jQuery第三课 修改元素属性及内容的代码
作者:
上文介绍了如何筛选到需要的元素。得到了元素之后就要对其进行操作。
1. 操作属性
上文介绍了如何筛选到需要的元素。得到了元素之后就要对其进行操作。一个常见的需求是遍历得到的元素集,对每一个元素进行一个操作。jQuery提供的函数是
each(iterator),其中iterator是一个函数,接受一个整数作为参数,表示第几个元素。看一个简单的例子。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Operation</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$('img').each(function(n) {
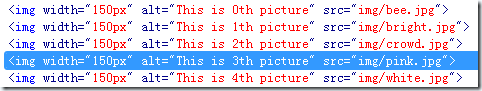
this.alt = "This is " + n + "th picture";
});
});
</script>
</head>
<body>
<h1>Image Gallery<br />March 13th,2010</h1>
<img src="img/bee.jpg" alt="" width="150px"/>
<img src="img/bright.jpg" alt="" width="150px"/>
<img src="img/crowd.jpg" alt="" width="150px"/>
<img src="img/pink.jpg" alt="" width="150px"/>
<img src="img/white.jpg" alt="" width="150px"/>
</body>
</html>
<scripttype="text/javascript">
$(function() {
$('body').children().attr('title', function(n) {
return"This is "+ n + "th element";
});
$('img').attr('alt', 'A photo taken by YinZixin');
alert($('h1').attr('title'));
});
</script>
结果为:

要删除属性,使用removeAttr(name)方法。
要注意,属性中有一个比较特殊的属性class。class属性十分常用,而他恰好又是javascript的关键字。要存取class属性,需要使用className而不是class。例如:
$('img').attr('className', 'photo');class和其他属性不一样,一个元素可以有多个class,它们用空格隔开,例如 class='big strong',正因为class特殊而又常用,jQuery有专门的方法处理class属性。
addClass(names),添加类;
removeClass(names), 删除类;
toggleClass(names),如果元素有该类,则删除,否则添加。
其中的names是一个字符串,可以是由空格分隔的多个类名组成。addClass和removeClass使用简单不再举例,toggleClass尤为简单实用,下面看一个例子,html代码仍然用上面的:
<style type="text/css">
.red_border
{
border: solid 2px red;
}
</style>
<script type="text/javascript">
function swap() {
$('img').toggleClass('red_border');
}
$(function() {
$('img').mouseover(swap);
$('img').mouseout(swap);
});
</script>
其中最后两句是为img注册事件,鼠标进入和离开的事件是一样的,使用toggleClass它能自动判断当前的类是否存在从而采取不同的操作。
有时候我们不需要为某个元素加载某个class,只需要改变其css属性中的某一项,可以采用css方法,css方法在前面两篇文章中早已用到,不再介绍。
2. 操作DOM节点
要移动一些内容到当前包装集内的元素的内部,可以用append(content)方法,这里的content可以是一个html片段,也可以是元素,或者包装集。看一个例子:
<head>
<title>jQuery Operation</title>
<scripttype="text/javascript"src="jquery-1.3.2.js"></script>
<scripttype="text/javascript">
$(function() {
$('td:odd').append($('span'));
$('div:first').append($('p')).append('<span style="color:red;font-size:small">sub title</span>');
});
</script>
</head>
<body>
<div></div>
<table>
<tr><td>1</td><td></td></tr>
<tr><td>2</td><td></td></tr>
</table>
<span>Hello JQuery</span>
<p>Title</p>
</body>
</html>
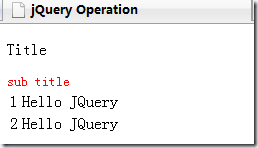
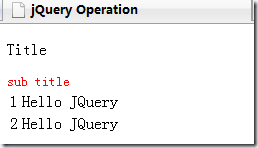
最终结果如下:

还有一个appendTo(target),它和append方法的方向反一反,append把参数添加到调用者内部,appendTo把调用者添加到参数的内部。还有几对方法和append,appendTo类似:
prepend,prependTo:append方法当目的元素内部中有其他元素的时候,添加的元素是在原有的元素的最后,prepend则是在最前。
before,insertBefore:插在目的元素之前一个,而不是内部
after,insertAfter:插在目的元素之后。
要删除元素,可以使用remove 或者 empty方法。注意remove会把选中的元素从页面上删除,同时把这些元素作为返回值返回,这些元素不会被垃圾收集,可以对他们进行进一步操作,也可以用append之类的方法重新显示到页面上,而empty方法则彻底删除元素。
3. 操作表单元素的值
操作表单元素的值十分常用,但并不容易。jQuery提供了一个val方法来简化操作。不带参数的val()方法返回当前元素的值。val(values)方法用来将当前元素的值设置为values,如果values是一个数组,则更为有趣一点,它用于匹配select元素中的值,包括在values中的值将会变成选中状态。
上文介绍了如何筛选到需要的元素。得到了元素之后就要对其进行操作。一个常见的需求是遍历得到的元素集,对每一个元素进行一个操作。jQuery提供的函数是
each(iterator),其中iterator是一个函数,接受一个整数作为参数,表示第几个元素。看一个简单的例子。
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Operation</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$('img').each(function(n) {
this.alt = "This is " + n + "th picture";
});
});
</script>
</head>
<body>
<h1>Image Gallery<br />March 13th,2010</h1>
<img src="img/bee.jpg" alt="" width="150px"/>
<img src="img/bright.jpg" alt="" width="150px"/>
<img src="img/crowd.jpg" alt="" width="150px"/>
<img src="img/pink.jpg" alt="" width="150px"/>
<img src="img/white.jpg" alt="" width="150px"/>
</body>
</html>
结果用Firebug查看下:
在上例中,采用了原生javascript的方法存取属性,jQuery 提供了一个更加一般的方法来存取属性,attr:
attr(name),如果name是字符串,获得第一个元素的属性的name的值;如果name是一个对象,则对象的属性被作为元素的属性而复制到包装集的所有元素上。
attr(name,value),当name是字符串的时候,就把属性name的值设置为value,当value是一个函数的时候,则对包装集中的每个元素调用此函数,将其name的值设置为函数的返回值。
看一个简单的例子,html代码仍然使用上面的:
复制代码 代码如下:
<scripttype="text/javascript">
$(function() {
$('body').children().attr('title', function(n) {
return"This is "+ n + "th element";
});
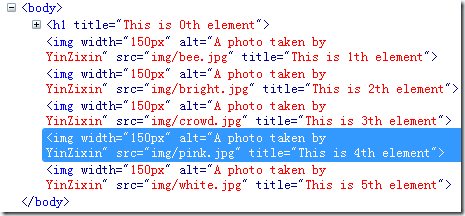
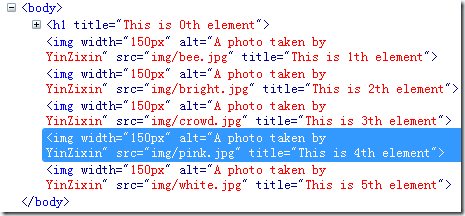
$('img').attr('alt', 'A photo taken by YinZixin');
alert($('h1').attr('title'));
});
</script>
结果为:

要删除属性,使用removeAttr(name)方法。
要注意,属性中有一个比较特殊的属性class。class属性十分常用,而他恰好又是javascript的关键字。要存取class属性,需要使用className而不是class。例如:
$('img').attr('className', 'photo');class和其他属性不一样,一个元素可以有多个class,它们用空格隔开,例如 class='big strong',正因为class特殊而又常用,jQuery有专门的方法处理class属性。
addClass(names),添加类;
removeClass(names), 删除类;
toggleClass(names),如果元素有该类,则删除,否则添加。
其中的names是一个字符串,可以是由空格分隔的多个类名组成。addClass和removeClass使用简单不再举例,toggleClass尤为简单实用,下面看一个例子,html代码仍然用上面的:
复制代码 代码如下:
<style type="text/css">
.red_border
{
border: solid 2px red;
}
</style>
<script type="text/javascript">
function swap() {
$('img').toggleClass('red_border');
}
$(function() {
$('img').mouseover(swap);
$('img').mouseout(swap);
});
</script>
其中最后两句是为img注册事件,鼠标进入和离开的事件是一样的,使用toggleClass它能自动判断当前的类是否存在从而采取不同的操作。
有时候我们不需要为某个元素加载某个class,只需要改变其css属性中的某一项,可以采用css方法,css方法在前面两篇文章中早已用到,不再介绍。
2. 操作DOM节点
要移动一些内容到当前包装集内的元素的内部,可以用append(content)方法,这里的content可以是一个html片段,也可以是元素,或者包装集。看一个例子:
复制代码 代码如下:
<head>
<title>jQuery Operation</title>
<scripttype="text/javascript"src="jquery-1.3.2.js"></script>
<scripttype="text/javascript">
$(function() {
$('td:odd').append($('span'));
$('div:first').append($('p')).append('<span style="color:red;font-size:small">sub title</span>');
});
</script>
</head>
<body>
<div></div>
<table>
<tr><td>1</td><td></td></tr>
<tr><td>2</td><td></td></tr>
</table>
<span>Hello JQuery</span>
<p>Title</p>
</body>
</html>
最终结果如下:

还有一个appendTo(target),它和append方法的方向反一反,append把参数添加到调用者内部,appendTo把调用者添加到参数的内部。还有几对方法和append,appendTo类似:
prepend,prependTo:append方法当目的元素内部中有其他元素的时候,添加的元素是在原有的元素的最后,prepend则是在最前。
before,insertBefore:插在目的元素之前一个,而不是内部
after,insertAfter:插在目的元素之后。
要删除元素,可以使用remove 或者 empty方法。注意remove会把选中的元素从页面上删除,同时把这些元素作为返回值返回,这些元素不会被垃圾收集,可以对他们进行进一步操作,也可以用append之类的方法重新显示到页面上,而empty方法则彻底删除元素。
3. 操作表单元素的值
操作表单元素的值十分常用,但并不容易。jQuery提供了一个val方法来简化操作。不带参数的val()方法返回当前元素的值。val(values)方法用来将当前元素的值设置为values,如果values是一个数组,则更为有趣一点,它用于匹配select元素中的值,包括在values中的值将会变成选中状态。