jenkins自动构建发布vue项目的方法步骤
作者:陌筱明
简介
Jenkins是一个开源的、提供友好操作界面的持续集成(CI)工具,起源于Hudson(Hudson是商用的),主要用于持续、自动的构建/测试软件项目、监控外部任务的运行(这个比较抽象,暂且写上,不做解释)。Jenkins用Java语言编写,可在Tomcat等流行的servlet容器中运行,也可独立运行。通常与版本管理工具(SCM)、构建工具结合使用。常用的版本控制工具有SVN、GIT,构建工具有Maven、Ant、Gradle。
jenkins安装
1.安装JDK
yum install -y java
2.安装jenkins
把Jenkins库添加到yum库,然后安装
wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key yum install -y jenkins
如果yum安装jenkins出现签名认证失败,再启动命令后面加上- -nogpgcheck
yum install -y jenkins --nogpgcheck
3.配置jenkis的端口
vi /etc/sysconfig/jenkins #此端口不冲突可以不修改 JENKINS_PORT="8080"
4.启动jenkins
# start 启动 stop停止,restart重启 service jenkins start/stop/restart
安装成功后Jenkins将作为一个守护进程随系统启动
系统会创建一个“jenkins”用户来允许这个服务,如果改变服务所有者,同时需要修改/var/log/jenkins, /var/lib/jenkins, 和/var/cache/jenkins的所有者
启动的时候将从/etc/sysconfig/jenkins获取配置参数
5.打开jenkins
在浏览器中访问
http://127.0.0.1:8080/
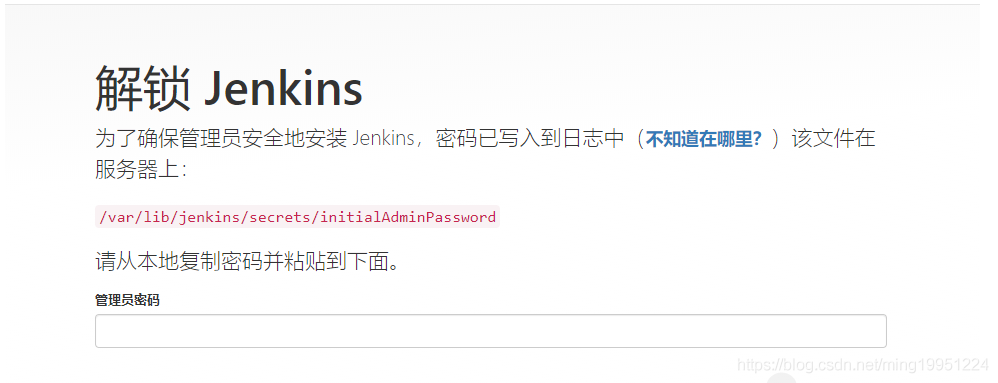
首次进入会要求输入初始密码如下图

初始密码在:/var/lib/jenkins/secrets/initialAdminPassword 文件里面
6.安装插件
登陆进去之后,然后就开始安装推荐插件了.

发布vue项目
1.安装插件
如果jenkins和vue应用部署在同一台电脑,后面2个插件不用安装
安装NodeJS插件
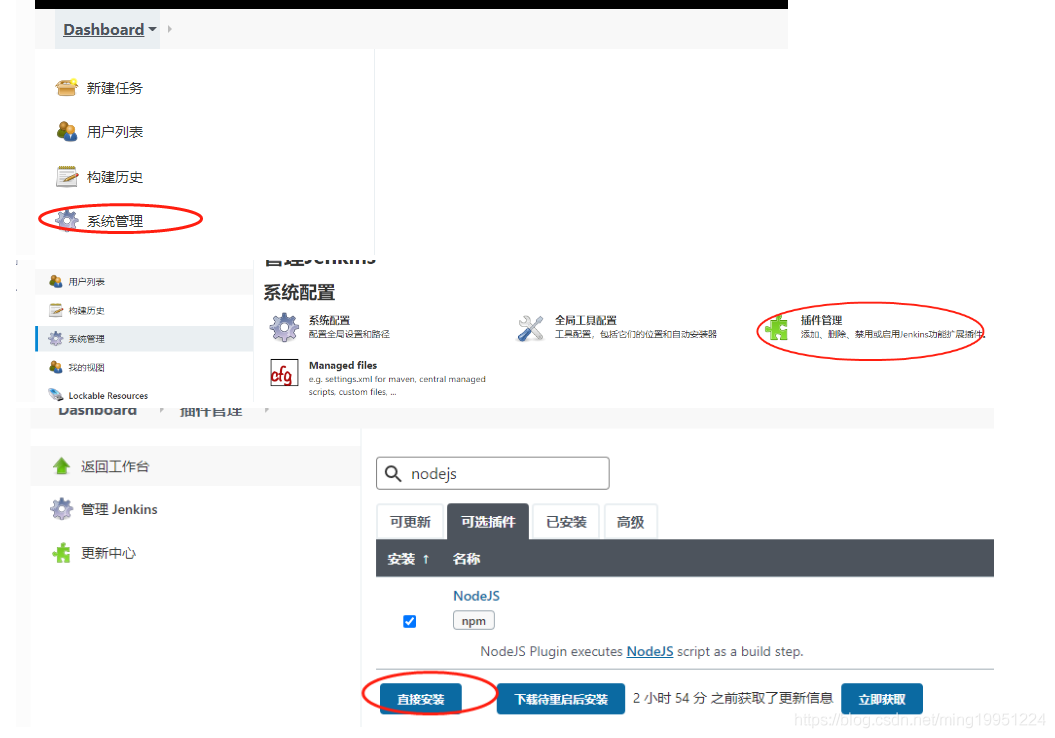
点击系统管理,然后点击插件管理,在可选插件里面搜索NodeJS插件,然后安装

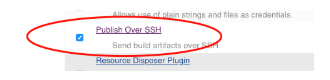
安装连接SSH的插件
Publish Over SSH用于连接远程服务器

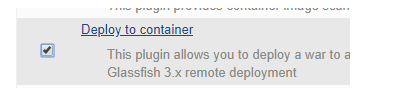
安装把应用发布到远程服务器的插件
Deploy to container插件用于把打包的应用发布到远程服务器

2.配置git和NodeJS环境
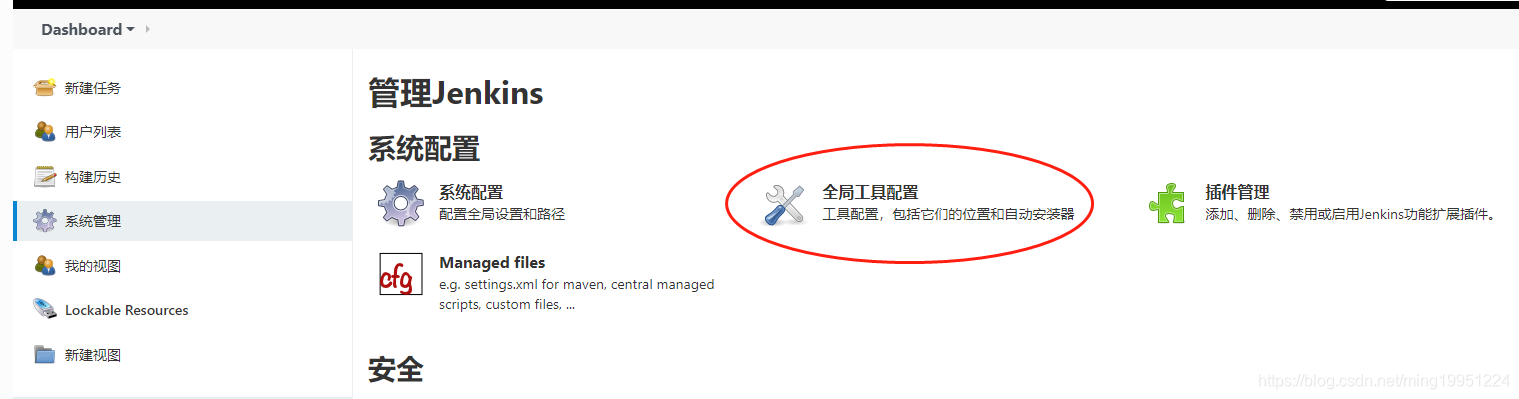
打开系统管理里面的全局工具配置

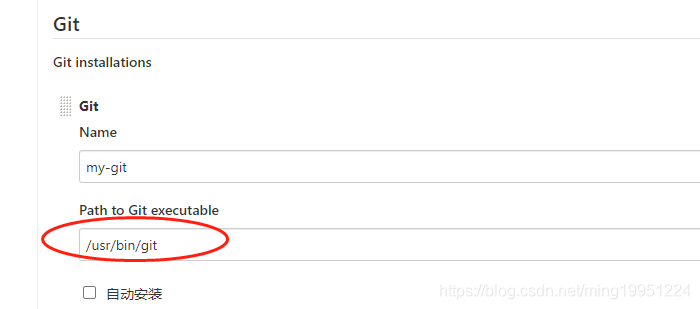
安装配置git
如果 下载过就不需要再下载了。
#安装git yum install git #查看git的执行文件位置, 默认是在 /usr/bin/git whereis git
配置git执行命令目录

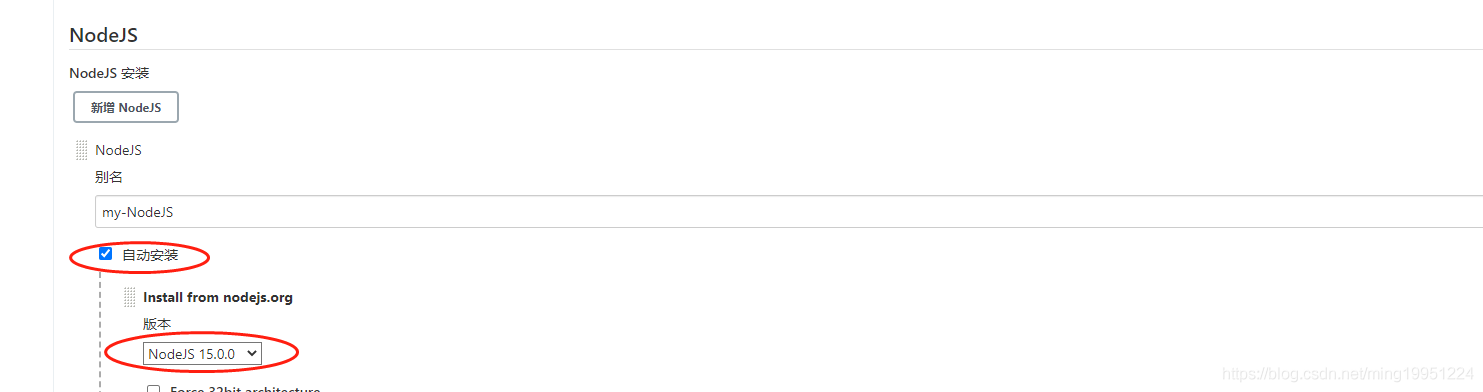
安装配置NodeJS
自动下载会出现在构建任务的时候卡半天 (不推荐)
自动下载的NodeJS文件保存在/var/lib/jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/ 下面

手动下载NodeJS压缩包上传到服务器指定位置
我本地开发环境用的NodeJS是 v12.18.3版本下载路径是https://nodejs.org/dist/v12.18.3/node-v12.18.3-linux-x64.tar.gz,你们可以去https://nodejs.org/dist/ 页面去找你们对应的版本文件
建议别用网页下载,网页下载特别慢,打开迅雷把文件链接放进去几秒钟就下完了.
#把下载好的压缩包上传到服务器的这个目录下面 /var/lib/jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/ #压缩 cd /var/lib/jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/ tar zxvf node-v12.18.3-linux-x64.tar.gz
3.配置git凭证信息
配置git账号密码信息
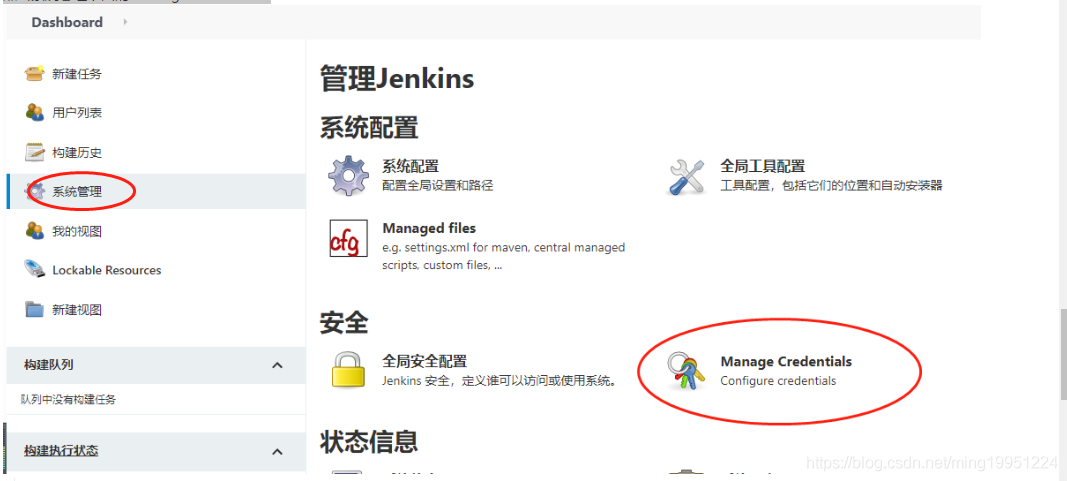
点击系统管理下面的 Manage Credentials

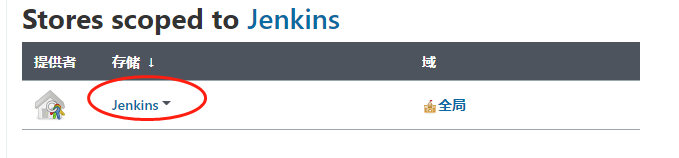
点击Jenkins

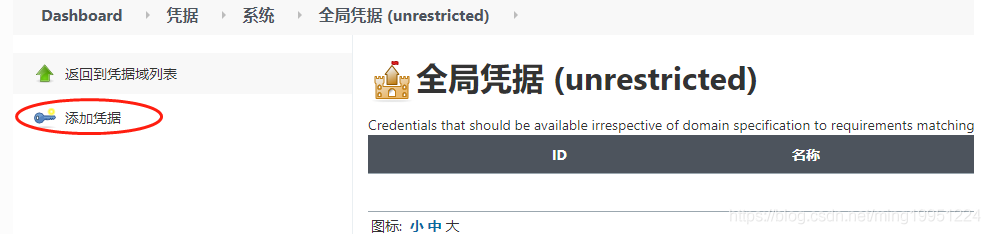
点击全局凭据

点击添加凭据

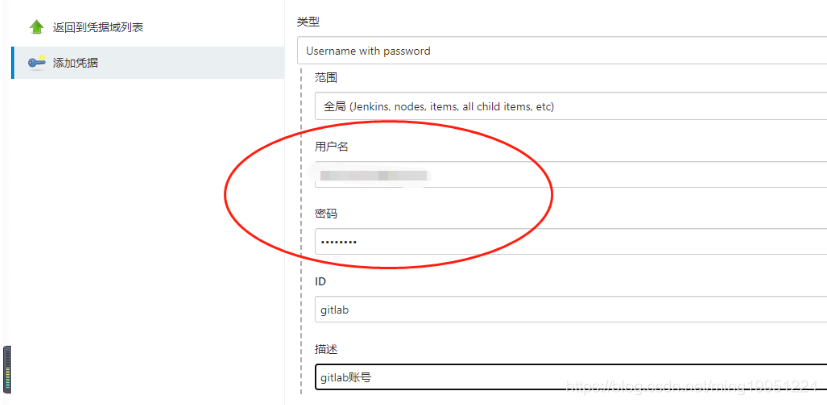
设置连接git的账号密码信息,然后再设置凭据的唯一ID

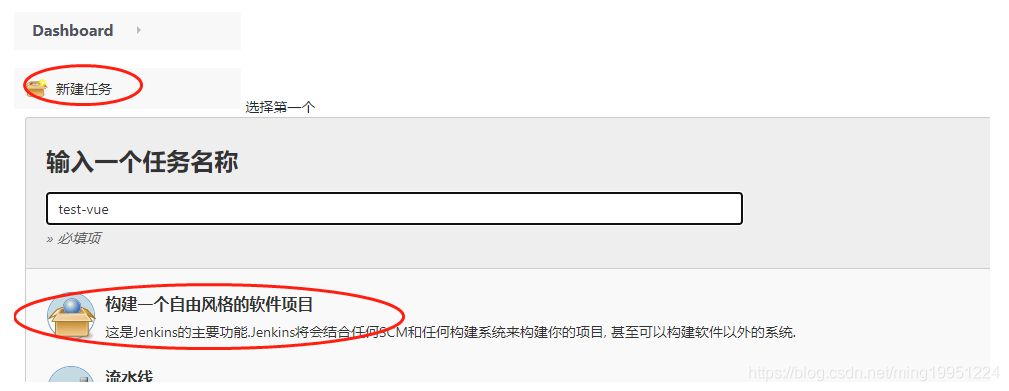
4.新建任务
新建任务,然后点构建一个自由风格的软件项目

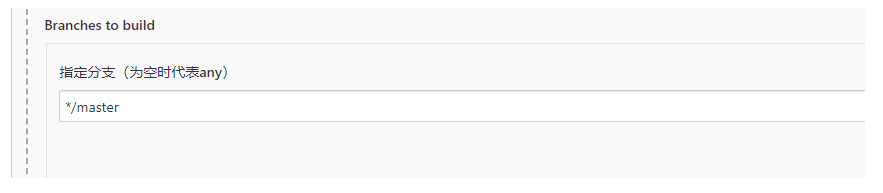
配置git地址和凭证信息
点击源码管理,然后配置代码仓库和对应的凭据信息

指定分支

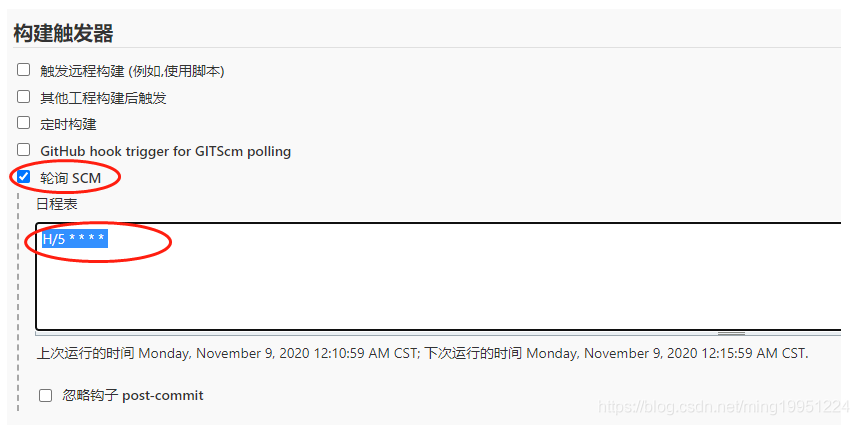
设置项目的自动发布的触发条件
目前使用的是轮询,
H/5 * * * * * 表示每5分钟去查看git代码有没有更新,有更新自动发布

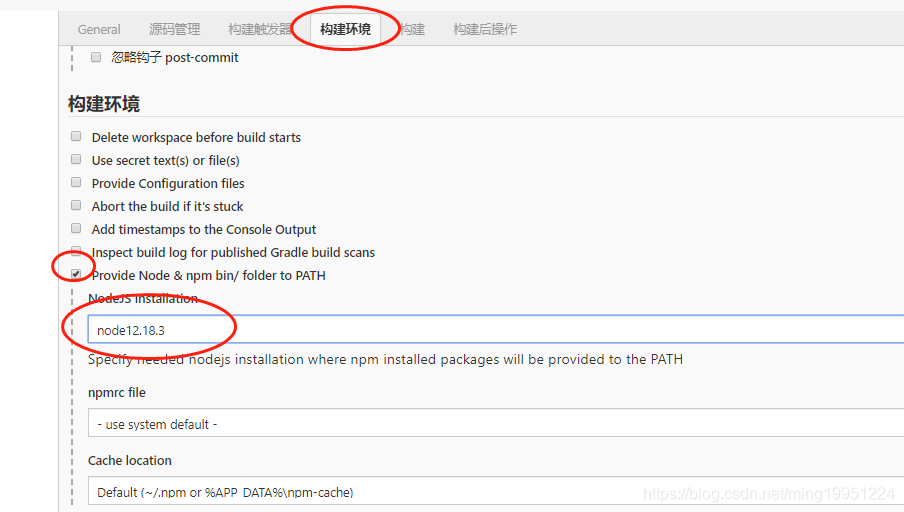
配置构建环境
选中之前在全局配置添加的NodeJS名称

设置构建参数和执行的命令
下面2种情况,根据实际需求选择配置
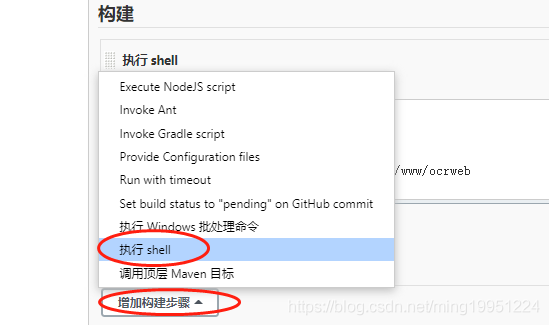
发布项目到本机 设置构建命令
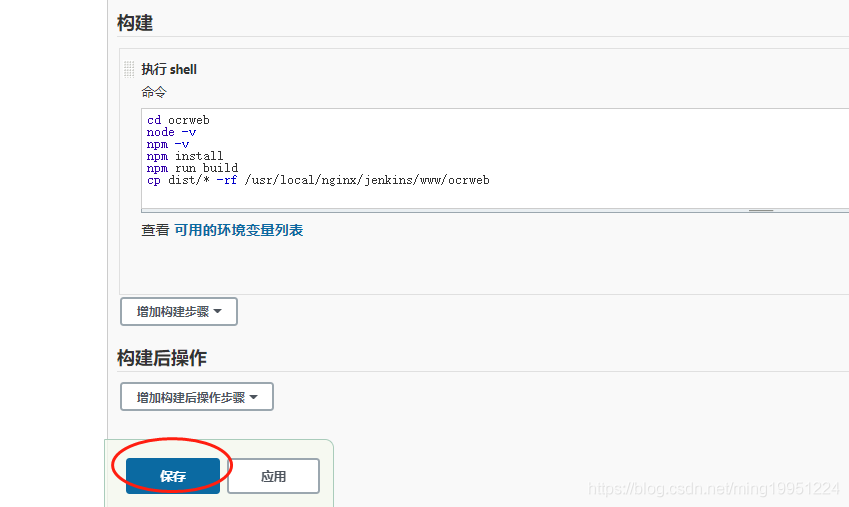
点击增加构建步骤,选择执行shell

把构建项目的命令放进去,然后点击保存就行

#切换目录(我的vue项目在git源码根路径的ocrweb目录下,你们的如果是在根路径下面,cd这个命令请忽略) #cd ocrweb #加载依赖 npm install #构建代码 npm run build #复制构建后的文件到nginx里面项目对应的部署目录下 cp dist/* -rf /usr/local/nginx/jenkins/www/ocrweb
由于jenkins服务默认是有jenkins用户启动的,所以要给vue项目发布的目录授权
chmod 777 /usr/local/nginx/jenkins/www/ocrweb
立即构建项目
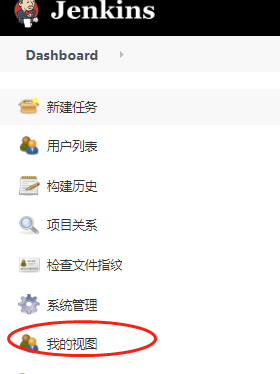
1.点击我的视图

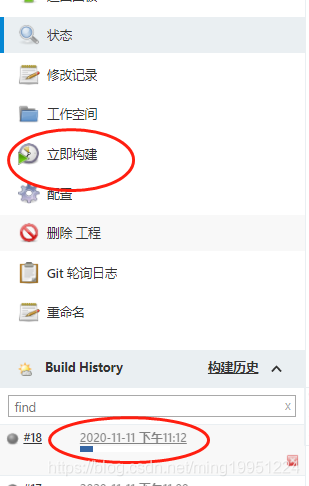
2.点击刚刚新建的任务

3.点击立即构建

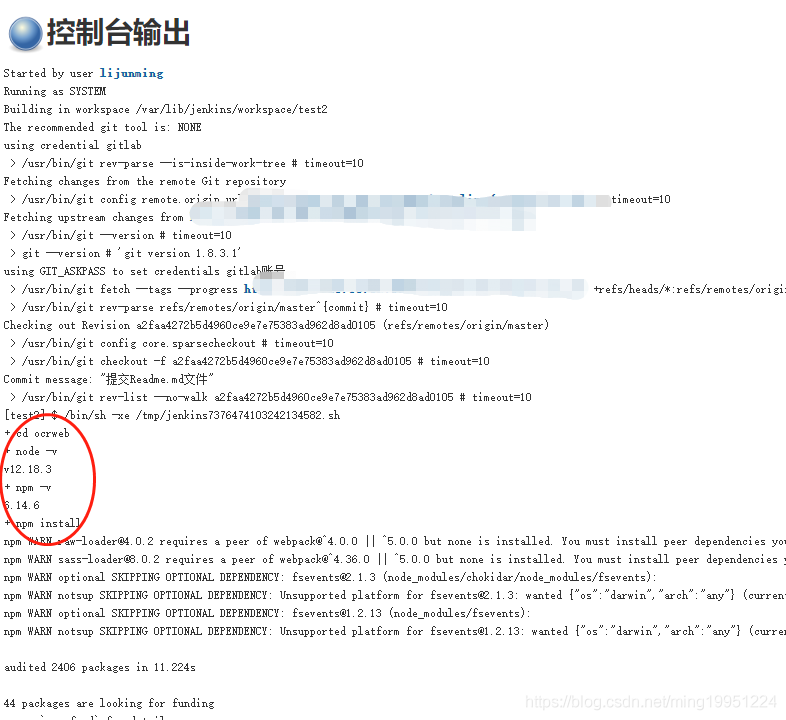
4.点击查看控制台日志

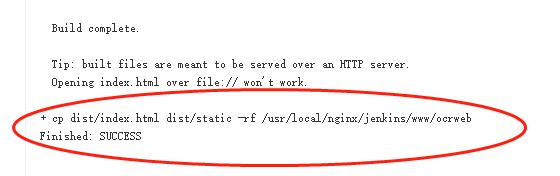
可以看到打印了我们之前配置命令

看到下面的Finished: SUCCESS代表着已经发布成功了。

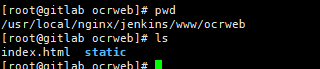
最后看到文件已经发布到了我配置的nginx容器的目录下面了。

发布项目到远程服务器 需要先设置远程服务器的host,账号,密码
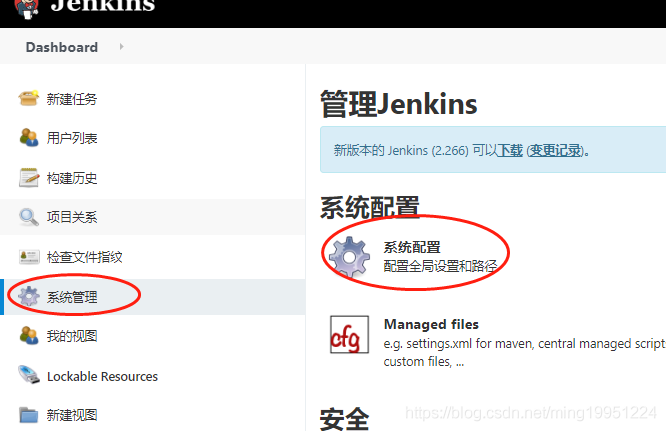
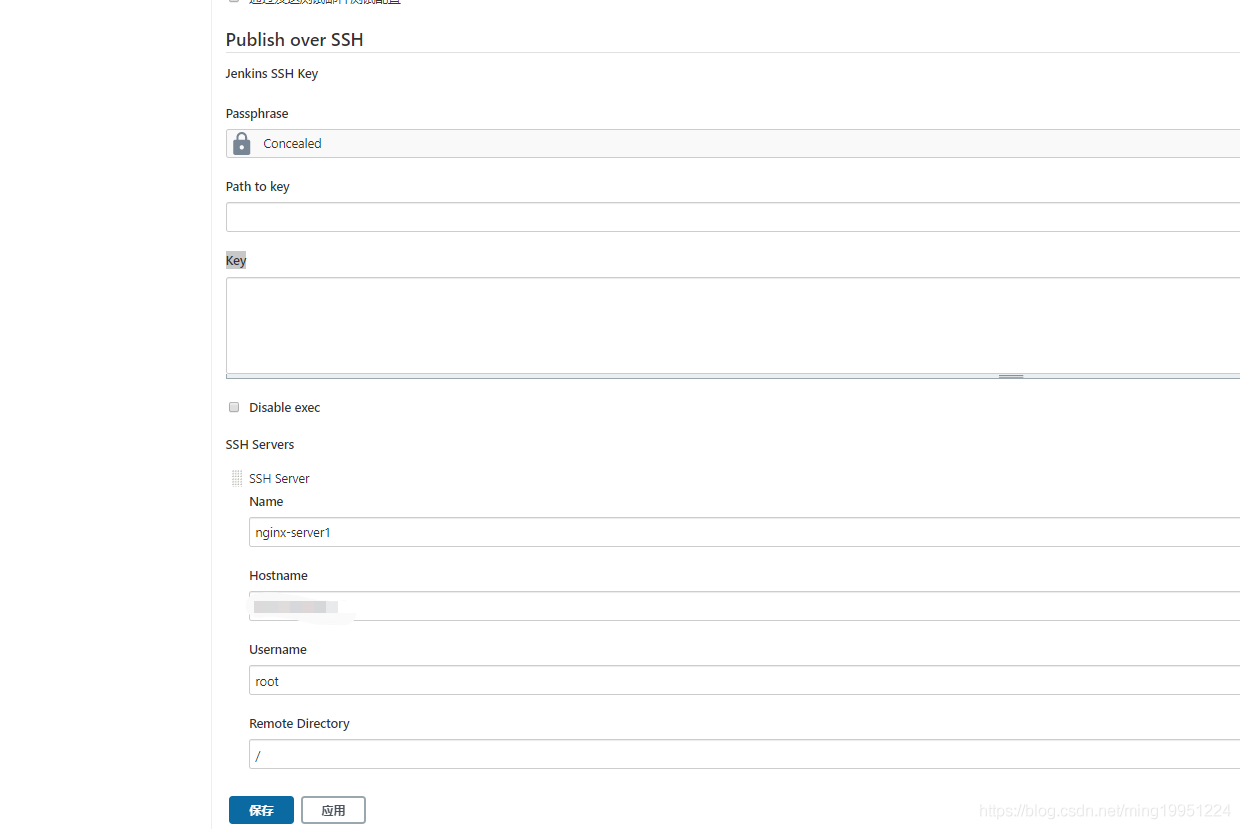
点击系统管理->点击系统配置,找到Publish over SSH选项

需要配置Name,Hostname,Username,Remote Directory
账号认证可以使用密码,key文件,key内容

参数说明
| 字段 | 描述 |
|---|---|
| Passphrase | 服务器的密码 |
| Path to key | 连接远程服务器密钥文件的路径 |
| Key | 密钥文件的内容 |
| Name | 自定义服务器名 |
| HostName | 服务器IP外网地址 |
| UserName | 服务器用户名 |
| Remote Directory | 连接上ssh后的默认路径 |
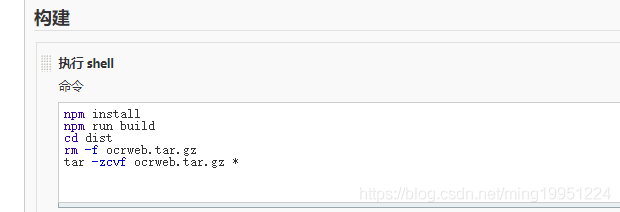
设置构建命令
比上面写的单机部署的少了cp命令,多个打包命令

#加载依赖 npm install #构建程序 npm run build #切换了编译后的目录 cd dist #移除之前的压缩包 rm -f ocrweb.tar.gz #把当前目录的所有文件打包成ocrweb.tar.gz tar -zcvf ocrweb.tar.gz *
构建后操作
点击增加构建后操作,选中Send build artifacts over SSH


#Source files dist/ocrweb.tar.gz #Remove prefix dist #Remote directory usr/local/nginx/jenkins/www/ocrweb #Exec command cd /usr/local/nginx/jenkins/www/ocrweb tar -zxvf ocrweb.tar.gz rm -f ocrweb.tar.gz
参数说明
| 字段 | 描述 |
|---|---|
| Source files | 项目构建后在工作空间的相对目录(我这边构建时候打包的文件名是ocrweb,所以填写的 dist/ocrweb.tar.gz) |
| Remove prefix | 去前缀 (如果不去除的话,会在发布的目录后面新增dist目录) |
| Remote directoty | 发布的目录 (系统配置的路径/这个目录, 由于我配置ssh根路径写了/,所以我这里写的路径是usr/local/nginx/jenkins/www/ocrweb) |
| Exec command | 发布完执行的命令 (先cd切换到文件发布的目录,然后执行解压操作,然后删除压缩包) |
配置完成后,保存,然后点击立即构建,查看控制台日志,看到SSH: Transferred 1 file(s)
Finished: SUCCESS就代表文件已经上传到远程服务了。

登录远程服务器验证文件是否存在。

到这里,大概把jenkins部署vue项目步骤写的差不多了
到此这篇关于jenkins自动构建发布vue项目的方法步骤的文章就介绍到这了,更多相关jenkins自动构建vue内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
- Jenkins+Docker 一键自动化部署 SpringBoot 项目的详细步骤
- Jenkins一键打包部署SpringBoot应用的方法步骤
- 使用jenkins部署springboot项目的方法步骤
- Jenkins Pipeline 部署 SpringBoot 应用的教程详解
- springboot docker jenkins 自动化部署并上传镜像的步骤详解
- 详解jenkins自动部署springboot应用的方法
- jenkins+docker+nginx+nodejs持续集成部署vue前端项目
- Jenkins自动化部署Vue项目的方法实现
- 使用jenkins一键打包发布vue项目的实现
- 云服务器Jenkins部署Springboot项目及Vue项目的详细过程
