vue实现可拖拽的dialog弹框
作者:紫诺花开
element的dialog弹框在项目中挺常用的。拖拽形式的弹框会提高用户体验,本文实现了vue可拖拽的dialog弹框,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本文主要介绍了vue实现可拖拽的dialog弹框,分享给大家,具体如下:

element的dialog弹框在项目中挺常用的。但有时候嵌套的话会遮住,体验不好。拖拽形式的弹框会提高用户体验
借助基于 Sortable.js 的 Vue 拖拽组件vuedraggable
安装
npm install vuedraggable --save
在公共组件中新建个js文件,搭配vue自定义指令来实现拖拽的效果
import Vue from 'vue';
// v-dialogDrag: 弹窗拖拽属性
Vue.directive('dialogDrag', {
bind(el, binding, vnode, oldVnode) {
const dialogHeaderEl = el.querySelector('.el-dialog__header');
const dragDom = el.querySelector('.el-dialog');
dialogHeaderEl.style.cssText += ';cursor:move;'
dragDom.style.cssText += ';top:0px;'
// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = (() => {
if (window.document.currentStyle) {
return (dom, attr) => dom.currentStyle[attr];
} else {
return (dom, attr) => getComputedStyle(dom, false)[attr];
}
})()
dialogHeaderEl.onmousedown = (e) => {
// 鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX - dialogHeaderEl.offsetLeft;
const disY = e.clientY - dialogHeaderEl.offsetTop;
const screenWidth = document.body.clientWidth; // body当前宽度
const screenHeight = document.documentElement.clientHeight; // 可见区域高度(应为body高度,可某些环境下无法获取)
const dragDomWidth = dragDom.offsetWidth; // 对话框宽度
const dragDomheight = dragDom.offsetHeight; // 对话框高度
const minDragDomLeft = dragDom.offsetLeft;
const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth;
const minDragDomTop = dragDom.offsetTop;
const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight;
// 获取到的值带px 正则匹配替换
let styL = sty(dragDom, 'left');
let styT = sty(dragDom, 'top');
// 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px
if (styL.includes('%')) {
styL = +document.body.clientWidth * (+styL.replace(/\%/g, '') / 100);
styT = +document.body.clientHeight * (+styT.replace(/\%/g, '') / 100);
} else {
styL = +styL.replace(/\px/g, '');
styT = +styT.replace(/\px/g, '');
};
document.onmousemove = function (e) {
// 通过事件委托,计算移动的距离
let left = e.clientX - disX;
let top = e.clientY - disY;
// 边界处理
if (-(left) > minDragDomLeft) {
left = -(minDragDomLeft);
} else if (left > maxDragDomLeft) {
left = maxDragDomLeft;
}
if (-(top) > minDragDomTop) {
top = -(minDragDomTop);
} else if (top > maxDragDomTop) {
top = maxDragDomTop;
}
// 移动当前元素
dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`;
};
document.onmouseup = function (e) {
document.onmousemove = null;
document.onmouseup = null;
};
}
}
})
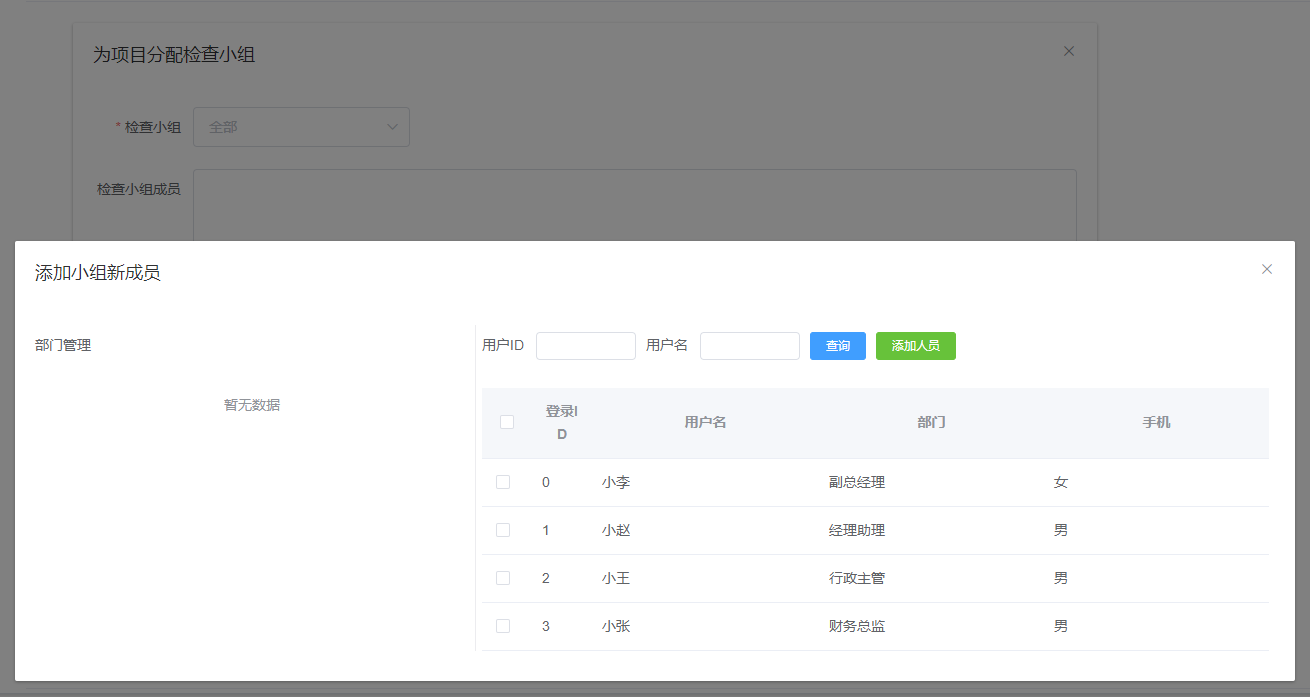
页面中使用 v-dialogDrag 即可实现想要的效果
<el-dialog
v-dialogDrag
:title="dialogTitle"
:visible.sync="addDialogVisible"
:before-close="handleClose"
:close-on-click-modal="false"
width="50%">
<div class="add_columns">
<div class="pull-organize">
<div class="bm-title">部门管理</div>
<el-tree
:data="treeData"
lazy:load="loadNode"
accordion
:props="defaultProps"
:default-expand-all="false">
</el-tree>
</div>
<div class="show-information">
<el-form inline>
<el-form-item label="用户ID">
<el-input v-model="searchParams.userId" size="mini" ></el-input>
</el-form-item>
<el-form-item label="用户名">
<el-input v-model="searchParams.userName" size="mini"></el-input>
</el-form-item>
<el-form-item class="btn-item">
<el-button type="primary" @click="handleQuery" size="mini">查询</el-button>
</el-form-item>
<el-form-item class="btn-item">
<el-button type="success" @click="hadnleAddPerson" size="mini">添加人员</el-button>
</el-form-item>
</el-form>
<el-table
:data="tableData"
class="oneTabel"
style="width:100%;">
<el-table-column type="selection" width="50"></el-table-column>
<el-table-column prop="id" width="60" label="登录ID"></el-table-column>
<el-table-column prop="userName" label="用户名"></el-table-column>
<el-table-column prop="education" label="部门"></el-table-column>
<el-table-column prop="sex" label="手机"></el-table-column>
</el-table>
</div>
</div>
</el-dialog>
到此这篇关于vue实现可拖拽的dialog弹框的文章就介绍到这了,更多相关vue 可拖拽弹框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
