基于vue实现循环滚动列表功能
作者:该用户已超神
这篇文章给大家介绍基于vue实现循环滚动列表功能,给大家介绍了该组件的用法,通过实例代码给大家介绍的非常详细,需要的朋友参考下吧
注意:需要给父容器一个height和:data='Array'和overfolw:hidden;左右滚动需要给ul容器一个初始化 css width。
先来介绍该组件的用法:
1.安装命令:
cnpm install vue-seamless-scroll --save
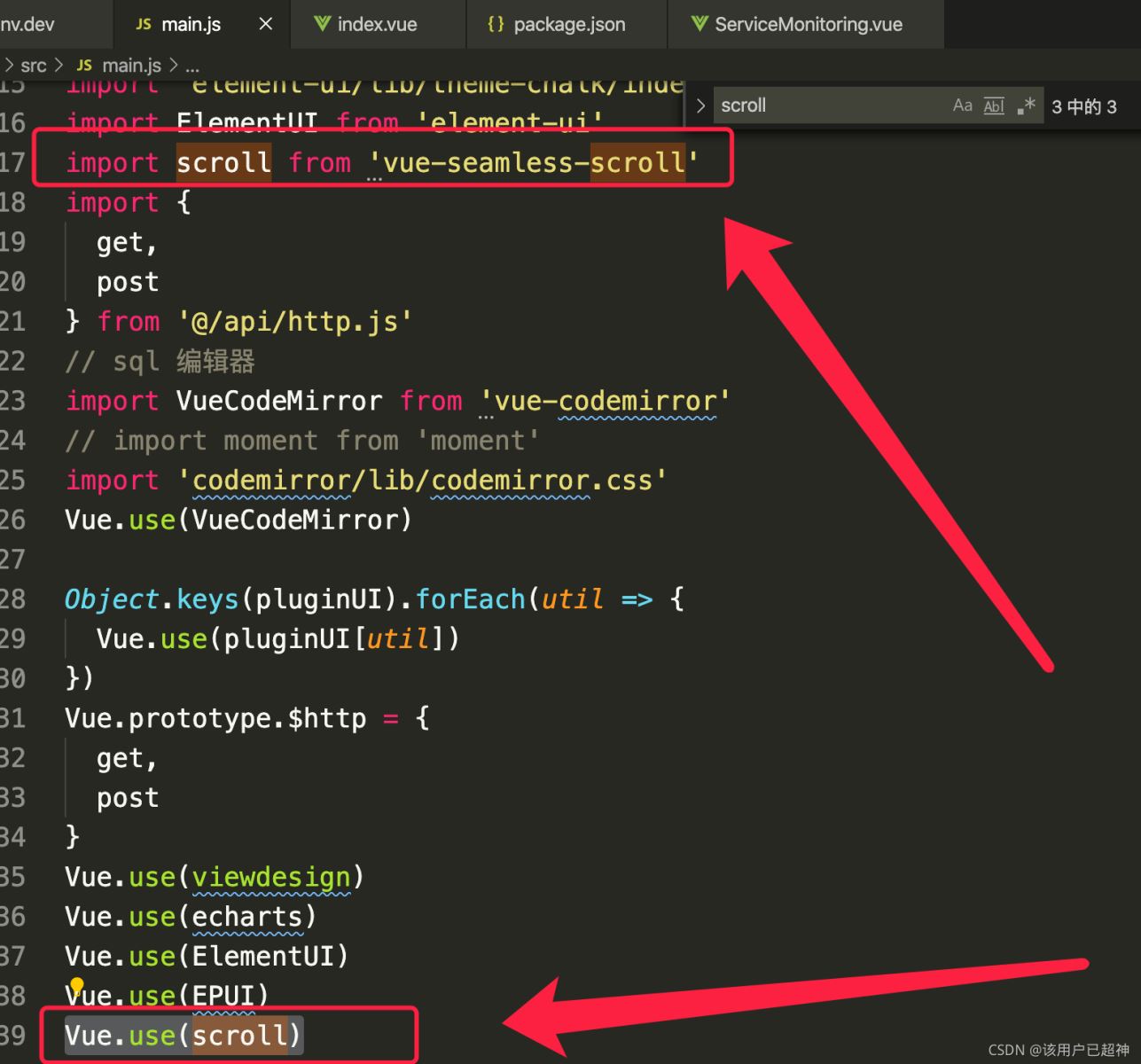
2.main.js文件中作为全局组件引入
import scroll from 'vue-seamless-scroll'
Vue.use(scroll)

<vue-seamless-scroll :data="listData" class="seamless-warp" :class-option="defaultOption">
<ul class="item">
<li v-for="item in listData">
<span class="title" v-text="item.title"></span><span class="date" v-text="item.date"></span>
</li>
</ul>
</vue-seamless-scroll>
css代码:
<style lang="scss" scoped>
.seamless-warp {
height: 229px;
overflow: hidden;
}
</style>
<script>
export default {
data () {
return {
listData: [{
'title': '无缝滚动第一行无缝滚动第一行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第二行无缝滚动第二行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第三行无缝滚动第三行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第四行无缝滚动第四行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第五行无缝滚动第五行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第六行无缝滚动第六行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第七行无缝滚动第七行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第八行无缝滚动第八行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第九行无缝滚动第九行',
'date': '2017-12-16'
}]
}
}
}
</script>
computed: {
defaultOption() {
return {
step: 0.6, // 数值越大速度滚动越快
hoverStop: true, // 是否开启鼠标悬停stop
direction: 1, // 0向下 1向上 2向左 3向右
waitTime: 1000 // 单步运动停止的时间(默认值1000ms)
}
}
}
效果如下:

到此这篇关于基于vue实现循环滚动列表功能的文章就介绍到这了,更多相关vue循环滚动列表内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
