nginx网站服务如何配置防盗链(推荐)
作者:有吃不错咯
这篇文章主要介绍了nginx网站服务如何配置防盗链,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
一、盗链原理
1.1 网页准备
Web源主机(192.168.153.20)配置
cd /usr/local/nginx/html 将preview.jpg图片文件传到/usr/local/nginx/html目录下 vim index.html ...... <img src="preview.jpg"/> </body> </html> echo "192.168.153.20 www.wt.com" >> /etc/hosts echo "192.168.153.10 www.abc.com" >> /etc/hosts


盗链网站主机(192.168.153.20)配置
为了区别于源主机的 nginx 服务,盗链主机使用一般的wed服务即可 yum install -y httpd vim /var/www/html/index.html <html><body><h1>Hello!</h1> <img src="http://www.wt.com/preview.jpg"/> </body></html> echo "192.168.153.20 www.wt.com" >> /etc/hosts echo "192.168.153.10 www.abc.com" >> /etc/hosts systemctl restart httpd

1.2 浏览器访问验证


二、配置防盗链
2.1 修改配置文件
vim /usr/local/nginx/conf/nginx.conf
http {
......
server {
......
location ~* \.(jip|gif|swf)$ {
valid_referers *.wt.com wt.com;
if ( $invalid_referer ) {
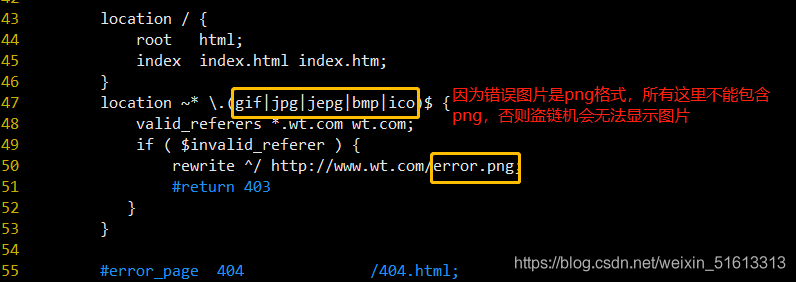
rewrite ^/ http://www.wt.com/error.png;
#return 403;
}
}
......
}
}
~* .(jpg|gif|swf)$ :这段正则表达式表示匹配不区分大小写,以.jpg或.gif 或.swf 结尾的文件;
valid_referers :设置信任的网站,可以正常使用图片;
后面的网址或者域名: referer 中包含相关字符串的网址;
if语句:如果链接的来源域名不在valid_referers所列出的列表中,$invalid_referer为1,则执行后面的操作,即进行重写或返回403页面。

将error.png图片文件传到/usr/local/nginx/html目录下

2.2 浏览器访问验证

到此这篇关于nginx网站服务如何配置防盗链的文章就介绍到这了,更多相关nginx网站服务防盗链内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
