javascript 支持页码格式的分页类
作者:
前端时间因为项目需要,要对一个产品下所有的附属图片进行分页显示,没考虑ajax一张张请求,所以干脆一次性全部把图片out,然后在载入的时候进行分页,网上很多jquery,property等都实现了
但是他们插件的附属功能很多又不需要,而且没必要就为了这么一个功能区引用这个库,为速度考虑吧,当然你服务器好也行,但是其实这个效果不是必须的,但是觉的会常用,所以就包装成类了,供以后使用,也供有需要的人学习使用。
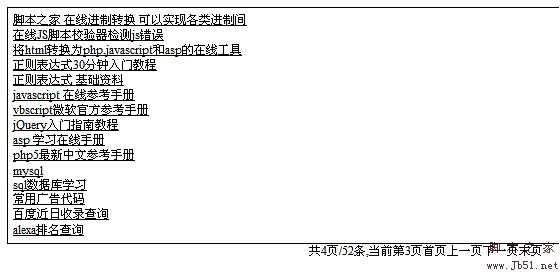
下面只是一个简单的demo,用的话自己可以在编辑页码样式,有默认的格式。不废话了,自己看吧,有注释使用说明。。。类(3kb)使用可以参照demo,不明白使用的可以留言。
以后会慢慢写一些项目开发中常遇到的问题,以及解决方案,和大家学习分享。

jpage.js
/* 排序工具 by Funny ZAk <silenceacegmail.com> 2009-8-23
"调用方式 var zp = new zakPage(参数);zp.init();
参数以此为 源内容容器,分页结果容器,导航容器,页大小,单挑内容回调函数返回li对象,每个li的样式,选择后的样式没有则为null或""
,默认起始页数,格式化页码显示格式*/
function zakPage(id,pagec,navid,pagesize,lievt,ds,ss,idx,navp){
this.obj = this;
this.pageid = id;
this.pagec = pagec;
this.navc = navid;
this.pagesize = pagesize || 7;
this.lievt = lievt || null;
this.rcount = 0;
this.pagecount = 0;
this.cpage = 1;
this.ds = ds;
if(this.ds == null){this.ds = "";}
this.ss = ss;
if(this.ss == null){this.ss = "";}
this.idx = idx;
this.navpre = navp || ["共{$pcount}页/{$rcount}条,当前第{cpage}页","首页","上一页","下一页","末页"];
}
zakPage.prototype = {
init:function(){
document.getElementById(this.pageid).style.display = "none";
this.rcount = document.getElementById(this.pageid).getElementsByTagName("li").length;
var residue = this.rcount%this.pagesize;
var nums = parseInt(this.rcount/this.pagesize);
this.pagecount = nums;
if(residue != 0){this.pagecount = nums+1;}
this.gopage(this.idx);
},
guide:function(){
var nav = document.getElementById(this.navc);
var np = this.navpre;
nav.innerHTML = np[0].replace("{$rcount}",this.rcount).replace("{$pcount}",this.pagecount).replace("{cpage}",this.cpage);
nav.appendChild(this.createa(np[1],1));
nav.appendChild(this.createa(np[2],this.cpage-1));
nav.appendChild(this.createa(np[3],this.cpage+1));
nav.appendChild(this.createa(np[4],this.pagecount));
},
createa:function(html,index){
var aa = document.createElement("a");
aa.innerHTML = html;
var o = this.obj;
aa.onclick = function(){o.gopage(index);}
return aa;
},
gopage:function(index){
if(index>this.pagecount){index=1;}
if(index<=0){index = this.pagecount;}
this.cpage = index;
var ghtml = document.getElementById(this.pagec);
ghtml.innerHTML = "";
var pages = (index-1)*this.pagesize;
var pagee = pages+this.pagesize;
if(pagee>this.rcount){pagee = this.rcount;}
for(var i=pages;i<pagee;i++){
var lil = document.createElement("li");
lil.className = this.ds;
lil.innerHTML = this.litem(i);
var sss = this.ss;
if(this.lievt !=null){
lil.lievt = this.lievt;
lil.onclick = function(){
this.lievt(this);
this.className = sss;
}
}
ghtml.appendChild(lil);
}
this.guide();
},
litem:function(index){
return document.getElementById(this.pageid).getElementsByTagName("li")[index].innerHTML;
}
}
下面是完整的测试代码,js已经包括在内
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
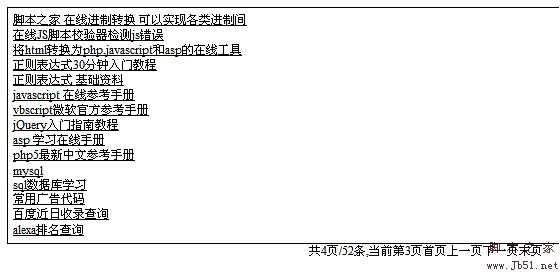
下面只是一个简单的demo,用的话自己可以在编辑页码样式,有默认的格式。不废话了,自己看吧,有注释使用说明。。。类(3kb)使用可以参照demo,不明白使用的可以留言。
以后会慢慢写一些项目开发中常遇到的问题,以及解决方案,和大家学习分享。

jpage.js
复制代码 代码如下:
/* 排序工具 by Funny ZAk <silenceacegmail.com> 2009-8-23
"调用方式 var zp = new zakPage(参数);zp.init();
参数以此为 源内容容器,分页结果容器,导航容器,页大小,单挑内容回调函数返回li对象,每个li的样式,选择后的样式没有则为null或""
,默认起始页数,格式化页码显示格式*/
function zakPage(id,pagec,navid,pagesize,lievt,ds,ss,idx,navp){
this.obj = this;
this.pageid = id;
this.pagec = pagec;
this.navc = navid;
this.pagesize = pagesize || 7;
this.lievt = lievt || null;
this.rcount = 0;
this.pagecount = 0;
this.cpage = 1;
this.ds = ds;
if(this.ds == null){this.ds = "";}
this.ss = ss;
if(this.ss == null){this.ss = "";}
this.idx = idx;
this.navpre = navp || ["共{$pcount}页/{$rcount}条,当前第{cpage}页","首页","上一页","下一页","末页"];
}
zakPage.prototype = {
init:function(){
document.getElementById(this.pageid).style.display = "none";
this.rcount = document.getElementById(this.pageid).getElementsByTagName("li").length;
var residue = this.rcount%this.pagesize;
var nums = parseInt(this.rcount/this.pagesize);
this.pagecount = nums;
if(residue != 0){this.pagecount = nums+1;}
this.gopage(this.idx);
},
guide:function(){
var nav = document.getElementById(this.navc);
var np = this.navpre;
nav.innerHTML = np[0].replace("{$rcount}",this.rcount).replace("{$pcount}",this.pagecount).replace("{cpage}",this.cpage);
nav.appendChild(this.createa(np[1],1));
nav.appendChild(this.createa(np[2],this.cpage-1));
nav.appendChild(this.createa(np[3],this.cpage+1));
nav.appendChild(this.createa(np[4],this.pagecount));
},
createa:function(html,index){
var aa = document.createElement("a");
aa.innerHTML = html;
var o = this.obj;
aa.onclick = function(){o.gopage(index);}
return aa;
},
gopage:function(index){
if(index>this.pagecount){index=1;}
if(index<=0){index = this.pagecount;}
this.cpage = index;
var ghtml = document.getElementById(this.pagec);
ghtml.innerHTML = "";
var pages = (index-1)*this.pagesize;
var pagee = pages+this.pagesize;
if(pagee>this.rcount){pagee = this.rcount;}
for(var i=pages;i<pagee;i++){
var lil = document.createElement("li");
lil.className = this.ds;
lil.innerHTML = this.litem(i);
var sss = this.ss;
if(this.lievt !=null){
lil.lievt = this.lievt;
lil.onclick = function(){
this.lievt(this);
this.className = sss;
}
}
ghtml.appendChild(lil);
}
this.guide();
},
litem:function(index){
return document.getElementById(this.pageid).getElementsByTagName("li")[index].innerHTML;
}
}
下面是完整的测试代码,js已经包括在内
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
