idea编译器vue缩进报错问题场景分析
作者:锋吉
idea编译器出现Vue缩进报错,怎么解决呢,很多朋友遇到这个问题都很棘手,不知该如何解决,今天小编给大家通过场景分析介绍解决方案,需要的朋友参考下吧
项目场景:
在运行Vue项目时,出现了缩进报错的问题,我是使用idea 的编译器,上网查了一下多数都是直接更改缩进的的数量,不过我觉得麻烦,就只是想要关掉验证。
问题描述:
idea编译器出现Vue缩进报错
✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 2
src\components\Home.vue:6:1
export default {
^✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 4
src\components\Home.vue:7:1
name: 'Home'
^✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 2
src\components\Home.vue:8:1
}
^✘ 3 problems (3 errors, 0 warnings)
解决方案:

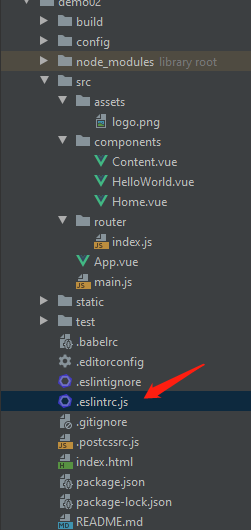
在.eslintrc.js 里加入这三行代码即可
'no-tabs':'off',
'indent':'off',
'space-before-function-paren':0
加入后样子
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-tabs':'off',
'indent':'off',
'space-before-function-paren':0
}
到此这篇关于idea编译器vue缩进报错问题场景分析的文章就介绍到这了,更多相关vue缩进报错内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
