vue+element table表格实现动态列筛选的示例代码
作者:桌酱
这篇文章主要介绍了vue+element table表格实现动态列筛选的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
需求:在用列表展示数据时,出现了很多项信息需要展示导致表格横向特别长,展示就不够明晰,用户使用起来可能会觉得抓不住自己的重点。
设想实现:用户手动选择表格的列隐藏还是展示,并且记录用户选择的状态,在下次进入该时仍保留选择的状态。
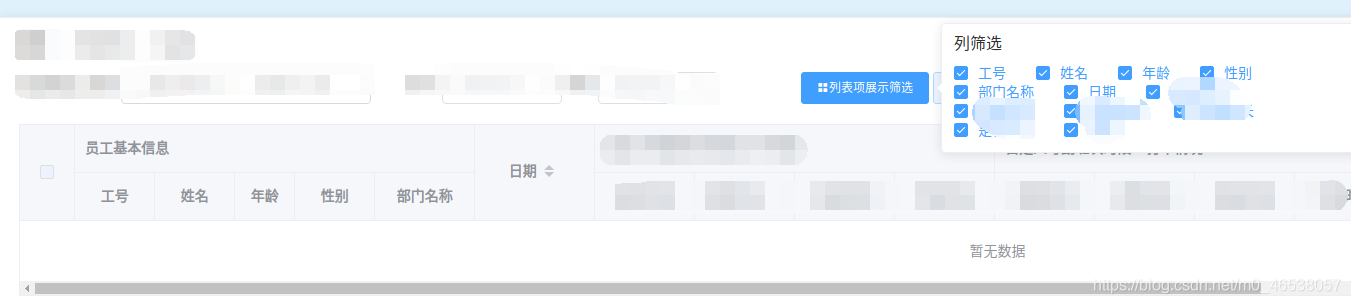
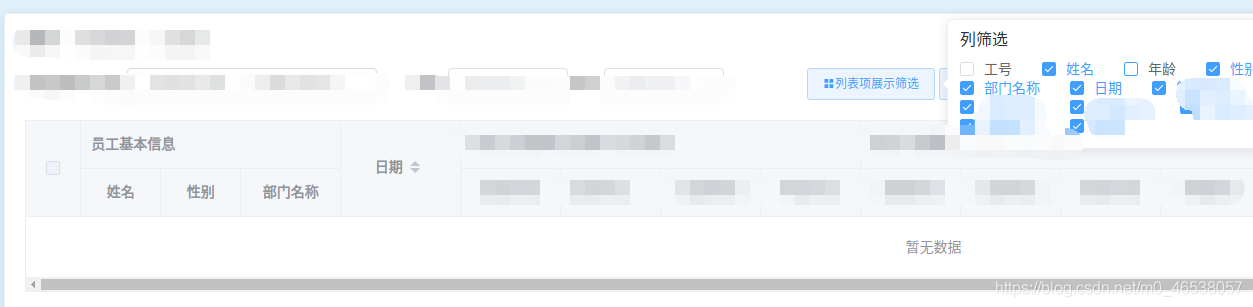
效果图如下:
原:

不需要的关掉默认的勾选:

实现代码:
HTML部分就是用一个多选框组件展示列选项
用v-if="colData[i].istrue"控制显示隐藏,把列选项传到checkbox里再绑定勾选事件。
<el-popover placement="right" title="列筛选" trigger="click" width="420"> <el-checkbox-group v-model="checkedColumns" size="mini"> <el-checkbox v-for="item in checkBoxGroup" :key="item" :label="item" :value="item"></el-checkbox> </el-checkbox-group> <el-button slot="reference" type="primary" size="small" plain><i class="el-icon-arrow-down el-icon-menu" />列表项展示筛选</el-button> </el-popover>
<el-table :data="attendanceList" @sort-change="sort" highlight-current-row :row-class-name="holidayRow" @selection-change="editAll" ref="multipleTable"> <el-table-column type="selection" width="55" align="center"></el-table-column> <el-table-column label="员工基本信息"> <el-table-column v-if="colData[0].istrue" align="center" prop="user_id" label="工号" width="80" fixed></el-table-column> <el-table-column v-if="colData[1].istrue" align="center" prop="name" label="姓名" width="80" fixed></el-table-column> <el-table-column v-if="colData[2].istrue" align="center" prop="age" label="年龄" width="60"></el-table-column> <el-table-column v-if="colData[3].istrue" align="center" prop="gender" label="性别" width="80"></el-table-column> <el-table-column v-if="colData[4].istrue" align="center" prop="department" label="部门名称" width="100"></el-table-column> </el-table-column> ......
js 数据存放的data部分
//列表动态隐藏
colData: [
{ title: "工号", istrue: true },
{ title: "姓名", istrue: true },
{ title: "年龄", istrue: true },
{ title: "性别", istrue: true },
{ title: "部门名称", istrue: true },
],
checkBoxGroup: [],
checkedColumns: [],
js 方法实现部分
created() {
// 列筛选
this.colData.forEach((item, index) => {
this.checkBoxGroup.push(item.title);
this.checkedColumns.push(item.title);
})
this.checkedColumns = this.checkedColumns
let UnData = localStorage.getItem(this.colTable)
UnData = JSON.parse(UnData)
if (UnData != null) {
this.checkedColumns = this.checkedColumns.filter((item) => {
return !UnData.includes(item)
})
}
},
// 监控列隐藏
watch: {
checkedColumns(val,value) {
let arr = this.checkBoxGroup.filter(i => !val.includes(i)); // 未选中
localStorage.setItem(this.colTable, JSON.stringify(arr))
this.colData.filter(i => {
if (arr.indexOf(i.title) != -1) {
i.istrue = false;
} else {
i.istrue = true;
}
});
}
},
这样就可以实现了,并且在刷新页面等会记录勾选情况,本来想加一个全选的选择框,最后没实现,先这样用吧。但是肯定有更好的方法,以后优化了再更新~
到此这篇关于vue+element table表格实现动态列筛选的示例代码的文章就介绍到这了,更多相关element table表格动态列筛选内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
