Jquery 高亮显示文本中重要的关键字
作者:
将要高亮显示的文字加上<span>段落标记, class=”mask”的div 做为遮罩层,使此遮罩层位于文字内容之上(z-index属性,使用Jquery给段落动态添加样式类。
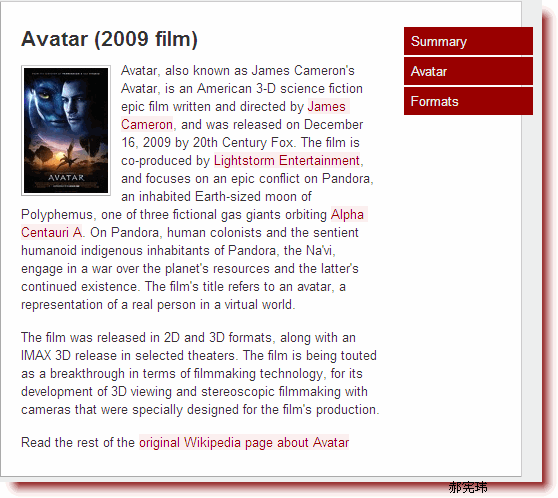
一、界面预览

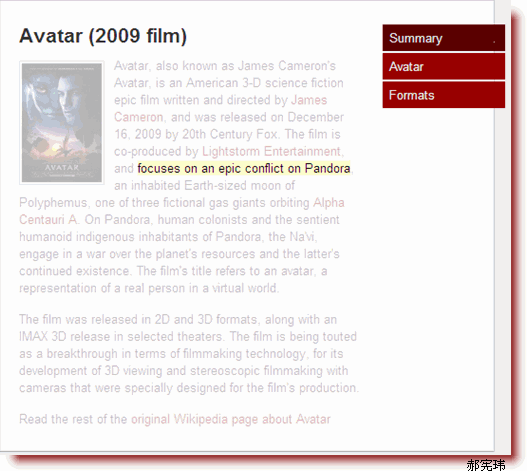
鼠标放到右边的Tab按钮上,文字透明度降低,同时一段文字高亮显示,效果如下:

Demo地址:http://5thirtyone.com/sandbox/samples/fadefocus/
很绚丽的效果幺!
二、实现原理
将要高亮显示的文字加上<span>段落标记, class=”mask”的div 做为遮罩层,使此遮罩层位于文字内容之上(z-index属性,使用Jquery给段落动态添加样式类。
三、HTML代码
复制代码 代码如下:
<div class="wrapper">
<ul class="entity-results">
<li><a class="d1" href="#">Summary</a></li>
<li><a class="d2" href="#">Avatar</a></li>
<li><a class="d3" href="#">Formats</a></li>
</ul>
<div class="content">
<h2>
Avatar (2009 film)</h2>
<div class="entity-source">
<img src="images/avatar.jpg" alt="Avatar poster" />
<p>
Avatar, also known as James Cameron's Avatar, is an American 3-D science fiction
epic film written and directed by <a href="http://en.wikipedia.org/wiki/James_Cameron">
James Cameron</a>, and was released on December 16, 2009 by 20th Century Fox.
The film is co-produced by <a href="http://en.wikipedia.org/wiki/Lightstorm_Entertainment">
Lightstorm Entertainment</a>, and <span class="d1">focuses on an epic conflict on Pandora</span>,
an inhabited Earth-sized moon of Polyphemus, one of three fictional gas giants orbiting
<a href="http://en.wikipedia.org/wiki/Alpha_Centauri_A">Alpha Centauri A</a>. On
Pandora, human colonists and the sentient humanoid indigenous inhabitants of Pandora,
the Na'vi, engage in a war over the planet's resources and the latter's continued
existence. The film's title refers to <span class="d2">an avatar, a representation of
a real person in a virtual world</span>.</p>
<p>
<span class="d3">The film was released in 2D and 3D formats</span>, along with an
IMAX 3D release in selected theaters. The film is being touted as a breakthrough
in terms of filmmaking technology, for its development of 3D viewing and stereoscopic
filmmaking with cameras that were specially designed for the film's production.</p>
<p>
Read the rest of the <a href="http://en.wikipedia.org/wiki/Avatar_(2009_film)">original
Wikipedia page about Avatar</a></p>
<div class="mask">
</div>
</div>
</div>
</div>
entity-results类中显示了Tab按钮,每个按钮控制左边文字的透明度,段落文字的高亮显示。
entity-source类中有三个段落span Calss分别为 d1 d2 d3,也就是高亮文字段落。
class=”mask”的空div放到最后,此Div也就是一个遮罩层。
四、CSS关键代码
复制代码 代码如下:
.entity-source, .entity-source span.show
{
position: relative;
}
.entity-source .mask
{
display: none;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 1;
}
.entity-source span
{
z-index: 2;
}
.entity-source span.show
{
background: #ffc;
color: #000;
}
类mask中的z-index:1 使得<div class=”mask”> 覆盖在左边文字内容之上。
z-nidex:2又使得span段落覆盖在<div class=”mask”>之上。从而显示实现了段落文字高亮显示。
五、Jquery代码
复制代码 代码如下:
jQuery(document).ready(function($) {
// mask source 控制mask的动画效果
var maskSource = jQuery('.mask');
jQuery('.entity-results').hover(function() {
maskSource.animate({opacity:0.7},1).fadeIn('750');
}, function() {
maskSource.fadeOut('1000');
});
// match hover 控制段落的高亮显示
var sample1 = jQuery('span.d1');
var sample2 = jQuery('span.d2');
var sample3 = jQuery('span.d3');
jQuery('a.d1').hover(function() {
sample1.addClass('show'); //给段落添加类
}, function() {
sample1.removeClass('show'); //移除段落类
});
jQuery('a.d2').hover(function() {
sample2.addClass('show');
}, function() {
sample2.removeClass('show');
});
jQuery('a.d3').hover(function() {
sample3.addClass('show');
}, function() {
sample3.removeClass('show');
});
});
动画函数animate(params, [duration], [easing], [callback])
Params:一组包含作为动画属性和终值的样式属性和及其值的集合
duration (可选):种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000)
easing (可选):要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和 "swing".
callback (可选):在动画完成时执行的函数
淡入效果函数:fadeIn(speed, [callback])
Speed:三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000)
callback (可选):(Optional) 在动画完成时执行的函数
淡出效果函数:fadeOut解释同fadeIn
演示地址:http://demo.jb51.net/html/fadefocus/index.html
打包下载地址: http://xiazai.jb51.net/200912/yuanma/fadefocus.rar
