.net实现动态验证码功能
作者:意愿三七
这篇文章主要介绍了.net实现动态验证码功能,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
绪论:本文是.net实现动态验证码的显示,需使用到一般处理程序(ashx)
来看看实现的效果图
1.登录成功

2.验证码错误登录失败

看过了上面的开始实现吧 先把验证码搞出来
首先要创建一个ashx的文件(一般处理文件)

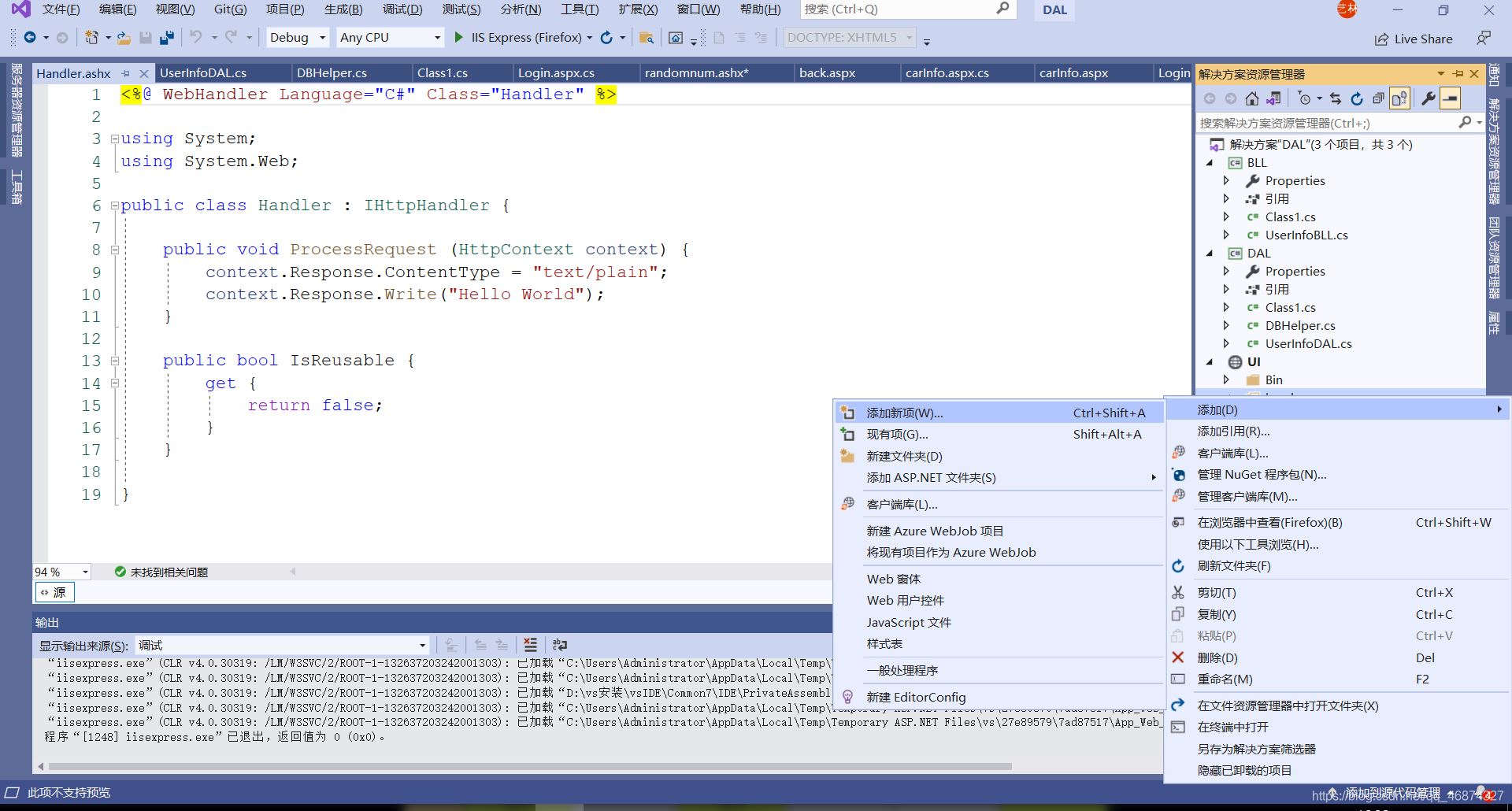
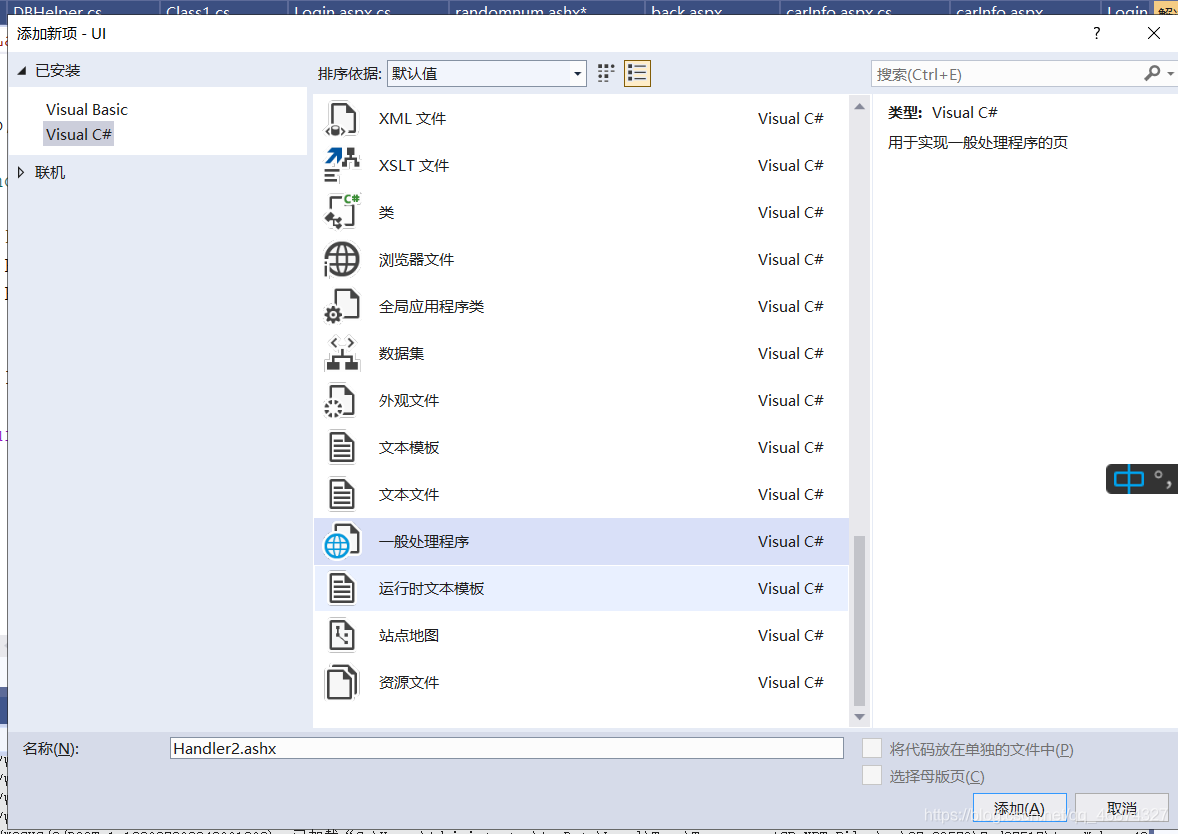
创建好了就是这样的,如果没有一般处理请看下面:右击添加新项,然后找到一般处理程序


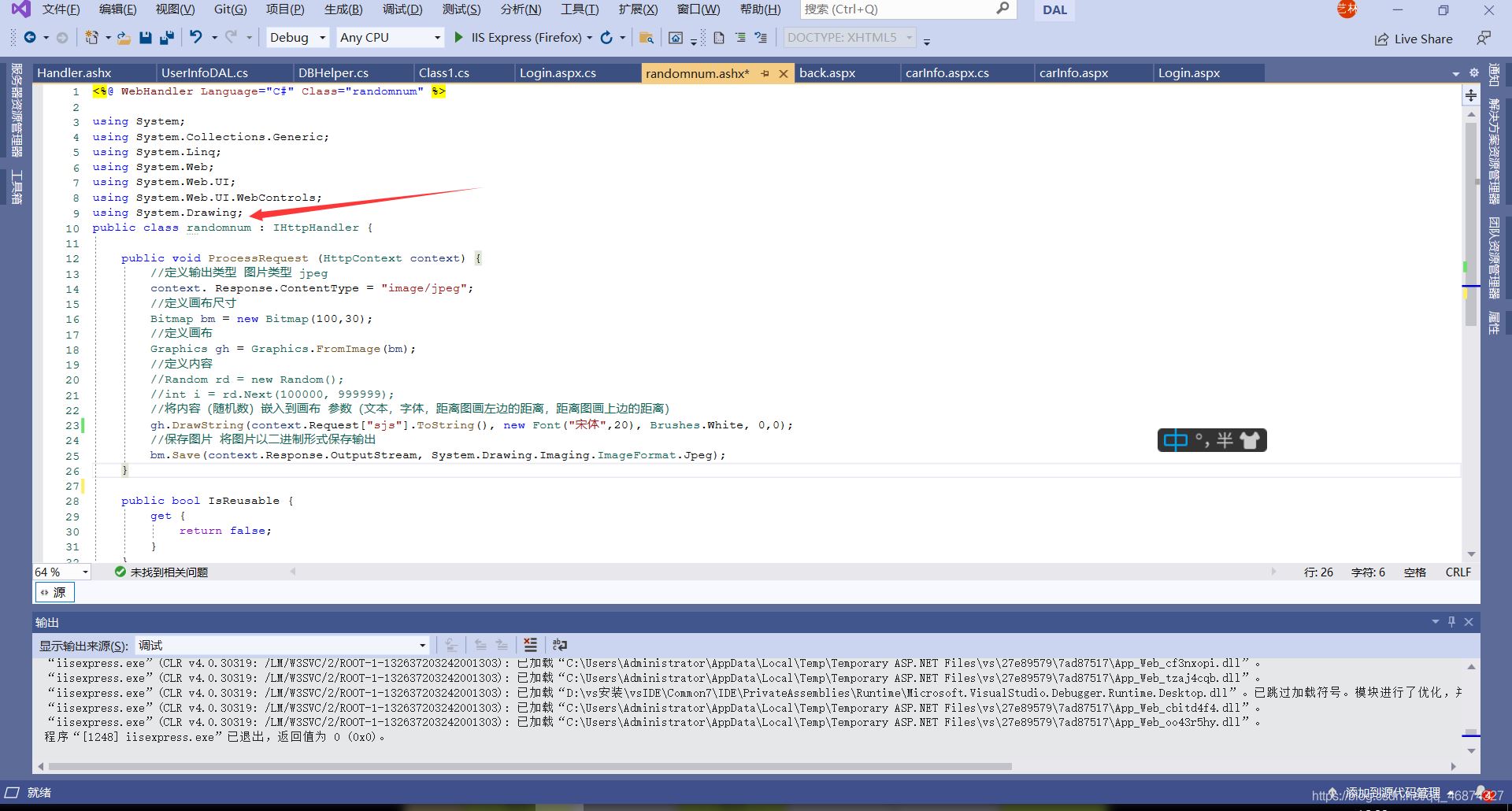
然后把下面的代码放进去
//定义输出类型 图片类型 jpeg
context. Response.ContentType = "image/jpeg";
//定义画布尺寸
Bitmap bm = new Bitmap(100,30);
//定义画布
Graphics gh = Graphics.FromImage(bm);
//定义内容
//Random rd = new Random();
//int i = rd.Next(100000, 999999);
//将内容(随机数)嵌入到画布 参数(文本,字体,距离图画左边的距离,距离图画上边的距离)
gh.DrawString(context.Request["sjs"].ToString(), new Font("宋体",20), Brushes.White, 0,0);
//保存图片 将图片以二进制形式保存输出
bm.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);

记得引入头文件,上面代码都有注释可以自己看看,需要注意的是,我们这里的随机数是aspx后台传过来的,使用Response.request
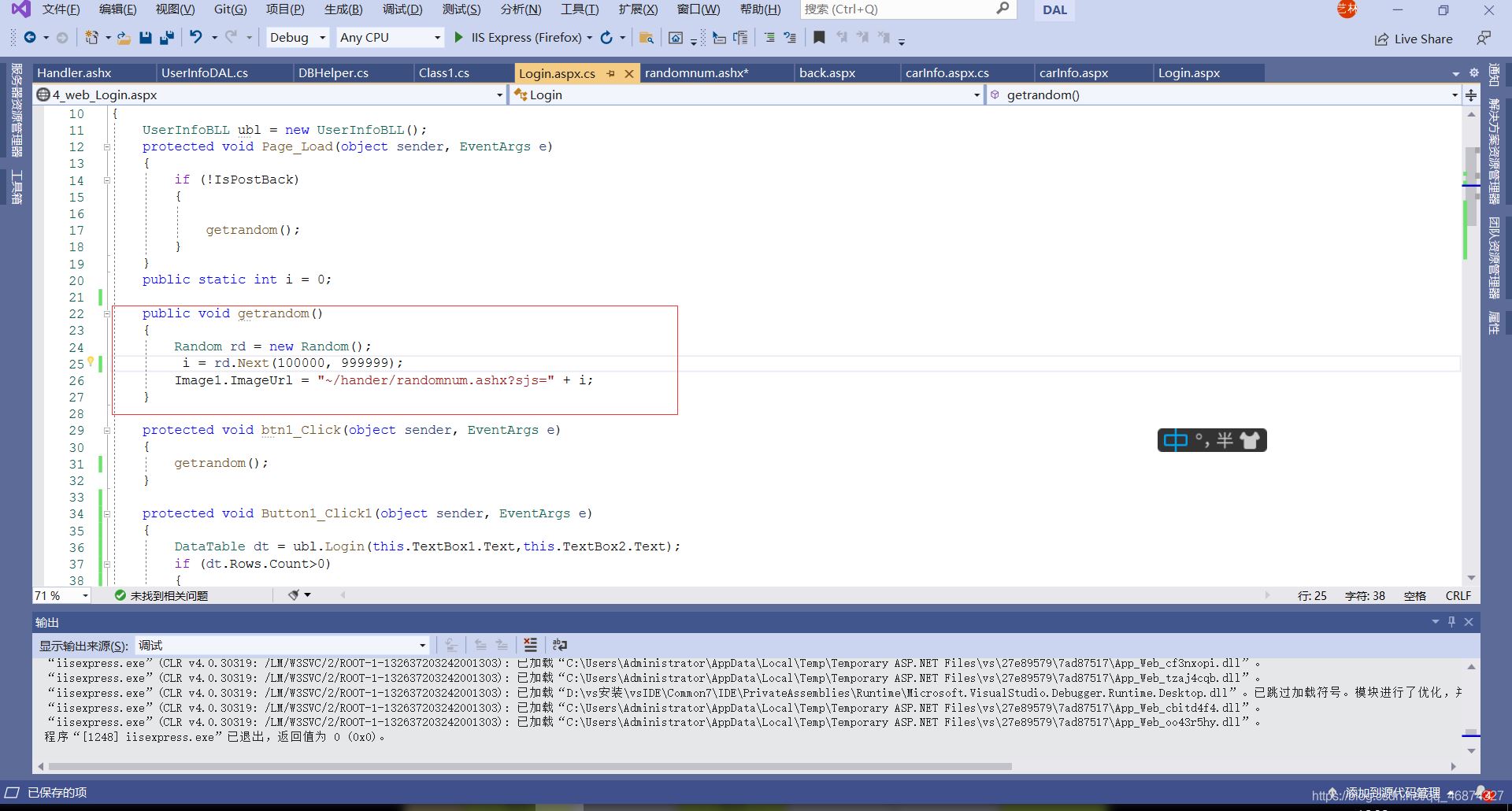
来看一下后台代码aspx

上面这个是自己写了个函数然后调用
Image1.ImageUrl = "~/hander/randomnum.ashx?sjs=" + i;
这个代码是前台放了个image控件,aspx传值。 sjs 是要传到一般处理程序那边去的
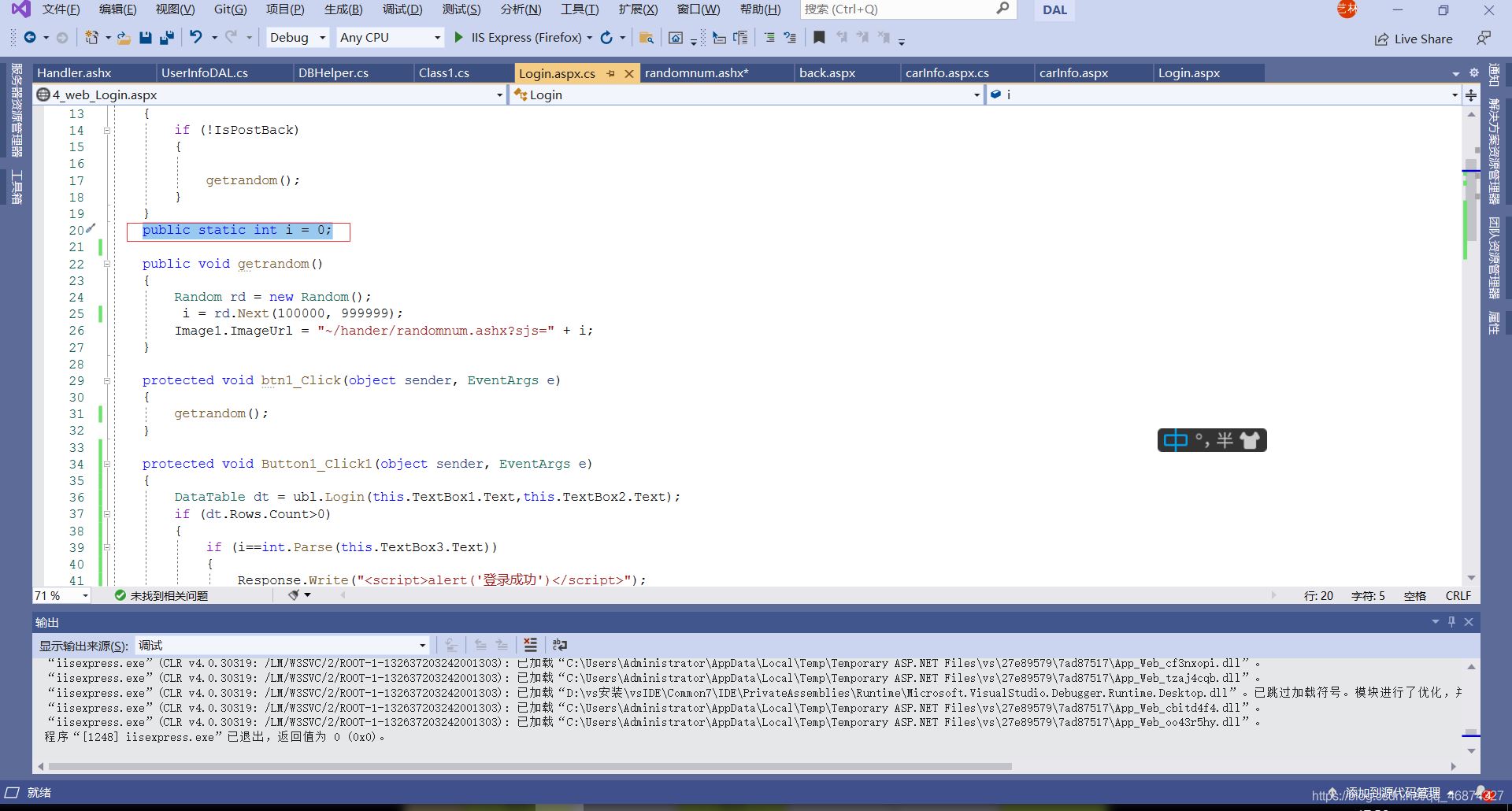
来看一下怎么实现代码

这里定义的static i=0,是为了不让他每次都会变另外一个随机数

在登录按钮这里,使用那个i判断验证码框是否相等,不然会出现一点点小bug
以上就是所有的动态验证码的实现了,主要还是一般处理文件设置好,然后传过去就可以了。
到此这篇关于.net实现动态验证码的文章就介绍到这了,更多相关.net动态验证码内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
