Java模拟服务器解析web数据
作者:cgblpx
本篇文章主要给大家详细分享了搭建JavaWeb服务器的详细步骤以及用到的代码,对此有需要的朋友可以跟着学习下,希望能给你带来帮助
一,模拟 服务器 解析浏览器发来的数据
package cn.tedu.test;
//模拟 服务器 解析浏览器发来的数据 -- SpringMVC框架
//http://127.0.0.1:8848/cgb2105/stu.html?user=1&age=2&sex=1&like=1&edu=2&time=2021-07-07
public class Test5 {
public static void main(String[] args) {
String url="http://127.0.0.1:8848/cgb2105/stu.html?user=1&age=2&sex=1&like=1&edu=2&time=2021-07-07";
// 1,按照?切割字符串,得到a数组
// [http://127.0.0.1:8848/cgb2105/stu.html ,
// user=1&age=2&sex=1&like=1&edu=2&time=2021-07-07]
// 2,重点解析数组里的第二部分a[1] user=1&age=2&sex=1&like=1&edu=2&time=2021-07-07
// 3,按照&切割字符串,得到b数组
// [user=1,age=2,sex=1,like=1,edu=2,time=2021-07-07]
String[] b= url.split("\\?")[1].split("&");
// 4,遍历b数组,得到str,数据user=1 age=2 sex=1
for(String str : b){
// 5,再按照=切 [user,1] [age,2]
String data = str.split("=")[1];
System.out.println(data);
}
//TODO jdbc入库
}
}
二,CSS选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 css的高级选择器</title>
<!-- html嵌入css -->
<style>
/* 1. 分组选择器:把多种选择器选中的元素分成一组,统一设置样式 */
div,#s1{
color: #008000;
}
/* 2. 属性选择器:根据标签的不同属性选择元素 */
input[type='text']{
background-color: #FFFF00;
}
</style>
</head>
<body>
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>
<span id="s1">我是span1</span>
<span>我是span2</span>
<p>我是p</p>
<input type="text" placeholder="我是input1"></input>
<input type="password" placeholder="我是input2"></input>
</body>
</html>
三,练习HTML和CSS

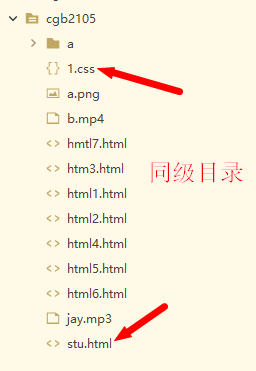
–1,创建css文件
/* 选中class=a的元素 */
.a{
width: 275px;/* 宽度 */
height: 30px;/* 高度 */
}
/* 修饰保存按钮 */
input[type="submit"]{
height: 30px; /* 高度 */
width: 45px; /* 宽度 */
color: white; /* 字的颜色 */
background-color: blue; /* 背景色*/
border: 2px solid blue; /*边框的宽度 实线 边框的颜色*/
}
/* 修饰取消按钮 */
input[type="button"]{
height: 30px; /* 高度 */
width: 45px; /* 宽度 */
color: white; /* 字的颜色 */
background-color: hotpink; /* 背景色*/
border: 2px solid hotpink; /*边框的宽度 实线 边框的颜色*/
}
–2,修改html文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>练习form表单</title> <!-- link引入一个外部的css文件 rel的值是固定写法,表名了文件的类型 href用来指定文件位置路径 --> <link rel="stylesheet" href="1.css" /> </head> <body> <!-- 默认的数据提交是get方式 --> <form> <table> <tr> <td> <h3>学生信息管理系统MIS</h3> </td> </tr> <tr> <td> 姓名: </td> </tr> <tr> <td> <input class="a" type="text" placeholder="请输入姓名" name="user" /> </td> </tr> <tr> <td> 年龄: </td> </tr> <tr> <td> <input class="a" type="number" placeholder="请输入年龄" name="age" /> </td> </tr> <tr> <td> 性别:(单选框) <input type="radio" name="sex" value="1" checked="checked"/>男 <input type="radio" name="sex" value="0"/>女 </td> </tr> <tr> <td> 爱好:(多选) <input type="checkbox" name="like" value="1"/>乒乓球 <input type="checkbox" name="like" value="2" checked="checked"/>爬山 <input type="checkbox" name="like" value="3"/>唱歌 </td> </tr> <tr> <td> 学历:(下拉框) <select name="edu"> <option value="1">本科</option> <option value="2">专科</option> <option value="3">高中</option> <option value="4">小学</option> </select> </td> </tr> <tr> <td> 入学日期: <br/> <input type="date" name="time"/> </td> </tr> <tr> <td> <input type="submit" value="保存" /> <input type="button" value="取消" /> </td> </tr> </table> </form> <audio controls="controls"> <source src="jay.mp3"></source> </audio> <video controls="controls" loop="loop"> <source src="b.mp4"></source> </video> </body> </html>
四,css的盒子模型
–1,
概述
css把网页中的每个元素看做是一个盒子。 margin:外边距,是指盒子和盒子之间的距离 padding:内边距,是盒子里的内容和边距的距离 width/height:内容的宽度.高度 border:边框
–2,练习
html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试 用户注册</title> <!-- 引入一个外部的css文件 --> <link rel="stylesheet" href="2.css"/> </head> <body> <!-- form标签用来提交数据,method属性用来指定数据的提交方式,action属性用来指定提交给谁 --> <form method="get" action="#"> <table> <tr> <td> <h2 style="padding-left:120px;">用户注册</h2> </td> </tr> <tr> <td> <input type="text" placeholder="用户名" class="a" /> </td> </tr> <tr> <td class="b" > 支持中文、字母、数字、“-”、“_”的组合,4-20个字符 </td> </tr> <tr> <td> <input type="password" placeholder="设置密码" class="a" /> </td> </tr> <tr> <td class="b" > 建议使用数字、字母和符号两种以上的组合,6-20个字符 </td> </tr> <tr> <td> <input type="password" placeholder="确认密码" class="a" /> </td> </tr> <tr> <td class="b" > 两次密码输入不一致 </td> </tr> <tr> <td> <input type="number" placeholder="验证手机" class="a" /> 或 <a href="#">验证邮箱</a> </td> </tr> <tr> <td id="m"> <input type="checkbox"/> 我已阅读并同意 <a href="#">《京淘用户注册协议》</a> </td> </tr> <tr> <td> <input type="submit" value="立即注册"/> </td> </tr> </table> </form> </body> </html>
css代码
/* 修饰输入框 */
.a{
width: 300px;/* 宽度 */
height: 30px;/* 高度 */
padding: 10px;/* 内边距 */
margin: 10px;/* 外边距 */
font-size: 20px;/* 加大字号 */
}
/* 修饰小文字 */
.b{
font-size: 10px; /* 大小 */
color: gray; /* 颜色 */
padding-left:25px ; /* 左边距 */
}
/* 修饰我已阅读 */
#m{
padding-left: 25px;/* 左边距 */
}
/* 修饰立即注册按钮 */
input[type="submit"]{
background-color: #FF0000; /* 背景色 */
color: white;/* 字的颜色 */
font-size: 20px;/* 字号 */
height: 50px;/* 高度 */
width: 320px;/* 宽度 */
margin-left: 10px;/* 左边距 */
margin-top: 20px;/* 上边距 */
border:1px solid red;/* 边框 */
}
五,JS
–1,入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 js的入门案例</title>
<!-- 在HTML嵌入js,写法2:内部js -->
<script>
alert(100); /* 弹100 */
confirm(); /* 确认框 */
prompt("请输入年龄:");/* 输入框 */
</script>
</head>
<body>
<!-- js就想让网页动起来,写法1:行内js
js是基于对象的事件驱动的脚本语言。
事件驱动是指:给网页中的不同元素,添加了各种触发的方式
onclick是单击 ondblclick是双击 onmouseenter是鼠标进入 onmouseleave鼠标划出
alert弹出框 prompt输入框 confirm确认框
-->
<a href="#" onclick="alert(10);">单击弹框</a>
<a href="#" onclick="prompt();">单击输入框</a>
<a href="#" onclick="confirm();">单击???</a>
<a href="#" ondblclick="alert(10);">双击弹框</a>
<a href="#" onmouseenter="alert(10);">鼠标划入弹框</a>
<a href="#" onmouseleave="alert(10);">鼠标划出弹框</a>
</body>
</html>
–2,基础语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 js的数据类型</title>
<!-- 在HTML里嵌入JS代码 -->
<script>
/* 2. js的运算符 */
//三元运算符 求两个数里的大值
var j=10;
var k=20;
alert( j < k ? k : j );
//== ===
alert(1==1); //比值,true
alert(1===1); //比类型和值,true
alert(1==='1');//比类型和值,false
// % / 求25的个位数和十位数
var g=25;
alert( g%10 );//%取余,个位数
alert( g/10 ); //2.5
// ++ --
var h = 10;
h = h++ ;
alert(h); //10
/* java里,以下两行代码的区别?
byte d = 1;
d = d+1; //报错,必须强转
d += 1; //解决方案,自动类型转换
*/
/* 1. js是弱类型的语言,没有严格意义上的数据类型,包括:number string boolean null undefined */
var a = 10;//number类型
a = 1.1; //number类型
a = "hello js" ; //string类型
a = 'hello js' ; //string类型
a = true ; //boolean类型
a = null ; //null类型
alert(a);
var b ; alert(b); //undefined
var c = 1.1 + 1.9 ; //+用来求和
alert(c); //自动类型转换
alert("c"+c); //+用来拼串
//变量交换值--首尾相连
var d = 1;
var e = "hello" ;
var f = d;
d=e;
e=f;
alert(d +","+e);
</script>
</head>
<body>
</body>
</html>
总结
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注脚本之家的更对内容!
