react+axios实现github搜索用户功能(示例代码)
作者:我要学web
这篇文章主要介绍了react+axios实现搜索github用户功能,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下

加载

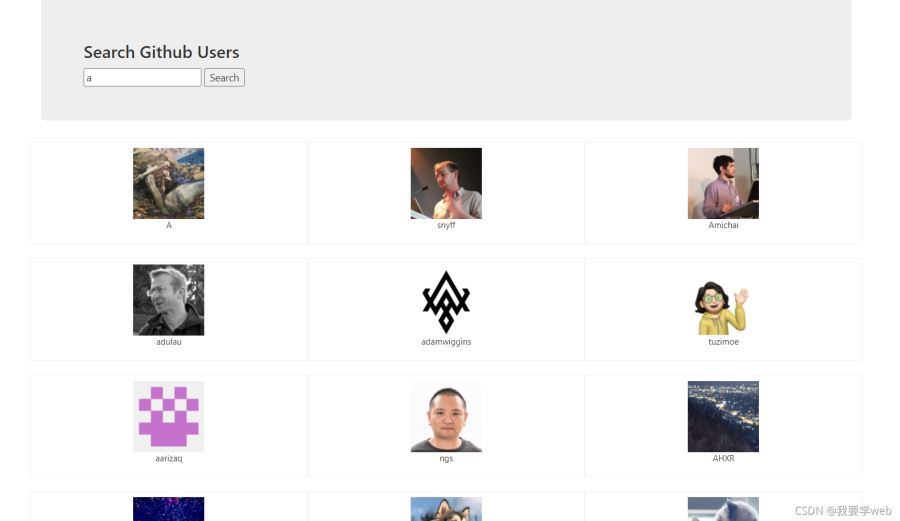
请求成功

请求失败

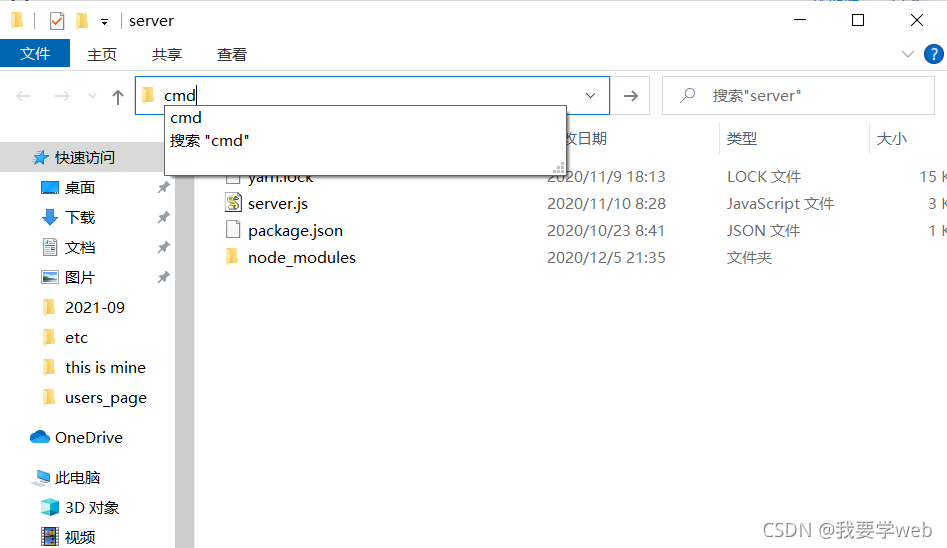
在文件路径点击cmd 回车



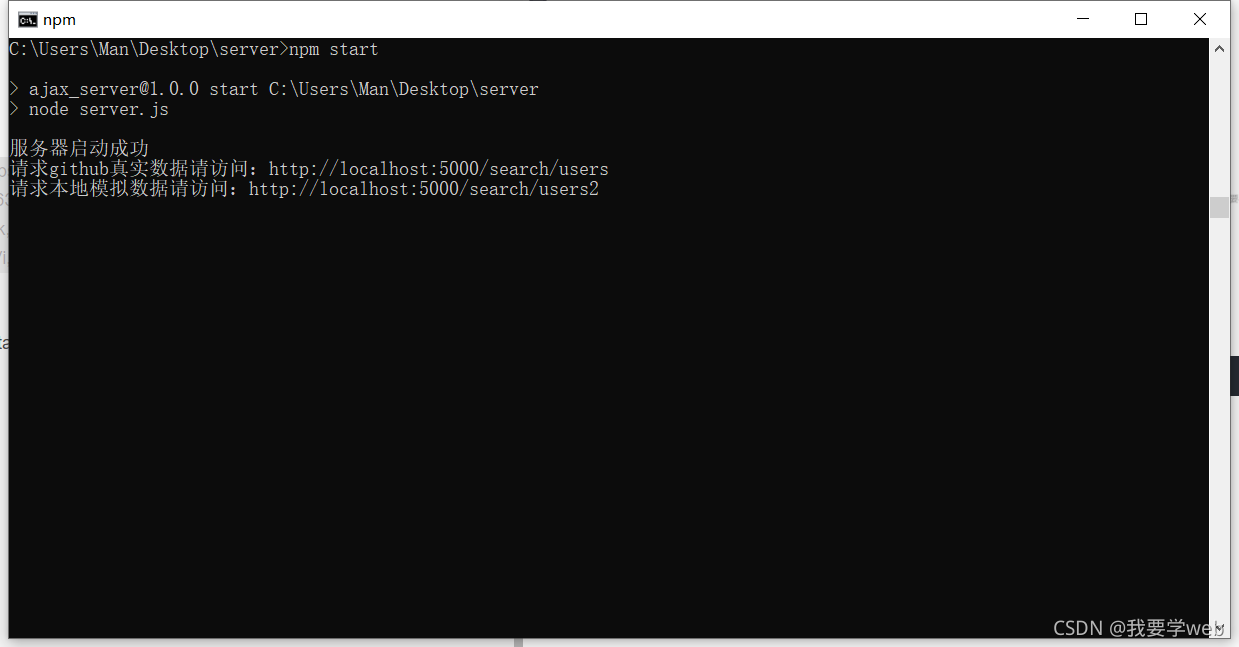
首先把服务器打开 npm start

app.js
import React, { Component } from 'react'
import "./App.css"
import Header from './conompents/Header'
import List from './conompents/List'
export default class App extends Component {
// 初始化state
state={
users:[],
isloading:false,
isfirst:true,
err:''
}
update=(updatemessage)=>{
this.setState(
updatemessage
)
}
render() {
return (
<div className="container">
<Header update={this.update} />
<List users={this.state}></List>
</div>
)
}
}
Header.jsx
import React, { Component } from 'react'
import axios from"axios"
export default class Header extends Component {
search=()=>{
console.log(this.searchbtn.value);
this.props.update({isfirst:false, isloading:true})
axios.get(`http://localhost:3000/api1/search/users?q=${this.searchbtn.value}`).then(
// 成功时回调
response=>{
console.log("发送请求成功",response.data.items);
this.props.update({users: response.data.items,isloading:false})
},
// 失败时回调
error=>{
this.props.update({err:error.message,isloading:false})
console.log("失败了",error.message);
}
)
}
render() {
return (
<section className="jumbotron">
<h3 className="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search"
ref={c=>this.searchbtn=c}
/>
<button onClick={this.search}>Search</button>
</div>
</section>
)
}
}
List.jsx
import React, { Component } from 'react'
import Listitem from './Listem'
export default class List extends Component {
render() {
return (
<div className="row">
{
this.props.users.isfirst ? <h2 style={{margin:"50px"}}>Welcome to use, please enter the keyword</h2> :
this.props.users.isloading ? <h2 style={{margin:"50px"}}>Loading......</h2> :
this.props.users.err ? <h2 style={{margin:"50px"}}>{this.props.users.err}</h2> :
this.props.users.users.map((a) => {
return (
<Listitem key={a.id} users={a} />
)
})
}
</div>
)
}
}
Listitem
import React, { Component } from 'react'
import "./index.css"
export default class Listitem extends Component {
render() {
return (
<div className="card" >
<a href={this.props.users.html_url} target="_blank" >
<img src={this.props.users.avatar_url} style={{ width: '100px' }} />
</a>
<p className="card-text">{this.props.users.login}</p>
</div>
)
}
}
到此这篇关于react+axios实现搜索github用户功能的文章就介绍到这了,更多相关react axios github搜索内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
