Flex 3 布局容器学习笔记 整理
作者:
很好的文章
Flex3 界面布局教程 (1)
https://www.jb51.net/article/20349.htm
Flex3 界面布局教程 (2)
https://www.jb51.net/article/20350.htm
Flex 组件的定位和布局
http://www.adobe.com/cn/devnet/flex/quickstart/layout_modes/
Using Layout Containers
http://livedocs.adobe.com/flex/3/html/help.html?content=layouts_07.html
基本上看完前三篇,这方面就能搞得很好了;最后一篇是官方的关于布局容易的手册,有空的时候看看,可以了解更多细节。下面开始分享我的学习笔记(有润色),内容没有脱离上面的四篇文章,没兴趣的朋友可以跳过不看了。
定位模式
要想弄明白 flex 的界面布局,就有必要先弄明白它的定位模式。 flex 的自由之处在于你可以在 mxml 里写上许多定位模式的代码,当这些定属性发生冲突时,它会自动根据优先级来执行优先级最高的定属性。你不用担心记不住这些优先级, flex 这个 IDE 在检测到冲突时,会在 problem 框里显示一个警告,这样你可以去掉优先级比较低的定位属性了。
众多的定位模式中第一个是绝对模式,即你通过确定的数值来设定 x 、 y 、 width 和 height 属性;使用绝对模式你需要知道你的控件摆在哪个位置和确定它的大小,显然地这很难让你的客户方便地获得适应客户屏幕和习惯的布局,所以我们更常用的是自动定位;自动定位仍然不够灵活,这时我们可以使用基于约束的布局,顾名思义,这是一种通过描述其与容器的关系来实现布局的方法,通过使用子组件的 top 、 bottom 、 left 、 right 、 horizontalCenter 或 verticalCenter 样式属性来指定限制。关于这方面的更多内容,可以通过上面推荐的第三篇文章来了解。
HBox 、VBox 和 Spacer
这两个 Box 类是“看不见”的控件,用来约束其中的组件布局。如果你用过 wxWidgets 那一定对它们相当熟悉了,这种基于 Box 的布局方法加上约束属性,可以很容易地做出随着父控件的大小变化而相应地保持比例的变化,唉啊,想起当年用 MFC 实现这样的效果,我写了多少代码,调试了多少个夜晚啊!
在 Box 控件中,某两个控件之间的距离由 verticalGap 属性设定,默认值并不是 0 ,所以如果你想把两个控件紧挨在一起,需要手动把它设置为 0 ;如果你想单独地调整某两个控件间的间隔,那么可以使用“看不见的看得见的”控件 Spacer 来隔开它, Spacer 在界面上显示为一个纯透明的组件,所以看不见,但又能起到空白的作用,所以又看得见,它的 width 和 height 属性可以相对应地让 HBox 和 VBox 控制的组件更加漂亮。
ApplicationControlBar
如果你用 Win32 SDK 或 MFC 界面编程的经历,你一定为“在工具栏上加一个 ComboBox 或 Edit 的需求”而抓狂过吧?现在不用怕了,来到 flex 的世界,像这种问题,用 ApplicationControlBar 是相当相当地小 case 。看看下面这个图多复杂,用了它,就是一个 1 + 1 = 2 的小 case 了。 
DividedBox 、HDividedBox 和 VDividedBox
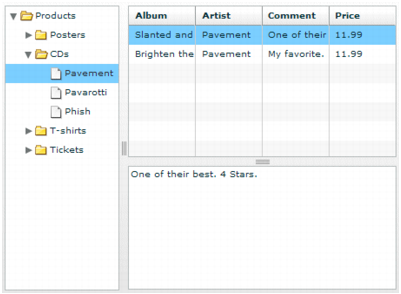
别说是用 MFC ,哪怕是用 wxWidgets ,做一个可以随时拖放改变切分比例的分割组件也是困难的,但到了 Flex 的时代,一切都变得非常容易了,使用 DividedBox 及其子类可以像使用 Box 及其子类那样方便地分割组件,下面就是一个活生生的例子,拖动中间的分隔条,可以随时改变大小比例。、
除了这些以外,还有最常用的容器 Canvas 、 ApplicationControlBar 的基类 ControlBar 、很有 web 特色的 Form, FormHeading, and FormItem 、与 Box 类似的 Grid 、以及 Panel 、 Tile 和 TitleWindow ,这些类都可以在手册里看到,还是那句话:有空的时候, read the fucking manuals ;工作的时候, google is your friend 。
