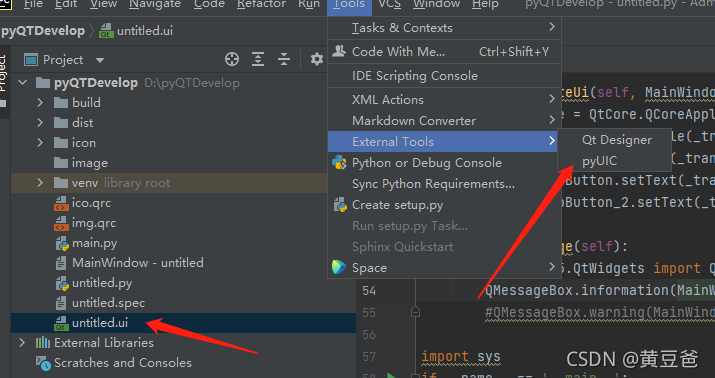
3、将ui文件转换为.py
将保存后的.ui文件转换为.py程序
选中需要转换的ui文件,运行扩展程序

4、添加主程序
在生成的.py文件中,还需要增加main代码才能够正常运行
import sys
if __name__ == '__main__':
app=QtWidgets.QApplication(sys.argv)
MainWindow=QtWidgets.QMainWindow()
ui=Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
四、打包发布
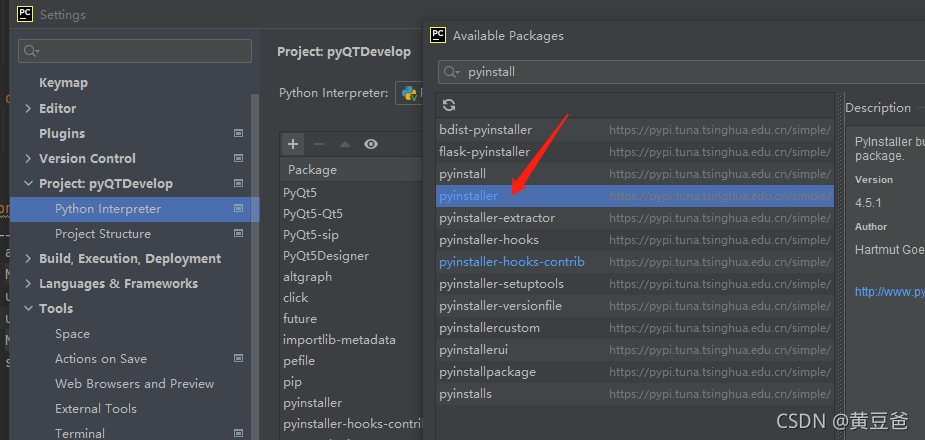
1、安装pyinstaller

2、打包
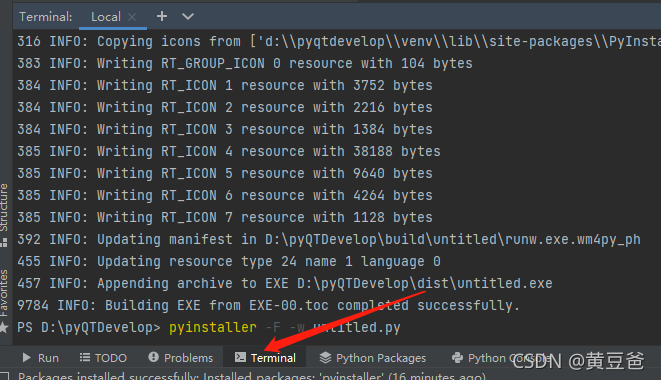
在Terminal

pyinstaller -F -w untitled.py
典型用法:
pyinstaller --paths PyQt5模块路径 -F -w --icon=窗口图标文件路径 文件名.py
--paths:指定第三方模块的安装路径
--icon:可选,设置窗口图标
-F, –onefile 打包一个单个文件,如果你的代码都写在一个.py文件的话,可以用这个,如果是多个.py文件就别用
-D, –onedir 打包多个文件,在dist中生成很多依赖文件,适合以框架形式编写工具代码,
-K, –tk 在部署时包含 TCL/TK
-a, –ascii 不包含编码.在支持Unicode的python版本上默认包含所有的编码.
-d, –debug 产生debug版本的可执行文件
-w,–windowed,–noconsole 使用Windows子系统执行.当程序启动的时候不会打开命令行(只对Windows有效)
-c,–nowindowed,–console 使用控制台子系统执行(默认)(只对Windows有效)
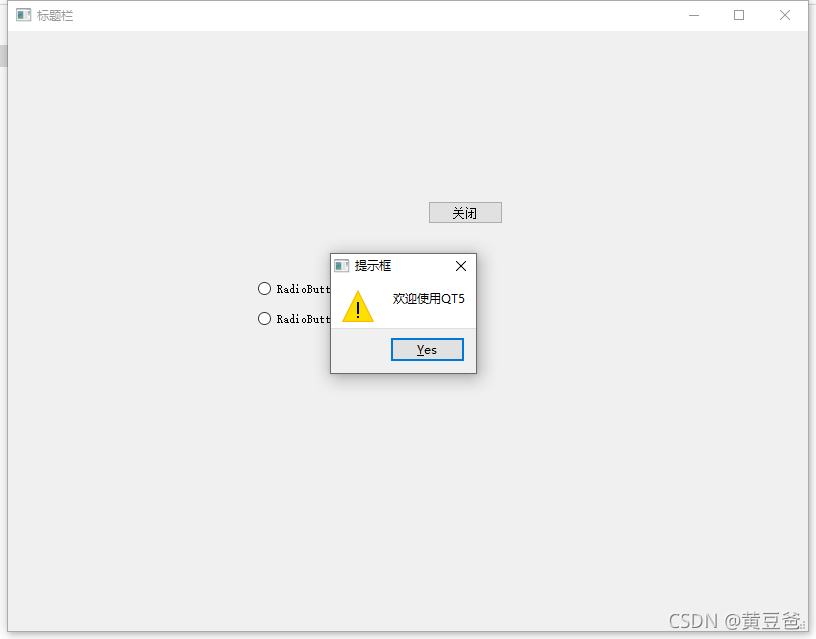
打包完成后,会在dist目录下生成可执行文件

双击即可运行

到此这篇关于PyCharm使用pyQT5进行GUI开发的基本流程的文章就介绍到这了,更多相关pyQT5 GUI开发内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
