firefox firebug中文入门教程 脚本之家新年特别版
作者:
最近看了一篇文章感触颇深,对于firebug作为脚本之家的编辑经常看的到,但可悲的是没怎么用过,不是不用那个而是不会用,刚好看了一篇基础的文章特别整理下。
让所有没用过firebug的朋友来,彻底的入门使用,对于高级使用技巧脚本之家以后会为大家都准备一些的。希望大家多多的支持我们,支持脚本之家。
1、firebug做什么用的
FireBug是FireFox下最强大的调试插件.它对于网页开发人员来说,Firebug是Firefox浏览器中最好的插件之一。
对于一些javascript的调式好像大家用这个也是主要的原因。
2、如何获取firebug
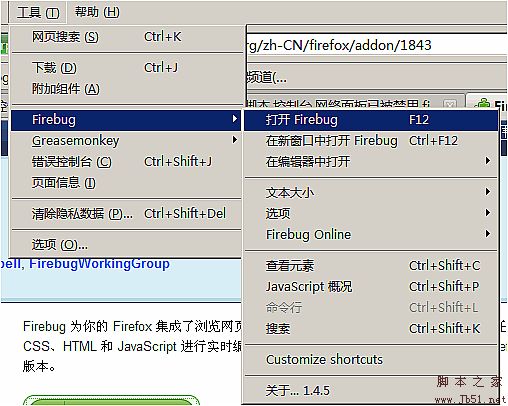
因为firebug需要在firefox浏览器下运行,所以大家一定要安装个firefox浏览器。然后用firefox打开https://addons.mozilla.org/zh-CN/firefox/addon/1843页面添加到firefox即可,安装好后在 工具栏中可以看到
就代表安装成功了
3、安装后如何使用呢
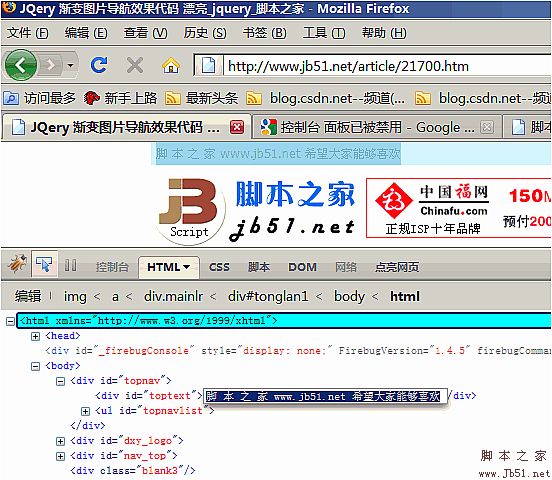
我们以脚本之家网站为例 地址栏输入www.jb51.net, 然后 工具-firebug-打开firebug(或打开网页后直接F12)
上面的可以通过修改下面的代码,上面内容的同步显示,看来用来解决一些编辑问题也是不错的。
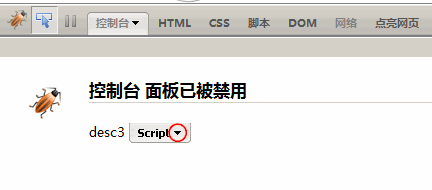
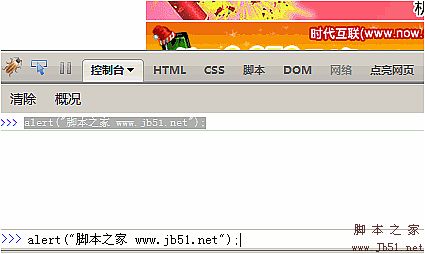
下面是让大家看看如果调试js代码 那就是利用“控制台”,默认情况下是这样的
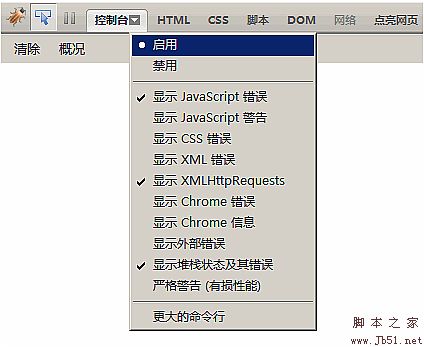
就是因为这个原因,我才一直没用使用的,后来发现这样操作一下即可。看图
就是控制台后面的小三角号,选择为启用即可。
对于其它的技巧请查看脚本之家的上一篇与下一篇文章。
您可能感兴趣的文章:
- 使用firebug进行调试javascript的示例
- Jquery使用Firefox FireBug插件调试Ajax步骤讲解
- javascript 在firebug调试时用console.log的方法
- firebug的一个有趣现象介绍
- 使用Firebug对js进行断点调试的图文方法
- 使用JavaScript检测Firefox浏览器是否启用了Firebug的代码
- Firebug入门指南(Firefox浏览器)
- firefox插件Firebug的使用教程
- Firefox+FireBug使JQuery的学习更加轻松愉快
- Firebug 字幕文件JSON地址获取代码
- Javascript 调试利器 Firebug使用详解六
- 强悍无比的WEB开发好助手FireBug(Firefox Plugin)
- js之WEB开发调试利器:Firebug 下载
- FireBug 调试JS入门教程 如何调试JS
