Visual Studio Code上添加小程序自动补全插件的操作方法
作者:Space Tripper
这篇文章主要介绍了Visual Studio Code上添加小程序自动补全插件的操作方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器, 可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统
下面给大家介绍Visual Studio Code上添加小程序自动补全插件的操作方法,具体内容如下所示:
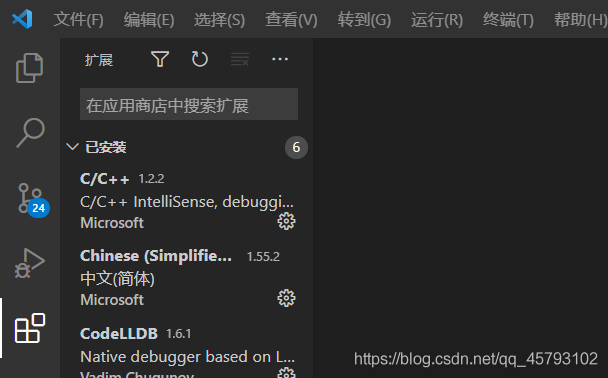
1. 打开vscode,点击左边栏插件安装图标

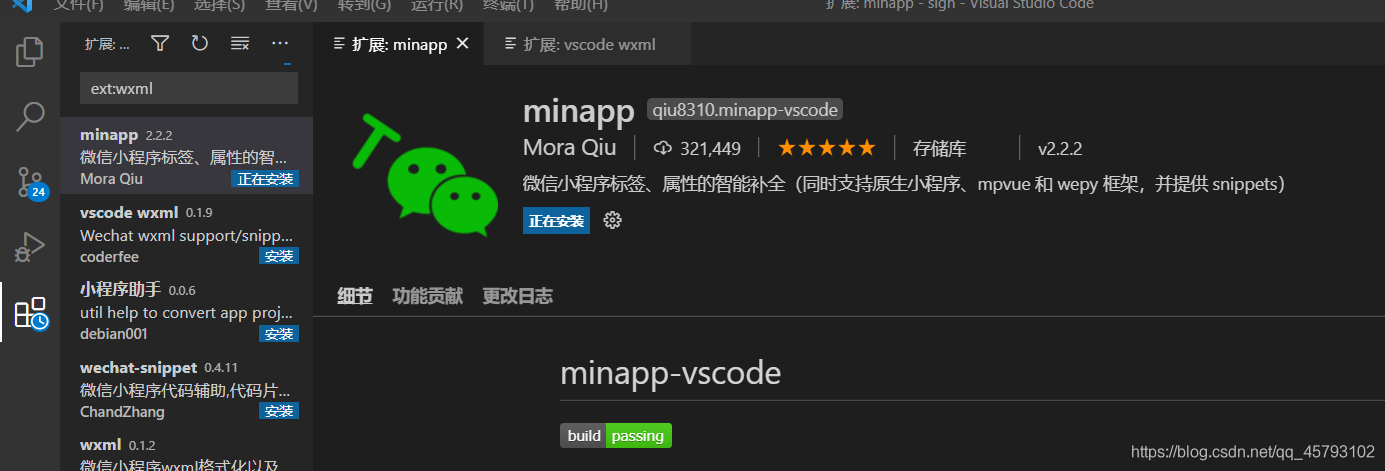
2. 在搜索栏输入 ext:wxml

输入完成后即可看到vscode相关.wxml文件的插件,是按下载量排序的,选择下载量最多的,或者你想安装的插件,即可在右边看到插件详情,然后点击安装即可。
到此这篇关于Visual Studio Code上添加小程序自动补全插件的操作方法的文章就介绍到这了,更多相关Visual Studio Code小程序自动补全插件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
