react native环境安装流程
作者:童童~yy
react-native安装流程
1.npx react-native init AwesomeProject报错

运行 cd ./demo/ios && pod install 即可解决
2.安装JDK
(1)brew install adoptopenjdk/openjdk/adoptopenjdk8
运行项目下运行react-native doctor 报错
✖ JDK
- Version found: 1.8.0_191
- Version supported: >= 8

这个报错不影响环境,注意 1.8 版本官方也直接称 8 版本,是doctor识别不了
3.创建配置文件为~/.zshrc
(1). 可以使用echo $0命令查看你所使用的 shell
(2).创建配置文件为~/.zshrc
(如果是 bash 则为~/.bash_profile)
在命令行输入 touch .zshrc 查看是否创建成功 则使用open $HOME/.zshrc 打开文件夹表示创建成功
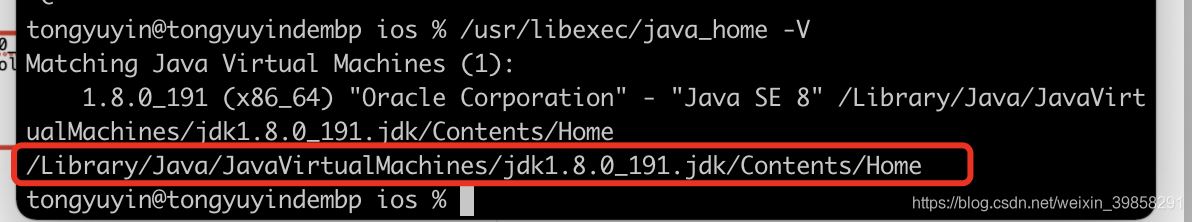
(3)打开终端,输入:/usr/libexec/java_home -V

查看java安装路径,在配置java环境变量(不一定需要,但是我进行配置了)
JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_191.jdk/Contents/Home CLASSPAHT=.: J A V A H O M E / l i b / d t . j a r : JAVA_HOME/lib/dt.jar: JAVAHOME/lib/dt.jar:JAVA_HOME/lib/tools.jar PATH= J A V A H O M E / b i n : JAVA_HOME/bin: JAVAHOME/bin:PATH: export JAVA_HOME export CLASSPATH

运行Java - version,显示

则安装成功
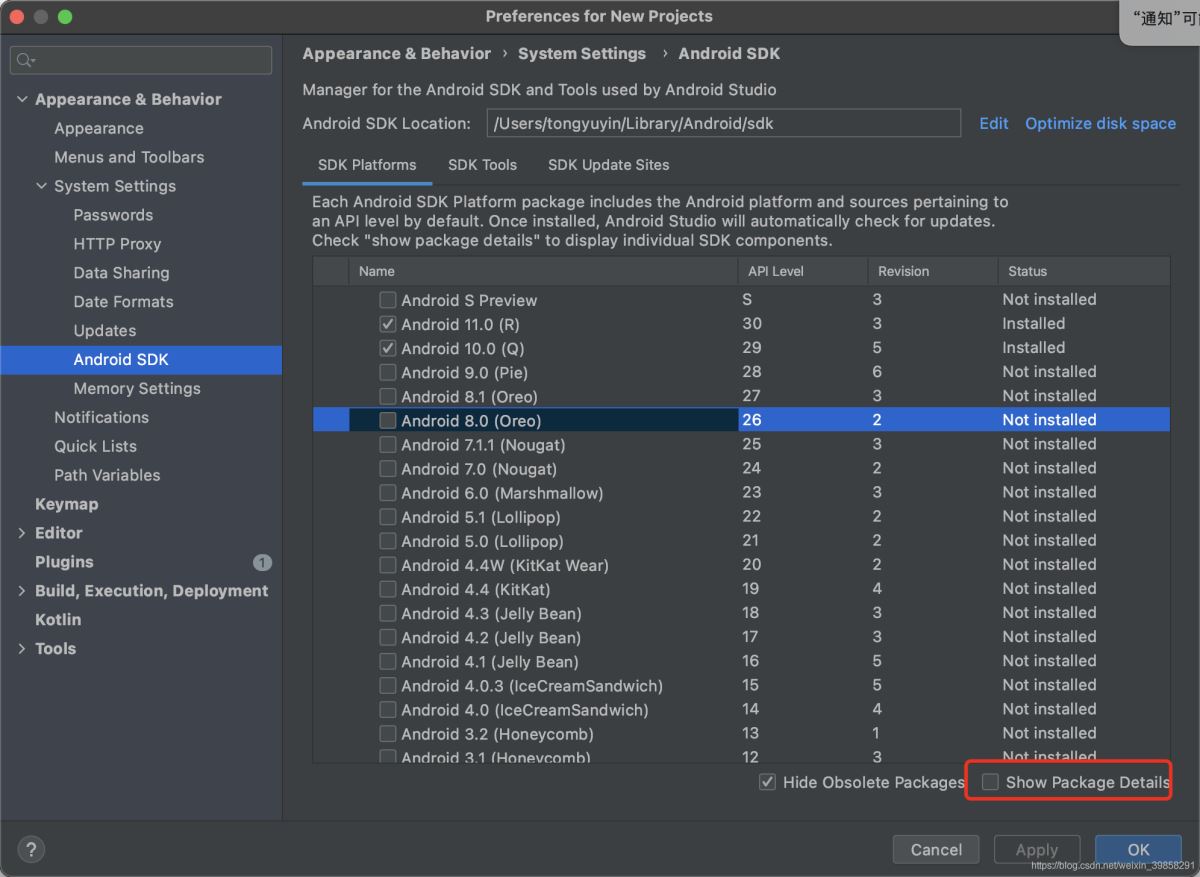
2.安装Android sdk时报错版本不匹配,点击show Package Details安装对应的版本

配置 ANDROID_HOME 环境变量
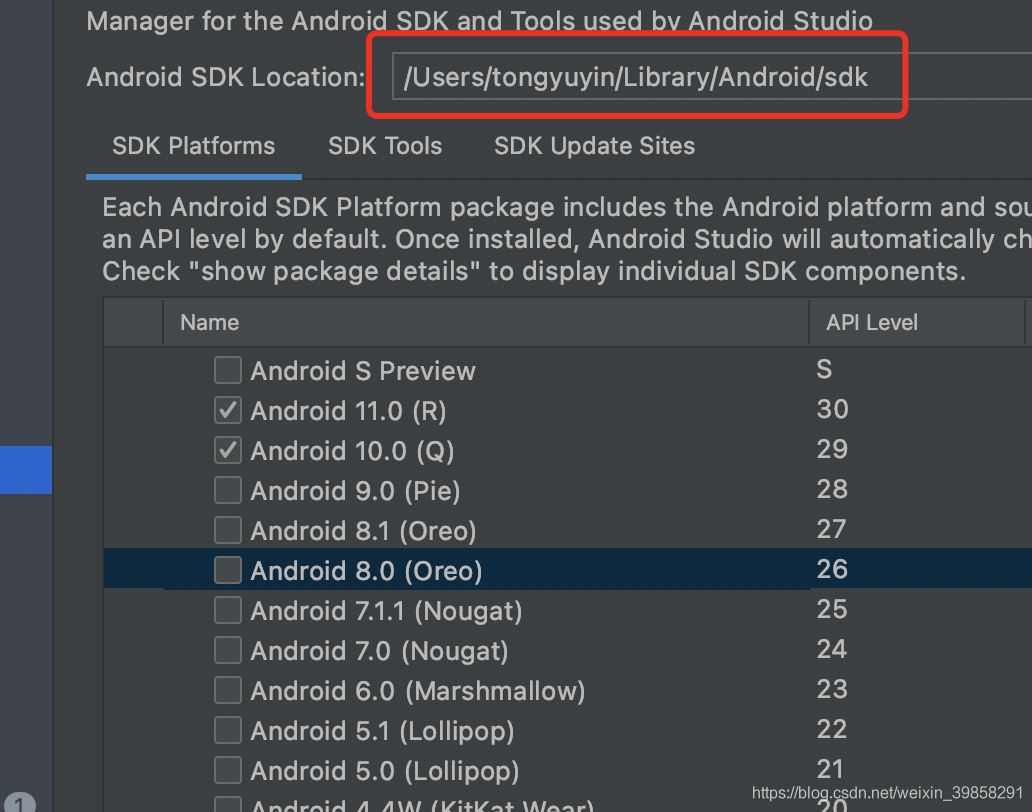
(1)在Android studio中查看sdk的安装路径

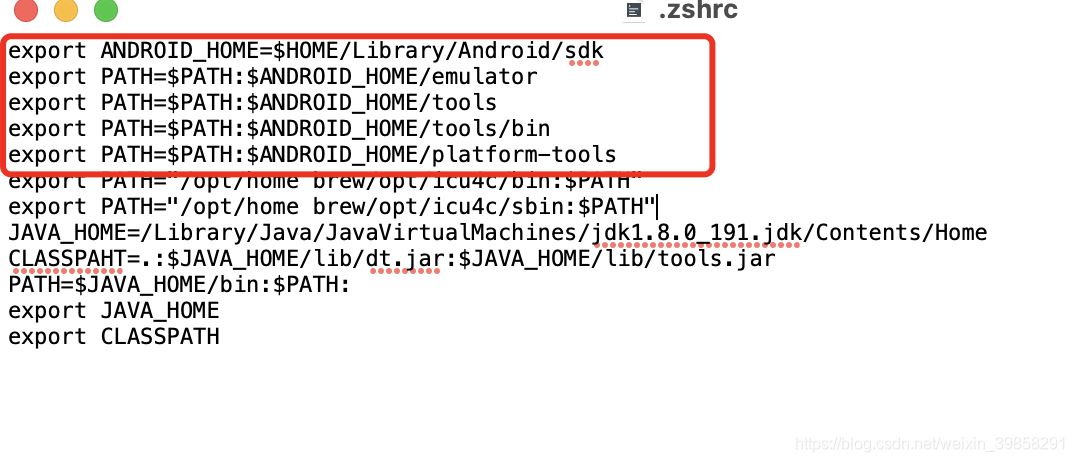
(2)在.zshrc 中配置 ANDROID_HOME 环境变量
export ANDROID_HOME= H O M E / L i b r a r y / A n d r o i d / s d k e x p o r t P A T H = HOME/Library/Android/sdk export PATH= HOME/Library/Android/sdkexportPATH=PATH: A N D R O I D H O M E / e m u l a t o r e x p o r t P A T H = ANDROID_HOME/emulator export PATH= ANDROIDHOME/emulatorexportPATH=PATH: A N D R O I D H O M E / t o o l s e x p o r t P A T H = ANDROID_HOME/tools export PATH= ANDROIDHOME/toolsexportPATH=PATH: A N D R O I D H O M E / t o o l s / b i n e x p o r t P A T H = ANDROID_HOME/tools/bin export PATH= ANDROIDHOME/tools/binexportPATH=PATH:$ANDROID_HOME/platform-tools

环境安装成功
4.运行 npm run android
现实不能安装app,报错端口8081里面报错,切换了国外数据源后安装正常
到此这篇关于react native环境安装的文章就介绍到这了,更多相关react native环境安装内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
