vue 如何设置背景颜色及透明度
作者:rookiediary
这篇文章主要介绍了vue 设置背景颜色及透明度的操作,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
背景颜色及透明度设置

如上图,如果是第一张图片,需要在左上角加上灰色背景,白色“封面”字样,背景色需要有透明度。
首先,需要知道rgba() 函数。
rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
RGBA 即红色、绿色、蓝色、透明度(英语:Red, Green, Blue、Alpha)。
- 红色(R)0 到 255 间的整数,代表颜色中的红色成分。。
- 绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。
- 蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。
- 透明度(A)取值 0~1 之间, 代表透明度。数值越小,透明度越高。
下面上vue代码:

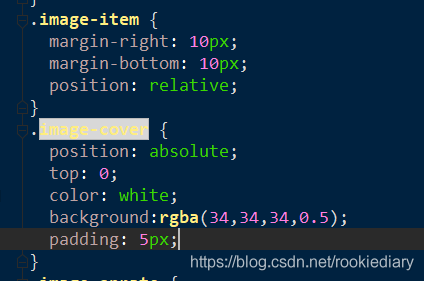
首先设置父级元素位置position: relative;然后设置子元素位置position: absolute;通过设置left、right、top、bottom来调整位置,然后设置背景色background:rgba(34,34,34,0.5);

设置button的背景色为透明色
在设置样式时使用
background-color: unset
![]()
3.1.0 是设置了背景色的
![]()
登录是没有设置背景色的
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
