使用vue-cli创建项目并webpack打包的操作方法
作者:good_good_xiu
本文给大家分享使用vue-cli创建项目基于webpack模板打包的配置方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
1.准备环境(nodejs下载和设置环境变量)
2.全局安装vue-cli,提供vue命令进行创建vue项目
npm install -g @vue/cli
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
3.创建一个基于 webpack 模板的新项目(先新建项目文件夹,打开所在位置命令行)
vue init webpack my-project
4.进行默认配置
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 my-project
# 开始配置
? Project name my-project
? Project description A Vue.js project
? Author runoob <test@runoob.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
# 配置结束
vue-cli · Generated "my-project".
To get started:
cd my-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
5.进入项目,安装node_modules,并启动项目
cd my-project npm install npm run dev
6.打包项目,并且配置nginx
# 打包项目 npm run build
nginx配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8081;
server_name localhost;
location / {
root E:/vuework/my-project/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
}
}
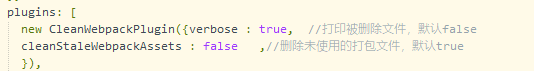
7.重复打包,文件不更新问题。
在build目录下的webpack打包文件引用clean-webpack-plugin插件,然后在plugin中使用即可。



8.部署:配置nginx,打包项目,启动nginx即可
npm run build start nginx
到此这篇关于使用vue-cli创建项目,webpack打包的文章就介绍到这了,更多相关vue webpack打包内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
