怎样制作“别人家的”Chrome插件
作者:葡萄城技术团队
根据相关数据显示,谷歌的Chrome浏览器目前已达近七成的市场占有率,成为浏览器的“霸主”。大家选择Chrome,除了是因为性能的优越以及强大的兼容性之外,Chrome充足的扩展插件,可以让我们的浏览器成为一个“百宝箱”。而谷歌浏览器插件更是一种用于定制浏览器体验的小程序,通过插件,我们可以根据个人的需求定制浏览器的行为。Chrome插件是一个用Web技术开发的软件,可以说只要掌握了”前端三兄弟“(html、js、css),相当于会了Chrome插件开发的一大半。

通过Chrome插件,我们可以翻译网页上的文字、我们可以拾取网页上的颜色、我们可以在线查词,我们甚至可以将一个“Excel“集成到我们的插件中。
相信对于大家对于Chrome插件应该不陌生了,多余的话就不多赘述,我们直接开启插件开发的入门分享以及教大家如何实现将“Excel”集成到Chrome插件。
让你的插件说声“Hello world”
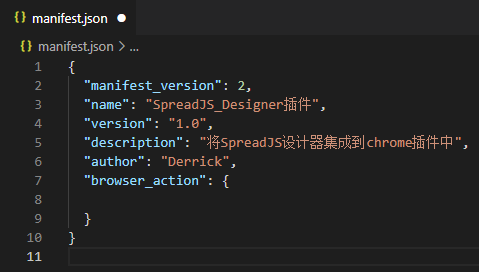
1、创建manifest.json文件。该文件是Chrome插件的入口文件,也就是配置文件,定义了插件的所有信息,这是一个json文件。

我们可以看到这份json文件定义了一些基本的字段,包括插件的名称、描述、版本等。
2、给我们的插件添加上一个符合插件定位的图片。放置在default_icon字段下,可以配置不同尺寸的icon。

3、添加一个默认的html文件。我们就是通过这个html将点击插件之后要展示的内容弹出。

4、 完成之后,我们将带有hello.json、hello.png、manifest.json的文件夹加载到浏览器中

5、点击自定义的图标,就可以看到我们第一个自定义的Chrome插件的诞生。至此,我们已经完成了Chrome插件的简单入门。

给你的插件打开“一扇窗”(Popup)
Popup是我们点击插件之后弹出的一个窗口网页,用于简单的临时交互。当我们点击非浏览器区域时,该窗口就会失去焦点而关闭,上面所描述的就是一个简单的例子。其声明周期就是从打开到关闭的过程。
Popup简单来说就是一个html页面,创建好对应的html文件后,我们将其在"browser_action"字段下指定"default_popup"的路径,就像上一部分的图2。
想要长时间运行可以用“后台”(Background)
通过popup我们知道他是生命周期比较短的页面,要想插件不被点击的时候也能运行,可以用background。他的生命周期是从浏览器打开开始,直至浏览器页面关闭。

添加的方式也很简单,我们只需要在manifest.json中添加background字段。注意,可以通过“page”指定网页,也可以通过“script”指定一个js文件,两者用其一即可。
右键菜单(ContextMenus)将会非常实用
对于插件的形式,不仅仅是在于右上角的图标,定制浏览器的右键菜单,也是插件的一种。在添加前,我们需要在manifest.json中声明右键菜单的权限。

然后在我们的js文件中调用Chrome给我们提供的接口,例如

我们还可以在icon字段添加我们想要实现的右键菜单图标。

完成以上操作后,在浏览器右键点击时,会出现我们定制的菜单项。

让你的插件会“说话”(notifications)
Chrome提供了chrome.notifications API,让我们能够进行一些桌面推送。例如我们的插件需要在后台进行轮询的时候,可以定时根据最新的状态进行一个推送,收到消息、有多少事件待处理这些都是典型的例子。
我们可以直接延续上面右键菜单的例子,把我们的推送和右键菜单做一个简单的结合。可以看到下面的代码,我们在右键菜单的点击事件中,加入了chrome提供的API chrome.notifications.create创建一个新的推送。同时我们可以定制这个推送的一些自定义信息,包括推送的类型、图标、名称、显示的信息。

将我们的上述代码保存后,更新我们的插件,通过右键菜单点击,右下角就会进行推送。

让你的插件会“办公”(嵌入Excel)
Excel是一款十分强大的桌面办公软件,缺点是必须要安装对应的客户端。如果想实现我们在浏览器中的”Excel”,而不必安装任何内容,我们可以通过以下内容实现:
1、最开始我们先创建插件的文件夹,将我们的配置信息(manifest.json)根据实需求进行填写。

2、我们需要将组件版编辑器进行下载,然后集成到我们的Chrome插件中。我们可以到下方链接中进行下载,关于组件版编辑器也有介绍。
下载完成后,我们可以在下面的路径找到组件版编辑器的示例,我们用purejs的即可。
SpreadJS.Component.Designer.Release.V14.0\Designer Component\samples

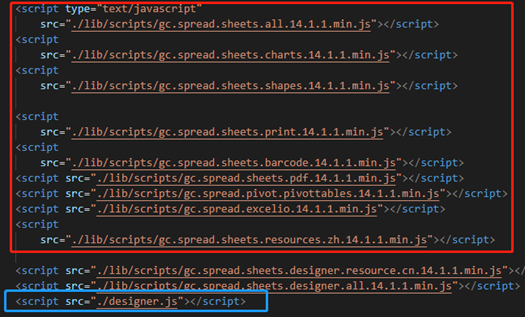
3、把这个文件夹复制到我们的Chrome插件文件夹中,然后把cdn的引用下载下来,改为本地引用(下图红框)。并创建一个新的js文件,把内嵌式引用改为外链式引用(下图蓝框)。

4、由于内容安全策略的限制,为了能正常引入我们的pdf等模块,我们需要在manifest.json中添加对应的声明。

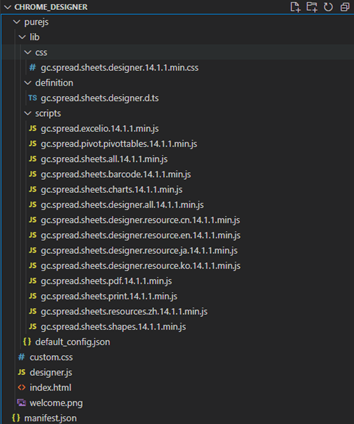
5、至此,我们要调整的相关内容已经结束了,下图是整个插件的目录结构,我们将其加载到浏览器后就可以正常使用了。

6、效果如下图所示,我们实现了无需安装任何内容,即可在浏览器中实现Excel功能。

打包
完成开发后,我们除了可以通过文件夹在本地引入进行访问,还可以将其打包为一个crx文件,通过Chrome的商城发布,能够让所有人都能使用你开发的插件。

总结
以上就是Chrome插件开发的入门简介以及实现将“Excel”集成到我们的Chrome插件中。Chrome还为我们提供了丰富的接口包括但不限于消息通信、动态注入、本地存储、网络请求。通过这些接口,我们可以实现更多有趣、有用的功能。有关更多Chrome插件开发的信息可以查看档,里面会有更加详细全面的介绍。插件的形式也不仅限于上面的所描述的,多动手,就能探索更多的可能。
以上就是怎样制作“别人家的”Chrome插件的详细内容,更多关于制作Chrome插件的资料请关注脚本之家其它相关文章!
您可能感兴趣的文章:
- Chrome插件(扩展)开发全攻略(完整demo)
- 10 款珍藏已久的 Chrome 浏览器插件(程序员必装)
- chrome开发者助手插件v2.10发布提升开发效率不再只是口号
- 利用 Chrome Dev Tools 进行页面性能分析的步骤说明(前端性能优化)
- 解决selenium+Headless Chrome实现不弹出浏览器自动化登录的问题
- Selenium执行完毕未关闭chromedriver/geckodriver进程的解决办法(java版+python版)
- 利用Postman和Chrome的开发者功能探究项目(毕业设计项目)
- vue开发chrome插件,实现获取界面数据和保存到数据库功能
- 使用Python解析Chrome浏览器书签的示例
