javascript Array.sort() 跨浏览器下需要考虑的问题
作者:
最近组里项目需要一个简单的Table排序的功能,这个功能实现起来很简单,并且网上也有很多现成的代码,因此任务很快完成。
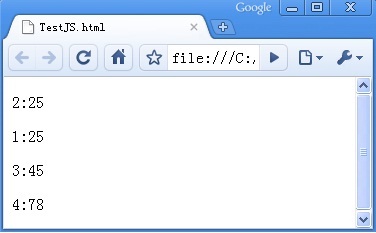
然而在做跨浏览器的测试时在chrome浏览器下发现了一个问题,测试人员发现(见图1),在chrome下依据某列排序时,如果两行的排序数值相同,chrome不是按通常情况保持这两列的顺序不变,而是将他们顺序调换。在google一下问题之后,我们发现原来是当初ECMAscript规范中并未规定具体的sort算法,所以导致各个浏览器都有自己的sort算法,然而由于有些厂商是基于不稳定的排序算法实现的,如chrome和Mozilla/Firefox 3.0以前的排序算法都是不稳定的,不过IE是稳定的排序算法。这种算法实现的差异也导致了图表在不同浏览器下显示的结果不一致。
var array = [
{Index:1,val:25},
{Index:2,val:25},
{Index:3,val:45},
{Index:4,val:78}];
array.sort(function(a, b) {
if (a.val === b.val) {
//此处两值相同,则根据其行号(初始化时的索引值)进行比较。
return a.Index - b.Index;
}
return a.val - b.val;
})
for (var i = 0; i < array.length; i++) {
document.write("<p>" + array[i].Index + ":" + array[i].val + "</p>");
}


图1:数组左边的数字表示它初始化时候的顺序
思考了一下,我和组里另外一个成员分别给出了自己的解决方法,他的意见是通过自己实现具体的sort算法来统一控制,鉴于网上的现成的排序算法很多并且排序算法是程序员的基础,这种方式实现起来并不复杂,唯一的工作就是代码的实现。不过我认为其实有更简单的方法,因为我们的数据是基于XSLT从xml中解析出来的,而XSLT是知道每行数据的的序号的(当然如果是由服务器端代码从数据库或webservice读取一样很容易取该值),所以我认为可以在XSLT中给每列添加一个Index属性,e.g.第一行Index=1,第二行Index=2...这样在sort比较大小的时候如果发现两个数值相同,则比较其行号,这样最终只需要在在比较函数中添加两行代码即可实现。下面是实现代码和结果截图:
复制代码 代码如下:
var array = [
{Index:1,val:25},
{Index:2,val:25},
{Index:3,val:45},
{Index:4,val:78}];
array.sort(function(a, b) {
if (a.val === b.val) {
//此处两值相同,则根据其行号(初始化时的索引值)进行比较。
return a.Index - b.Index;
}
return a.val - b.val;
})
for (var i = 0; i < array.length; i++) {
document.write("<p>" + array[i].Index + ":" + array[i].val + "</p>");
}
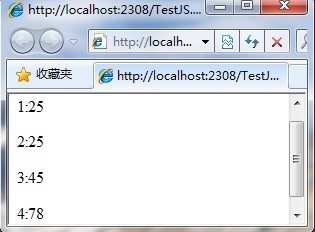
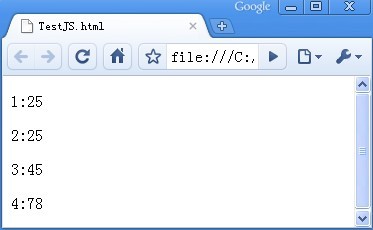
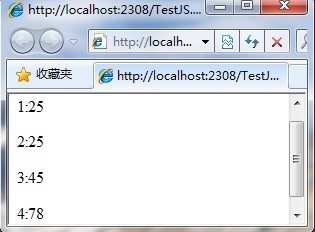
更新后结果截图:


当然这只是解决方法之一,我的目的只是尽量减少我们需要维护的代码量,这样可以尽量减少bug。一个思路,希望对你有所帮助。
挫折就像一面墙,这面墙迫使我们向自己证明,我们是多么渴望得到这面墙后面的宝藏
