原生JS实现实时钟表
作者:aiguangyuan
这篇文章主要为大家详细介绍了原生JS实现实时钟表,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
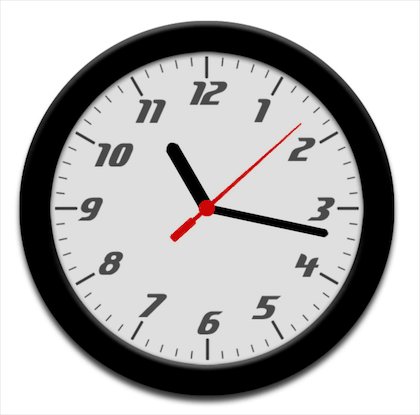
分享一个用原生JS实现的实时钟表特效,效果如下(PS:实际指针是按360度走的,截图时只截了一部分)

上面的效果一共需要4张图片,分别是表盘、时针、分针、秒针,根据需要可以自己做图片,实现的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>原生JS实现实时钟表</title>
<style>
.clock {
width: 600px;
height: 600px;
margin: 100px auto;
/* 表盘背景 */
background: url(images/0.jpg) no-repeat;
position: relative;
}
.clock div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
/* 时针图片 */
background: url(images/1.png) no-repeat center center;
}
#m {
/* 分针图片 */
background-image: url(images/2.png);
}
#s {
/* 秒针图片 */
background-image: url(images/3.png);
}
</style>
</head>
<body>
<div class="clock">
<div id="h"></div>
<div id="m"></div>
<div id="s"></div>
</div>
<script>
// 获取元素
var h = document.getElementById("h");//时
var m = document.getElementById("m");//分
var s = document.getElementById("s");//秒
var timer = null;
// 根据当前的时间实时的修改每个盒子的旋转角度
timer = setInterval(function () {
var date = new Date();
// 根据当前date的每个时间部分,计算盒子运动的角度
// 每小时 360/12 30度/小时
h.style.transform = "rotate(" + date.getHours() * 30 + "deg)";
// 每分钟 360/60 6度/分钟
m.style.transform = "rotate(" + date.getMinutes() * 6 + "deg)";
// 每秒 360/60 6度/秒
s.style.transform = "rotate(" + date.getSeconds() * 6 + "deg)";
}, 1000);
</script>
</body>
</html>
更多JavaScript时钟特效点击查看:JavaScript时钟特效专题
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
