微信小程序视频弹幕发送功能的实现
作者:保护我方豆豆
这篇文章主要介绍了微信小程序视频弹幕发送功能的实现,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
1. 目录结构

2. videoDanmu
<!-- 视频区域 -->
<video src="{{src}}"
id='video'
danmu-btn
enable-danmu
danmu-list="{{ danmuList }}"
>
</video>
<!-- 弹幕发送区域 -->
<view class='sendDanmu'>
<textarea name="" id="" cols="30" rows="10" placeholder="请输入弹幕"
bindinput="handleDanmuContent"
></textarea>
<button type='primary' bindtap="handleSendDanmu"> 发送 </button>
</view>
<!-- 是否随机颜色 -->
<view class='selectColor'>
<text> 随机颜色 </text>
<switch bindchange='handleChange'></switch>
</view>
<!-- 选择默认颜色 -->
<view class='selectDefaultColor' bindtap="handleGotoSelectColor">
<text> 选择颜色 </text>
<view style="background: {{ defaultColor }}"></view>
</view>
/* pages/videoDanmu/videoDanmu.wxss */
#video{
width: 100%;
height: calc(750rpx * 225 / 300);
}
.sendDanmu{
display: flex;
height: 100rpx;
}
.sendDanmu textarea{
border: 1px solid #ddd;
height: 100rpx;
}
.selectColor{
display: flex;
justify-content: space-between;
margin-top: 20rpx;
border: 1px solid #ddd;
align-items: center;
}
.selectDefaultColor{
display: flex;
justify-content: space-between;
align-items: center;
border: 1px solid #ddd;
margin-top: 20rpx;
margin-right: 30rpx;
}
.selectDefaultColor view{
width: 50rpx;
height: 50rpx;
background-color: red;
}
// pages/videoDanmu/videoDanmu.js
Page({
/**
* 页面的初始数据
*/
data: {
// 视频地址
src:"http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400",
danmuList:
[{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
}, {
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}], // 初始弹幕列表
defaultColor: 'red', // 弹幕默认颜色
isRandomColor: false, // 控制弹幕是否随机颜色
},
// 获取弹幕内容
handleDanmuContent(e){
this.content = e.detail.value;
},
// 随机弹幕颜色
randomColor(){
let red = Math.random() * 255;
let green = Math.random() * 255;
let blue = Math.random() * 255;
return `rgb(${red}, ${green}, ${blue})`
},
// 发送弹幕
handleSendDanmu(){
let color = '';
// 通过状态值判断是默认颜色还是随机颜色
if(this.data.isRandomColor){
color = this.randomColor()
}else{
color = this.data.defaultColor
}
this.videoContext.sendDanmu({
text: this.content,
color
})
},
// 处理弹幕是否随机颜色
handleChange(e){
// console.log(e.detail.value)
this.setData({
isRandomColor: e.detail.value
})
},
// 跳转到选择颜色页面
handleGotoSelectColor(){
wx.navigateTo({
url: "/pages/selectColor/selectColor",
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
// 创建 video 上下文 VideoContext 对象。通过这个对象发送弹幕
this.videoContext = wx.createVideoContext('video', this)
}
})
3. selectColor
<view class='color-wrap'>
<view wx:for="{{ color }}" wx:key='index'
style="background: {{ item.number }}"
bindtap="handleGetColor"
data-color=" {{ item.number }} "
>
{{ item.color }}
</view>
</view>
/* pages/selectColor/selectColor.wxss */
.color-wrap{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.color-wrap view{
width: 100rpx;
height: 100rpx;
background-color: red;
margin-top: 20rpx;
}
// pages/selectColor/selectColor.js
import color from './color'
Page({
/**
* 页面的初始数据
*/
data: {
color
},
// 获取选择的颜色
handleGetColor(e){
// console.log(e.currentTarget.dataset.color)
const color = e.currentTarget.dataset.color;
// 获取页面栈
const pages = getCurrentPages()
const page = pages[0]; // 上一页面
page.setData({
defaultColor: color
})
// 返回上一页面
wx.navigateBack({
delta: 0,
})
}
})
export default [
{ key: 1, color: ' 白色 ', number: '#FFFFFF' },
{ key: 2, color: ' 红色 ', number: '#FF0000' },
{ key: 3, color: ' 绿色 ', number: '#00FF00' },
{ key: 4, color: ' 蓝色 ', number: '#0000FF' },
{ key: 5, color: ' 牡丹红 ', number: '#FF00FF' },
{ key: 6, color: ' 青色 ', number: '#00FFFF' },
{ key: 7, color: ' 黄色 ', number: '#FFFF00' },
{ key: 8, color: ' 黑色 ', number: '#000000' },
{ key: 9, color: ' 海蓝 ', number: '#70DB93' },
{ key: 10, color: ' 巧克力色 ', number: '#5C3317' },
{ key: 11, color: ' 蓝紫色 ', number: '#9F5F9F' },
{ key: 12, color: ' 黄铜色 ', number: '#B5A642' },
{ key: 13, color: ' 亮金色 ', number: '#D9D919' },
{ key: 14, color: ' 棕色 ', number: '#A67D3D' },
{ key: 15, color: ' 青铜色 ', number: '#8C7853' },
{ key: 16, color: ' 2号青铜色 ', number: '#A67D3D' },
{ key: 17, color: ' 士官服蓝色 ', number: '#5F9F9F' },
{ key: 18, color: ' 冷铜色 ', number: '#D98719' },
{ key: 19, color: ' 铜色 ', number: '#B87333' },
{ key: 20, color: ' 珊瑚红 ', number: '#FF7F00' },
{ key: 21, color: ' 紫蓝色 ', number: '#42426F' },
{ key: 22, color: ' 深棕 ', number: '#5C4033' },
{ key: 23, color: ' 深绿 ', number: '#2F4F2F' },
{ key: 24, color: ' 深铜绿色 ', number: '#4A766E' },
{ key: 25, color: ' 深橄榄绿 ', number: '#4F4F2F' },
{ key: 26, color: ' 深兰花色 ', number: '#9932CD' },
{ key: 27, color: ' 深紫色 ', number: '#871F78' },
{ key: 28, color: ' 深石板蓝 ', number: '#6B238E' },
{ key: 29, color: ' 深铅灰色 ', number: '#2F4F4F' },
{ key: 30, color: ' 深棕褐色 ', number: '#97694F' },
{ key: 32, color: ' 深绿松石色 ', number: '#7093DB' },
{ key: 33, color: ' 暗木色 ', number: '#855E42' },
{ key: 34, color: ' 淡灰色 ', number: '#545454' },
{ key: 35, color: ' 土灰玫瑰红色 ', number: '#856363' },
{ key: 36, color: ' 长石色 ', number: '#D19275' },
{ key: 37, color: ' 火砖色 ', number: '#8E2323' },
{ key: 38, color: ' 森林绿 ', number: '#238E23' },
{ key: 39, color: ' 金色 ', number: '#CD7F32' },
{ key: 40, color: ' 鲜黄色 ', number: '#DBDB70' },
{ key: 41, color: ' 灰色 ', number: '#C0C0C0' },
{ key: 42, color: ' 铜绿色 ', number: '#527F76' },
{ key: 43, color: ' 青黄色 ', number: '#93DB70' },
{ key: 44, color: ' 猎人绿 ', number: '#215E21' },
{ key: 45, color: ' 印度红 ', number: '#4E2F2F' },
{ key: 46, color: ' 土黄色 ', number: '#9F9F5F' },
{ key: 47, color: ' 浅蓝色 ', number: '#C0D9D9' },
{ key: 48, color: ' 浅灰色 ', number: '#A8A8A8' },
{ key: 49, color: ' 浅钢蓝色 ', number: '#8F8FBD' },
{ key: 59, color: ' 浅木色 ', number: '#E9C2A6' },
{ key: 60, color: ' 石灰绿色 ', number: '#32CD32' },
{ key: 61, color: ' 桔黄色 ', number: '#E47833' },
{ key: 62, color: ' 褐红色 ', number: '#8E236B' },
{ key: 63, color: ' 中海蓝色 ', number: '#32CD99' },
{ key: 64, color: ' 中蓝色 ', number: '#3232CD' },
{ key: 65, color: ' 中森林绿 ', number: '#6B8E23' },
{ key: 66, color: ' 中鲜黄色 ', number: '#EAEAAE' },
{ key: 67, color: ' 中兰花色 ', number: '#9370DB' },
{ key: 68, color: ' 中海绿色 ', number: '#426F42' },
{ key: 69, color: ' 中石板蓝色 ', number: '#7F00FF' },
{ key: 70, color: ' 中春绿色 ', number: '#7FFF00' },
{ key: 71, color: ' 中绿松石色 ', number: '#70DBDB' },
{ key: 72, color: ' 中紫红色 ', number: '#DB7093' },
{ key: 73, color: ' 中木色 ', number: '#A68064' },
{ key: 74, color: ' 深藏青色 ', number: '#2F2F4F' },
{ key: 75, color: ' 海军蓝 ', number: '#23238E' },
{ key: 76, color: ' 霓虹篮 ', number: '#4D4DFF' },
{ key: 77, color: ' 霓虹粉红 ', number: '#FF6EC7' },
{ key: 78, color: ' 新深藏青色 ', number: '#00009C' },
{ key: 79, color: ' 新棕褐色 ', number: '#EBC79E' },
{ key: 80, color: ' 暗金黄色 ', number: '#CFB53B' },
{ key: 81, color: ' 橙色 ', number: '#FF7F00' },
];
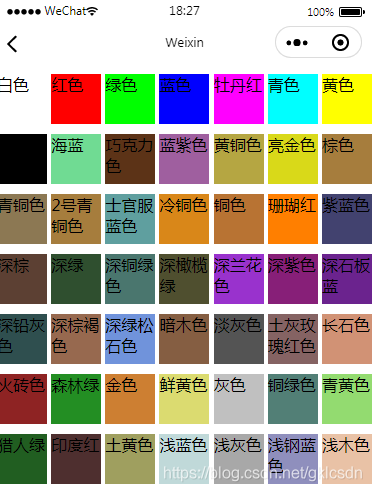
4. 效果图

颜色选择

到此这篇关于微信小程序视频弹幕发送功能的实现的文章就介绍到这了,更多相关小程序视频弹幕发送内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
