JavaScript WebAPI、DOM、事件和操作元素实例详解
作者:YuLong~W
WebAPI

API:应用程序编程接口,是一些预先定义的函数,由某个软件开放给开发人员使用的,帮助开发者实现某种功能,开发人员无须访问源码、无须理解其内部工作机制细节,只需知道如何使用即可
简单理解: API 是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能
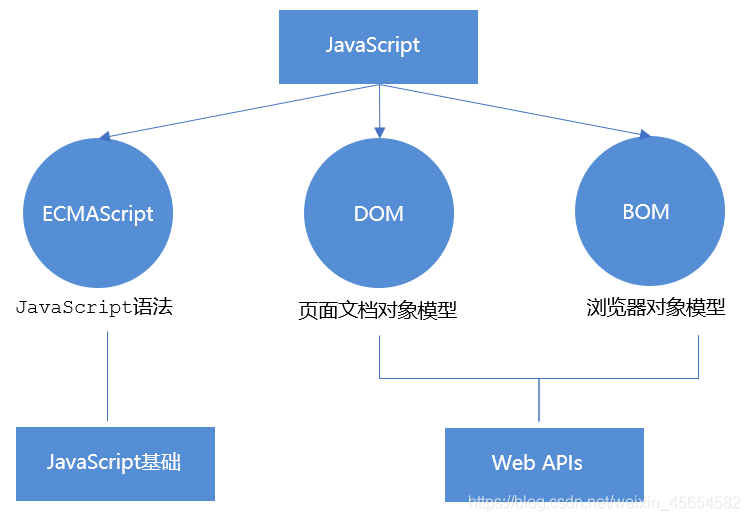
WebAPI:主要针对浏览器的API,在JavaScript语言中被封装成了对象,通过调用对象的属性和方法就可以使用Web API
简单理解:Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )
DOM
文档对象模型,是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口
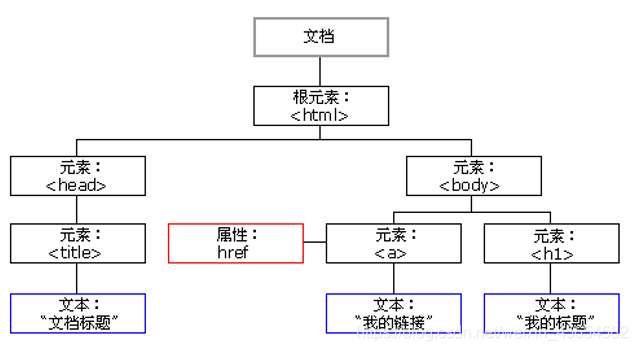
DOM树
DOM将HTML文档处理成树形(倒)结构,将html文档看作是一棵树,文档中的标签、标签的属性、标签的内容都是数的节点

DOM树最顶端是document,BOM最顶端是window
- 文档(document)一个页面当成文档
- 元素(element)页面中所有标签元素
- 节点(node)网页中的所有内容,在文档树中都是节点(如:元素节点、属性节点、文本节点、注释节点等),每个节点都是对象,都有属性和方法
DOM获取元素方式
| 获取方式 | 用法 | 返回值 |
|---|---|---|
| 根据Id获取 | document.getElementById(‘id') | 返回指定id的元素对象,未找到返回null,存在多个id返回undefined |
| 根据标签名 | document.getElementsByTagName(‘标签名') | 返回的是指定标签的动态集合,是一个类数组对象,伪数组,但不是数组。可以通过下标索引访问 |
| 根据Name获取 | document.getElementByName(‘name属性值') | 返回指定name的元素对象集合 |
| 根据ClassName获取(html5新增) | document.getElementByClassName(‘class属性值') | 返回指定classname的元素对象集合 |
| 根据选择器获取(新增) | document.querySelector(‘选择器') | 获取的是给定选择器元素,只能返回给定选择器第一个元素 |
| 根据选择器获取(新增) | document.querySelectorAll(‘选择器') | 获取的是给定选择器元素,返回元素的集合 |
document对象属性
| 方法 | 作用 |
|---|---|
| document.body | 返回文档的body元素 |
| document.title | 返回文档的title元素,表示页面的标题 |
| document.documentElement | 返回文档的html元素,即HTML页面的全部信息(通过此可以将文档全部元素放进一个字符串,供别人读取分析 |
| document.froms | 返回对文档中所有From对象引用,复数形式,可以返回多个表单 |
| document.images | 返回对文档中所有的image对象,与上述一样 |
事件
事件:用户进行某种操作(可被JavaScript侦测到的行为),是一种“触发-响应”的机制,是实现页面交互的方式
事件三要素:
事件源:谁触发了事件事件类型:触发了什么事件事件处理程序:事件被触发后所执行的代码(函数形式)
事件的使用步骤
<body>
<button id="btn">单击</button>
<script>
var btn = document.getElementById('btn')// 第1步:获取事件源
// 第2步:注册事件btn.onclick
btn.onclick = function () { // 第3步:添加事件处理程序(采取函数赋值形式)
alert('弹出')
}
</script>
</body>
事件名=函数名([参数])
注意:创建按钮的方式(2种)
<input type="button" value="按钮显示文字"> <button type="button">按钮显示文字</value>
事件的类型

操作元素
操作元素内容
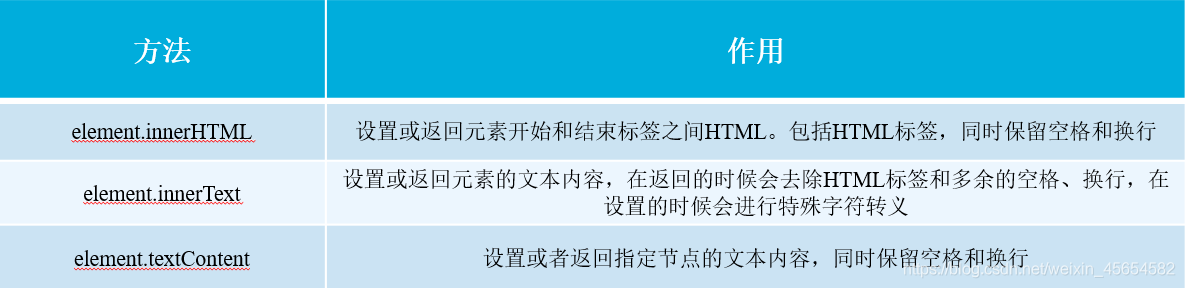
DOM提供的属性实现对元素内容的操作方法:

- innerHTML (W3C)识别html标签。在使用时会保留编写的格式以及标签样式
- innerText(非标准)不识别html标签。去掉所有格式以及标签的纯文本内容
- textContent属性在去掉标签后会保留文本格式
<body>
<div id="box">
The first paragraph...
<p>
The second paragraph...
<a href="#">third</a>
</p>
</div>
</body>
<script>
var box = document.getElementById('box')
console.log(box.innerHTML)
console.log(box.innerText)
console.log(box.textContent)
</script>

操作元素属性
在DOM中,HTML属性操作是指使用JavaScript来操作一个元素的HTML属性
- 元素中:src、href等
- 表单中:id、alt、title等
操作元素样式
①操作style属性:元素对象.style.样式属性名
样式属性名对应CSS样式名,但需要去掉CSS样式名里的半字线“-”,并将半字线后面的英文的首字母大写

<body>
<div id="box"></div>
<script>
var ele = document.querySelector('#box'); // 获取元素对象
ele.style.backgroundColor= 'red';
ele.style.width = '100px';
ele.style.height = '100px';
ele.style.transform = 'rotate(7deg)';
</script>
<!-- 上述3行代码相当于在CSS中添加以下样式: -->
<style>
#box {
background-color: red;
width: 100px;
height: 100px;
transform: rotate(7deg);
}
</style>
</body>
②操作className属性:元素对象.className
- 在开发中,如果样式修改较多,可以采取操作类名的方式更改元素样式
- 访问className属性的值表示获取元素的类名,为className属性赋值表示更改元素类名
- className会更改元素的类名,会覆盖原先的类名
- 如果元素有多个类名,在className中以空格分隔
排他思想
如果有同一组元素,要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
H5自定义属性
自定义属性目的: 是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中
有些自定义属性很容易引起歧义,不容易判断是元素的自带属性还是自定义属性,HTML5新增了自定义属性的规范,在HTML5中规定通过“data-属性名”的方式设置自定义属性
设置属性值:
①在HTML中设置自定义属性
data-属性名=‘值'
// 在div元素上设置data-index属性 <div data-index="2"></div>
②在JavaScript中设置自定义属性
- element.setAttribute(‘属性', 值)
- element.dataset.属性名=‘值'
<div></div>
<script>
var div = document.querySelector('div');
div.dataset.index = '2';
div.setAttribute('data-name', 'andy');
</script>
获取属性值:
- element.getAttribute()
- element.dataset.属性
- element.dataset[‘属性'] (有兼容性问题)
注意: dataset是一个集合,里面存放了所有以data开头的自定义属性,如果自定义属性里面包含有多个连字符(-)时,获取的时候采取驼峰命名法
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
console.log(div.getAttribute('data-index')); // 结果为:2
console.log(div.getAttribute('data-list-name')); // 结果为:andy
// HTML5新增的获取自定义属性的方法,只能获取“data-”开头的属性
console.log(div.dataset); // DOMStringMap {index:"2",listName:"andy"}
console.log(div.dataset.index); // 结果为:2
console.log(div.dataset['index']); // 结果为:2
console.log(div.dataset.listName); // 结果为:andy
console.log(div.dataset['listName']); // 结果为:andy
</script>
移除属性值:
element.removeAttribute(‘属性')
<div id="test" class="footer" ></div>
<script>
var div = document.querySelector('div');
div.removeAttribute('id'); // 移除div元素的id属性
div.removeAttribute('class'); // 移除div元素的class属性
</script>
具体操作元素案例见文章: JavaScript 操作元素案例练习
总结
到此这篇关于JavaScript WebAPI、DOM、事件和操作元素的文章就介绍到这了,更多相关js WebAPI、DOM、事件和操作元素内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
