如何用PHP编写简单的api数据接口
作者:Charles_Tian
一、编写接口所需几样工具或软件(均是win7+64位)
1.phpStudy、SQLyog和编码工具(sublime text/webStorm/vs code均可,按自己习惯来);
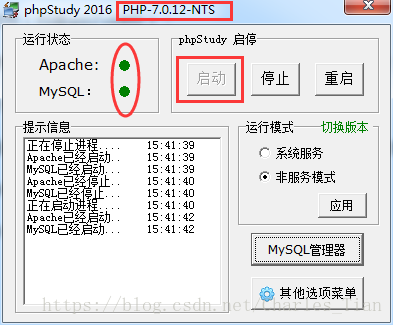
2.安装好phpStudy之后,打开软件,点击启动;如果Apache和MySQL右边的显示都是绿色的,那么说明服务启动成功;另外注意一下开始的PHP服务版本,因为不同的版本对应不同node.js版本或SQLyog版本,如果开启不了,则自行百度解决,一般都是要下载对应支持的VC9(分32位和64位)或VC11(分32位和64位)。

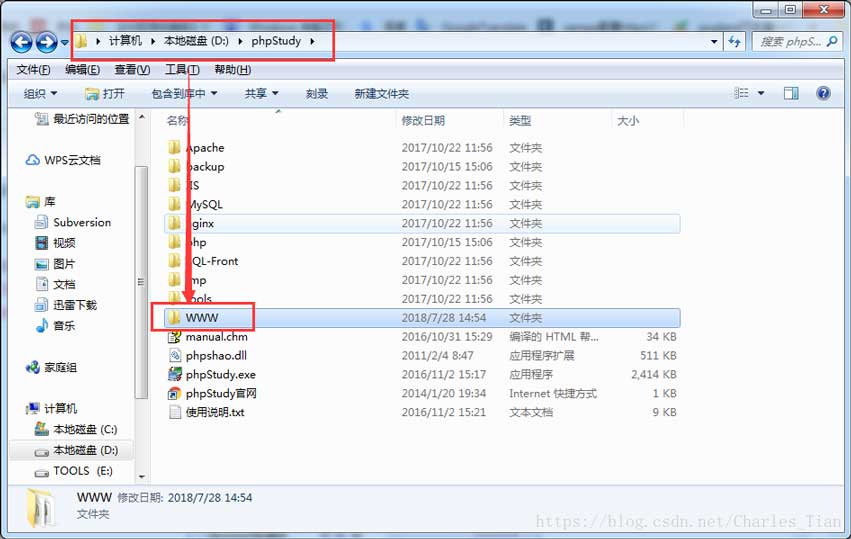
3.特别要注意的是,项目代码一定要放在WWW目录下,也就是安装phpStudy的目录下。我的是phpStudy/WWW,新版phpStudy可能会不一样,多找找几个文件夹,找到WWW文件夹即可。

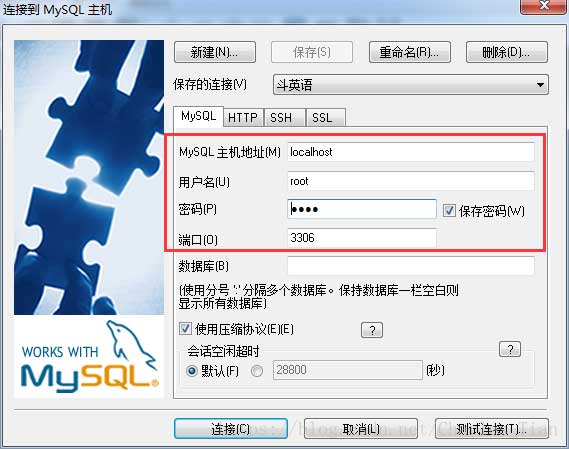
4.SQLyog:用于操作数据库。正版的需要破解(破解方法百度),打开之后就弹出以下窗口,有四个信息是比较重要的。
1)MySQL主机地址:填写 localhost即可
2)用户名和密码:默认都是root
3)端口:默认3306
4)点击“连接”按钮进入(千万要注意:只有在mysql服务启动之后,才能点击连接,不然会出现错误码2003的错误提示)

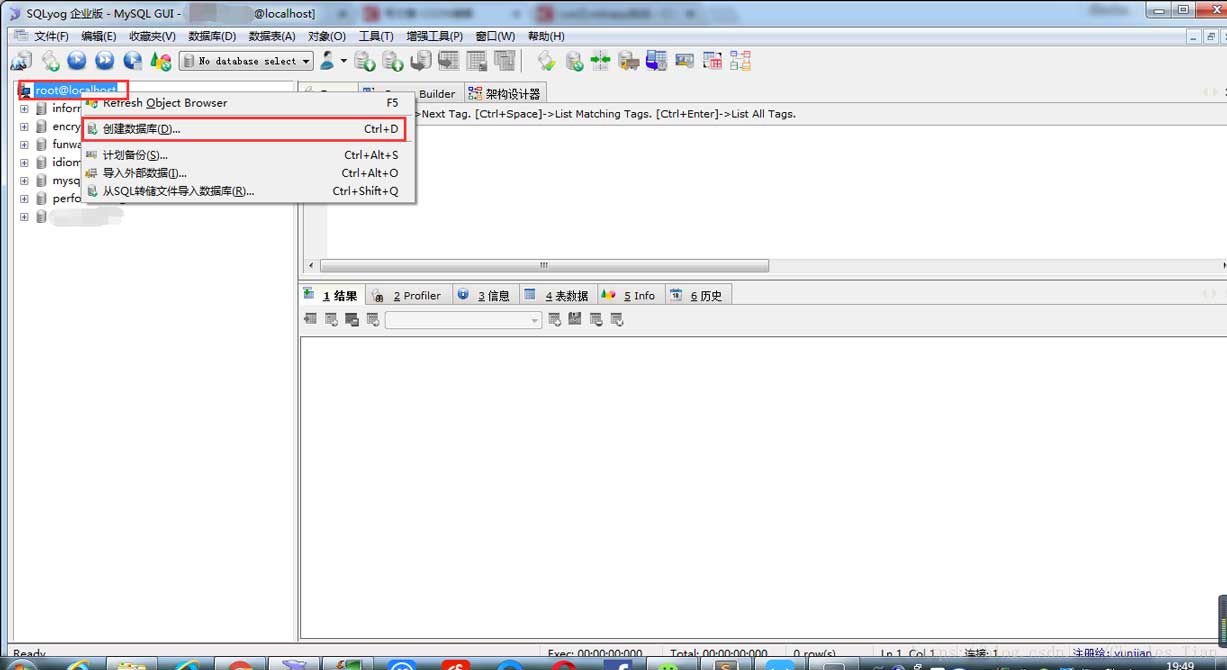
右击左上角的root@localhost,然后选择创建数据库;

然后在数据库名,填写自己的数据名称;

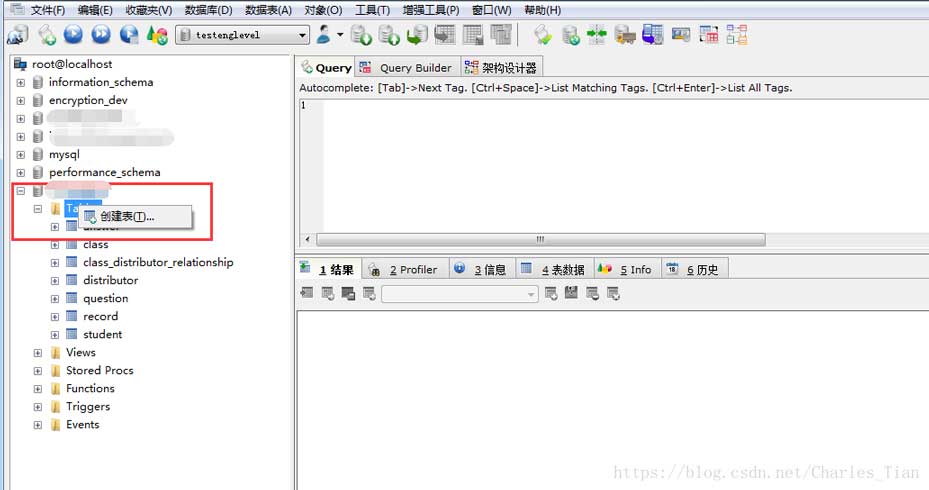
创建之后,点击左边的+号打开,然后再右击table,会出现创建表的选项;

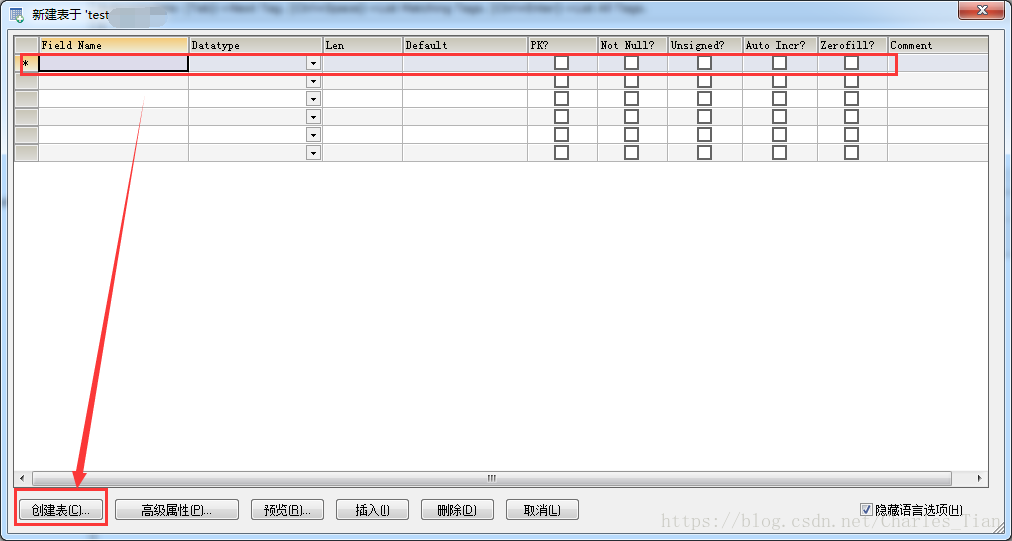
点击创建表之后弹出以下框,随后在表格里填写你想要的字段和这个字段的数据类型和长度大小以及是否为空,默认值为多少等,填写完之后点击左下角的创建表就创建成功了;

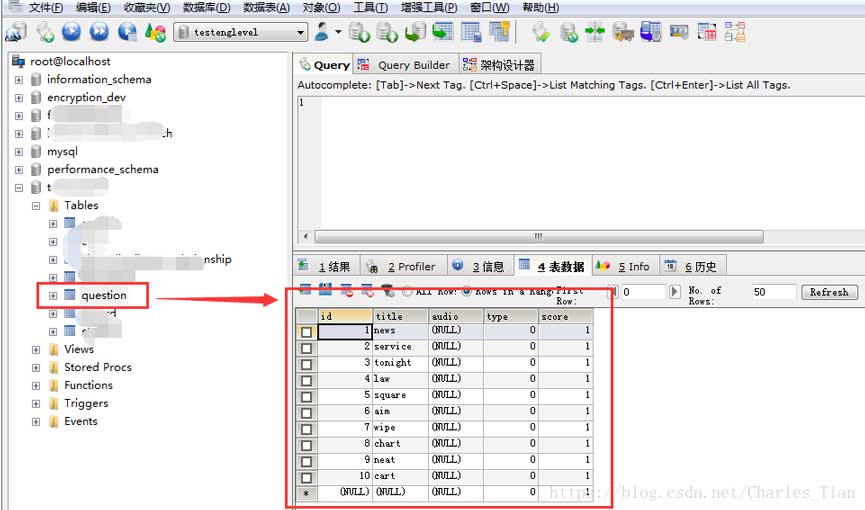
最起初我们肯定要获取到数据的,也就是get请求,所以表中我们要填充一些数据

二、安装后台开发环境
1.这里博主用的是比较流行的后台框架lavarel,可以直接去管理一键下载即可,然后解压安装;
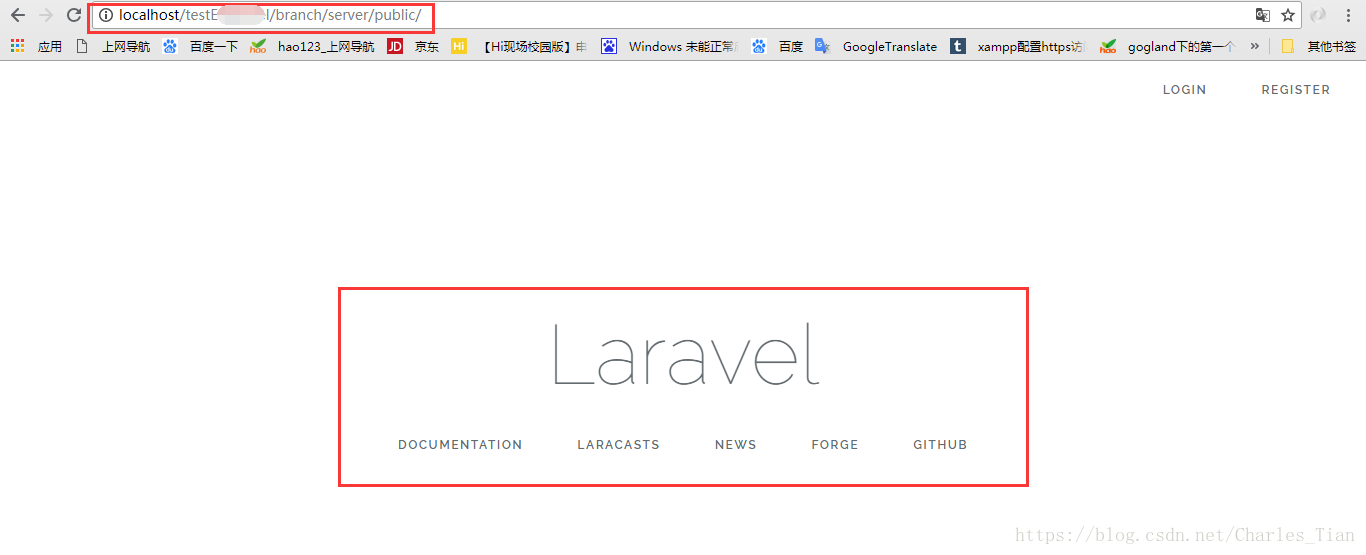
2.将解压后的文件夹放在phpStudy下的WWW文件夹下,开启phpStudy之后,直接在浏览器里输入:
localhost/解压后的文件夹名称/server/public/,然后回车就可看到以下界面(红色框是我的文件路径),出现以下界面说明开发环境搭建成功。

三、正式编写接口
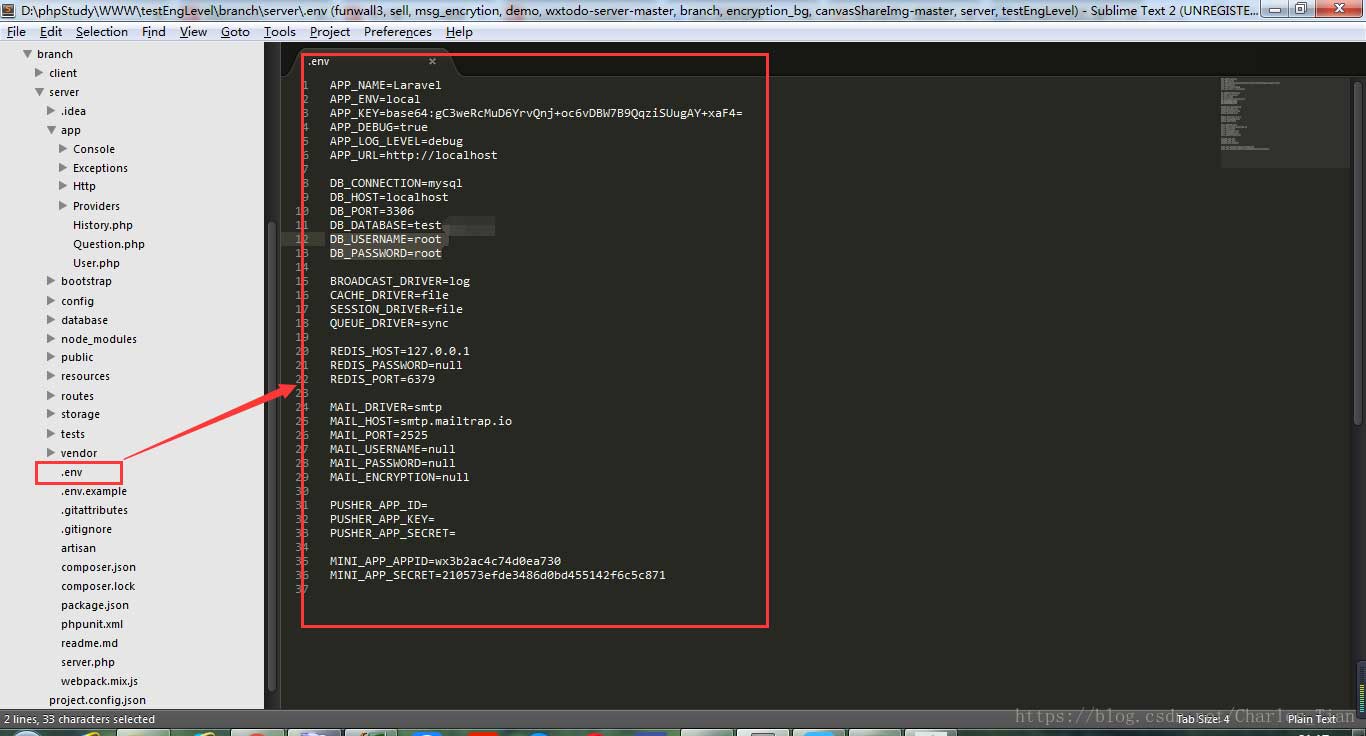
1.首先要连接到你的本地数据库(也就是刚才在SQLyog里新建的数据库)。将解压后的项目拖到编辑工具里(这里我用的sublime text),然后打开.env文件,如下图:

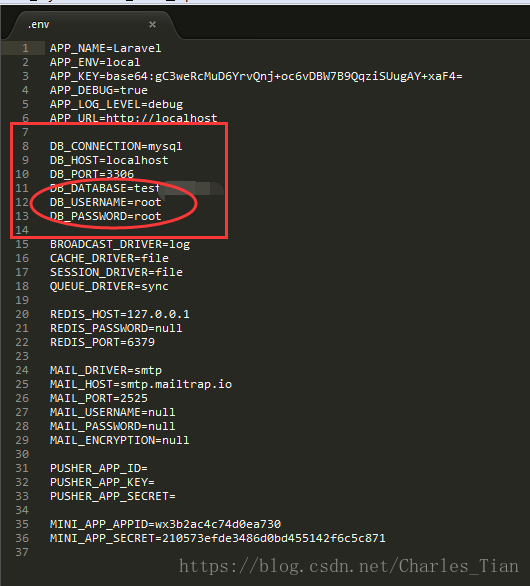
2.然后在里面修改一些配置。下图中我框出的六个配置要跟之前设置的要匹配,比如DB_CONNECTION=mysql;DB_HOST=localhost;DB_PORT=3306;即连接的数据库类型、域名和端口号,这个一般都是默认的,也与我们之前设置的是匹配的,最重要的是下面椭圆框框出的三个:
DB_DATABASE=test;这个是链接的数据库名称,刚才我们新建的就是test数据库;
下面两个是用户名和密码:默认都是root
DB_USERNAME=root
DB_PASSWORD=root

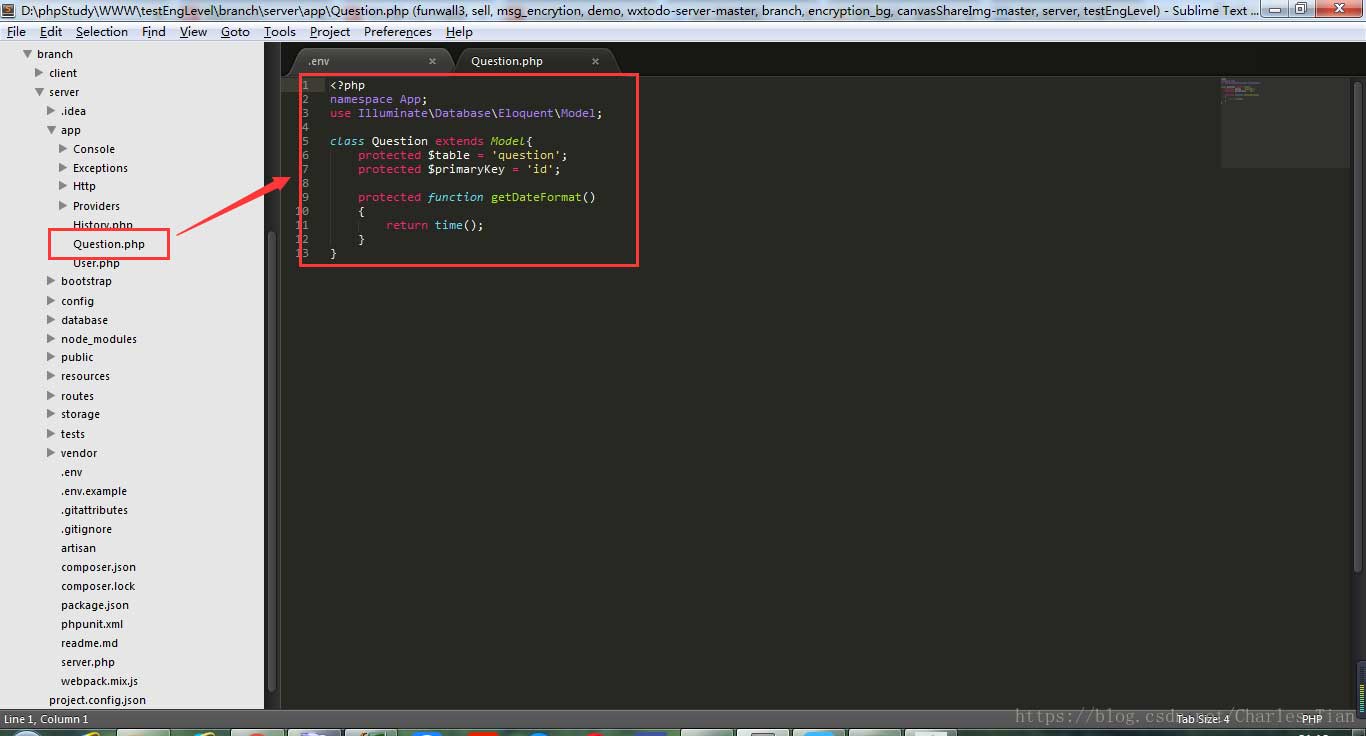
3.连接好数据库之后,在app目录下新建一个Question.php文件,用于访问question数据表;

class Question extends Model{
protected $table = 'question';//这里是访问question这个表
protected $primaryKey = 'id';//这是访问question表必须要带的字段
protected function getDateFormat()
{
return time();
}
}
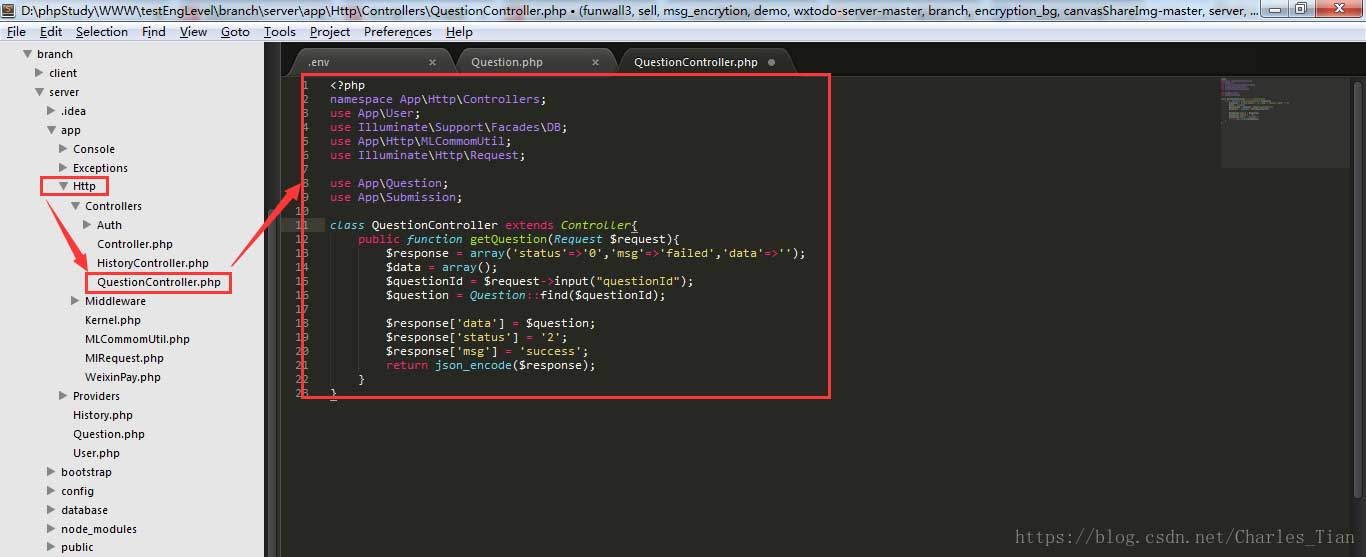
4.开始编写真正意义上的接口了。在app/Http/Controllers目录下新建一个QuestionController.php文件,然后在上面写上:
use App\Question 表示要接入这个数据,便于操作;

public function getQuestion(Request $request){
$response = array('status'=>'0','msg'=>'failed','data'=>'');
$data = array();
// 获取请求参数值
$questionId = $request->input("questionId");
// 根据参数值去向表里查找对应的数据
$question = Question::find($questionId);
// 查找完毕之后,把查找到的数据赋值给response下的data字段
$response['data'] = $question;
$response['status'] = '2';
$response['msg'] = 'success';
return json_encode($response);
}
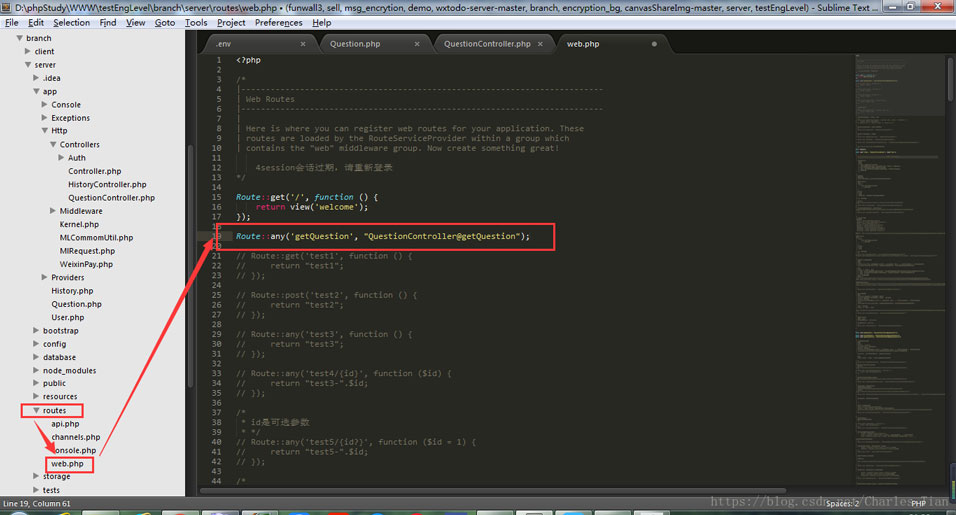
5.写完接口之后,最后是通过路由进行网络请求的,所以还要在routes目录下的web.php文件里写下:
Route::any('getQuestion', "QuestionController@getQuestion");用于访问这个接口;

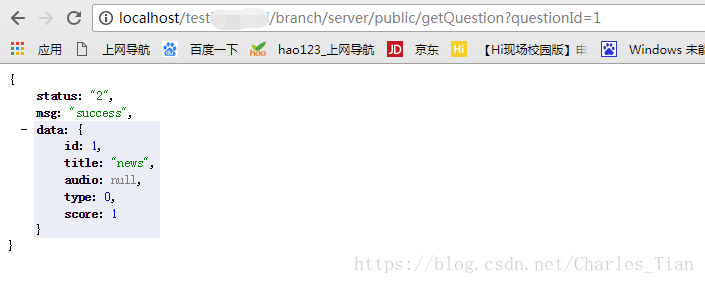
6.测试。最后一个步骤就是测试自己写的接口是否可用,测试之前一定要记得把服务器打开。在浏览器地址输入栏输入:
localhost/解压后的文件夹名称/server/public/getQuestion?questionId=1就可以获取到后台返回的数据了。这时会发现,返回的数据跟我们之前在表中填充的数据是一模一样的,那就意味着你写接口是成功的。

四、总结
在以上三个大步骤当中,肯定不是那么一帆风顺的,肯定会遇到各种各样的问题,这个时候也是考验自己发现问题和解决问题能力的时候。不过大致的后台开发过程就是这样的,但是要注意的是,这个是本地配置的开发环境,用的也是本地的数据。最后要想让自己的作品让别人也能看见并且使用,那是需要把你的代码部署到服务器的,那个时候各个配置问题又不一样了,那就要把本地的开发环境换成线上的环境了。
以上就是如何用PHP编写简单的api数据接口的详细内容,更多关于PHP编写api接口的资料请关注脚本之家其它相关文章!
