Extjs学习笔记之四 工具栏和菜单
作者:
本文介绍在桌面程序开发中很常用也很简单的工具栏和菜单,但是在通常的web开发中,要实现好工具栏和菜单并非易事,然而extjs使我们能够用类似桌面程序开发的方法来开发web的工具栏和菜单。
ToolBar的使用很简单,关键是向ToolBar上面添加内容,默认地ToolBar添加的是Button,不过实际上可以向Toolbar添加任意的组件。下面是一个例子:
<script type="text/javascript">
Ext.onReady(function() {
var tb = new Ext.Toolbar({
renderTo: document.body,
width: 600,
height: 100,
items: [
{
// xtype: 'button', // default for Toolbars, same as 'tbbutton'
text: 'Button'
},
{
xtype: 'splitbutton', // same as 'tbsplitbutton'
text: 'Split Button'
},
// begin using the right-justified button container
'->', // same as {xtype: 'tbfill'}, // Ext.Toolbar.Fill
{
xtype: 'textfield',
name: 'field1',
emptyText: 'enter search term'
},
// add a vertical separator bar between toolbar items
'-', // same as {xtype: 'tbseparator'} to create Ext.Toolbar.Separator
'text 1', // same as {xtype: 'tbtext', text: 'text1'} to create Ext.Toolbar.TextItem
{xtype: 'tbspacer' }, // same as ' ' to create Ext.Toolbar.Spacer
'text 2',
{ xtype: 'tbspacer', width: 50 }, // add a 50px space
'text 3'
]
});
});
</script>
Extjs添加组件的方式很灵活,可以在items数组中直接添加对象,比如new Ext.Button(…),也可以直接添加配置项,如上例所示,其实就是把对象的构造函数中的参数直接取出来,省略了new,取而代之的是xtype,由extjs根据xtype去构造相应的对象。xtype是在Ext.Component中定义的,xtype是一个字符串,它的作用是一个类型的别名。Extjs有一些默认的xtype,用户自己也可以设置某个类型的xtype,不过这个超出了本文的范围。xtype和类型的对应在extjs的api文档中有,下面摘抄出一部分备查。
Toolbar components
---------------------------------------
paging Ext.PagingToolbar
toolbar Ext.Toolbar
tbbutton Ext.Toolbar.Button (deprecated; use button)
tbfill Ext.Toolbar.Fill
tbitem Ext.Toolbar.Item
tbseparator Ext.Toolbar.Separator
tbspacer Ext.Toolbar.Spacer
tbsplit Ext.Toolbar.SplitButton (deprecated; use splitbutton)
tbtext Ext.Toolbar.TextItem
Menu components
---------------------------------------
menu Ext.menu.Menu
colormenu Ext.menu.ColorMenu
datemenu Ext.menu.DateMenu
menubaseitem Ext.menu.BaseItem
menucheckitem Ext.menu.CheckItem
menuitem Ext.menu.Item
menuseparator Ext.menu.Separator
menutextitem Ext.menu.TextItem
Form components
---------------------------------------
form Ext.form.FormPanel
checkbox Ext.form.Checkbox
checkboxgroup Ext.form.CheckboxGroup
combo Ext.form.ComboBox
datefield Ext.form.DateField
displayfield Ext.form.DisplayField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form.HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
radiogroup Ext.form.RadioGroup
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
trigger Ext.form.TriggerField
再仔细看下xtype的api文档的原文:
xtype : String
The registered xtype to create. This config option is not used when passing a config object into a constructor. This config option is used only when lazy instantiation is being used, and a child item of a Container is being specified not as a fully instantiated Component, but as a Component config object. Thextype will be looked up at render time up to determine what type of child Component to create.
这句话说的是如果在new的时候使用xtype,这个xtype是忽略的,这个是明显的,用了new就肯定要指定一个类型,xtype是无用的。后面半句才是关键,它的意思是如果使用xtype,对象并不是立刻构造出来的,而是采用一种延迟加载的机制,等到需要显示这个对象的时候再去构造它,在第一次使用之前在内存中仅是一个组件配置对象(component config object),虽然API文档没有明说,但是却暗示出来如果可能,使用xtype而不是new是一个更好的选择,它可以节省内存。实际中,不是所有的组件都需要被显示,那么那些没有被显示的组件就不需要被实例化。
此文中谈到了这点 EXT中xtype的含义 .
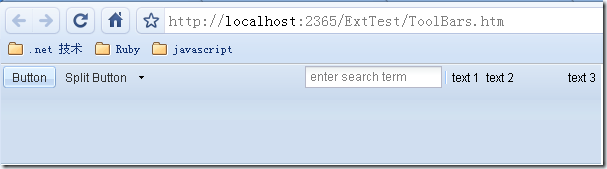
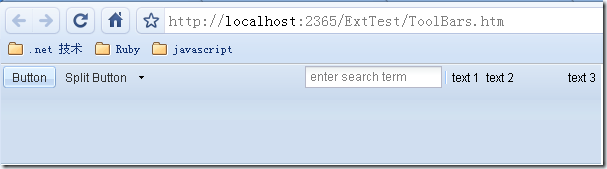
介绍了下xtype,下面回到工具栏上来,上面的代码的运行效果是:

一个很美观的工具栏就出现了。接下来的工作是为这些按钮添加方法,不过这不是本文的讨论范围,以后再讲。
接下来介绍Menu,Menu和Toolbar是很类似的。Menu上能添加的组件在上面的xtype表中已经列出,直接看一个例子:
<script type="text/javascript">
Ext.onReady(function() {
var tb = new Ext.Toolbar({
renderTo: document.body,
width: 600,
height: 100
});
var filemenu = new Ext.menu.Menu({
shadow: 'frame',
items: [{ text: 'New' }, { text: 'Open' }, { text: 'Save' },
"-", { text: 'Export' },{ text: 'Import' }
]
});
tb.add({ text: 'File', menu: filemenu });
var dateMenu = new Ext.menu.DateMenu({});
var colorMenu = new Ext.menu.ColorMenu({});
tb.add({ text: 'Colorful', menu: { xtype: 'menu', items: [
{text: 'Choose a date', menu: dateMenu },
{ text: 'Choose a color', menu: colorMenu }, "-",
{
text: 'Radio Options',
menu: { // <-- submenu by nested config object
items: [
// stick any markup in a menu
'<b class="menu-title">Choose a Theme</b>',
{
text: 'Aero Glass',
checked: true,
group: 'theme'
}, {
text: 'Vista Black',
checked: false,
group: 'theme'
}, {
text: 'Gray Theme',
checked: false,
group: 'theme'
}, {
text: 'Default Theme',
checked: false,
group: 'theme'
}
]
}
}
]}
});
tb.doLayout();
});
</script>
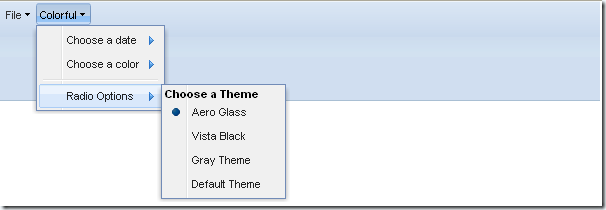
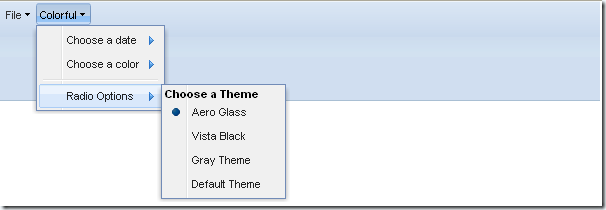
效果如下:

复制代码 代码如下:
<script type="text/javascript">
Ext.onReady(function() {
var tb = new Ext.Toolbar({
renderTo: document.body,
width: 600,
height: 100,
items: [
{
// xtype: 'button', // default for Toolbars, same as 'tbbutton'
text: 'Button'
},
{
xtype: 'splitbutton', // same as 'tbsplitbutton'
text: 'Split Button'
},
// begin using the right-justified button container
'->', // same as {xtype: 'tbfill'}, // Ext.Toolbar.Fill
{
xtype: 'textfield',
name: 'field1',
emptyText: 'enter search term'
},
// add a vertical separator bar between toolbar items
'-', // same as {xtype: 'tbseparator'} to create Ext.Toolbar.Separator
'text 1', // same as {xtype: 'tbtext', text: 'text1'} to create Ext.Toolbar.TextItem
{xtype: 'tbspacer' }, // same as ' ' to create Ext.Toolbar.Spacer
'text 2',
{ xtype: 'tbspacer', width: 50 }, // add a 50px space
'text 3'
]
});
});
</script>
Extjs添加组件的方式很灵活,可以在items数组中直接添加对象,比如new Ext.Button(…),也可以直接添加配置项,如上例所示,其实就是把对象的构造函数中的参数直接取出来,省略了new,取而代之的是xtype,由extjs根据xtype去构造相应的对象。xtype是在Ext.Component中定义的,xtype是一个字符串,它的作用是一个类型的别名。Extjs有一些默认的xtype,用户自己也可以设置某个类型的xtype,不过这个超出了本文的范围。xtype和类型的对应在extjs的api文档中有,下面摘抄出一部分备查。
Toolbar components
---------------------------------------
paging Ext.PagingToolbar
toolbar Ext.Toolbar
tbbutton Ext.Toolbar.Button (deprecated; use button)
tbfill Ext.Toolbar.Fill
tbitem Ext.Toolbar.Item
tbseparator Ext.Toolbar.Separator
tbspacer Ext.Toolbar.Spacer
tbsplit Ext.Toolbar.SplitButton (deprecated; use splitbutton)
tbtext Ext.Toolbar.TextItem
Menu components
---------------------------------------
menu Ext.menu.Menu
colormenu Ext.menu.ColorMenu
datemenu Ext.menu.DateMenu
menubaseitem Ext.menu.BaseItem
menucheckitem Ext.menu.CheckItem
menuitem Ext.menu.Item
menuseparator Ext.menu.Separator
menutextitem Ext.menu.TextItem
Form components
---------------------------------------
form Ext.form.FormPanel
checkbox Ext.form.Checkbox
checkboxgroup Ext.form.CheckboxGroup
combo Ext.form.ComboBox
datefield Ext.form.DateField
displayfield Ext.form.DisplayField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form.HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
radiogroup Ext.form.RadioGroup
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
trigger Ext.form.TriggerField
再仔细看下xtype的api文档的原文:
xtype : String
The registered xtype to create. This config option is not used when passing a config object into a constructor. This config option is used only when lazy instantiation is being used, and a child item of a Container is being specified not as a fully instantiated Component, but as a Component config object. Thextype will be looked up at render time up to determine what type of child Component to create.
这句话说的是如果在new的时候使用xtype,这个xtype是忽略的,这个是明显的,用了new就肯定要指定一个类型,xtype是无用的。后面半句才是关键,它的意思是如果使用xtype,对象并不是立刻构造出来的,而是采用一种延迟加载的机制,等到需要显示这个对象的时候再去构造它,在第一次使用之前在内存中仅是一个组件配置对象(component config object),虽然API文档没有明说,但是却暗示出来如果可能,使用xtype而不是new是一个更好的选择,它可以节省内存。实际中,不是所有的组件都需要被显示,那么那些没有被显示的组件就不需要被实例化。
此文中谈到了这点 EXT中xtype的含义 .
介绍了下xtype,下面回到工具栏上来,上面的代码的运行效果是:

一个很美观的工具栏就出现了。接下来的工作是为这些按钮添加方法,不过这不是本文的讨论范围,以后再讲。
接下来介绍Menu,Menu和Toolbar是很类似的。Menu上能添加的组件在上面的xtype表中已经列出,直接看一个例子:
复制代码 代码如下:
<script type="text/javascript">
Ext.onReady(function() {
var tb = new Ext.Toolbar({
renderTo: document.body,
width: 600,
height: 100
});
var filemenu = new Ext.menu.Menu({
shadow: 'frame',
items: [{ text: 'New' }, { text: 'Open' }, { text: 'Save' },
"-", { text: 'Export' },{ text: 'Import' }
]
});
tb.add({ text: 'File', menu: filemenu });
var dateMenu = new Ext.menu.DateMenu({});
var colorMenu = new Ext.menu.ColorMenu({});
tb.add({ text: 'Colorful', menu: { xtype: 'menu', items: [
{text: 'Choose a date', menu: dateMenu },
{ text: 'Choose a color', menu: colorMenu }, "-",
{
text: 'Radio Options',
menu: { // <-- submenu by nested config object
items: [
// stick any markup in a menu
'<b class="menu-title">Choose a Theme</b>',
{
text: 'Aero Glass',
checked: true,
group: 'theme'
}, {
text: 'Vista Black',
checked: false,
group: 'theme'
}, {
text: 'Gray Theme',
checked: false,
group: 'theme'
}, {
text: 'Default Theme',
checked: false,
group: 'theme'
}
]
}
}
]}
});
tb.doLayout();
});
</script>
效果如下: