微信小程序实现modal弹出框遮罩层组件(可带文本框)
作者:BadmintonCode
这篇文章主要给大家介绍了关于微信小程序实现modal弹出框遮罩层组件(可带文本框)的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
modal弹出框遮罩层可实现提示信息、验证码等功能
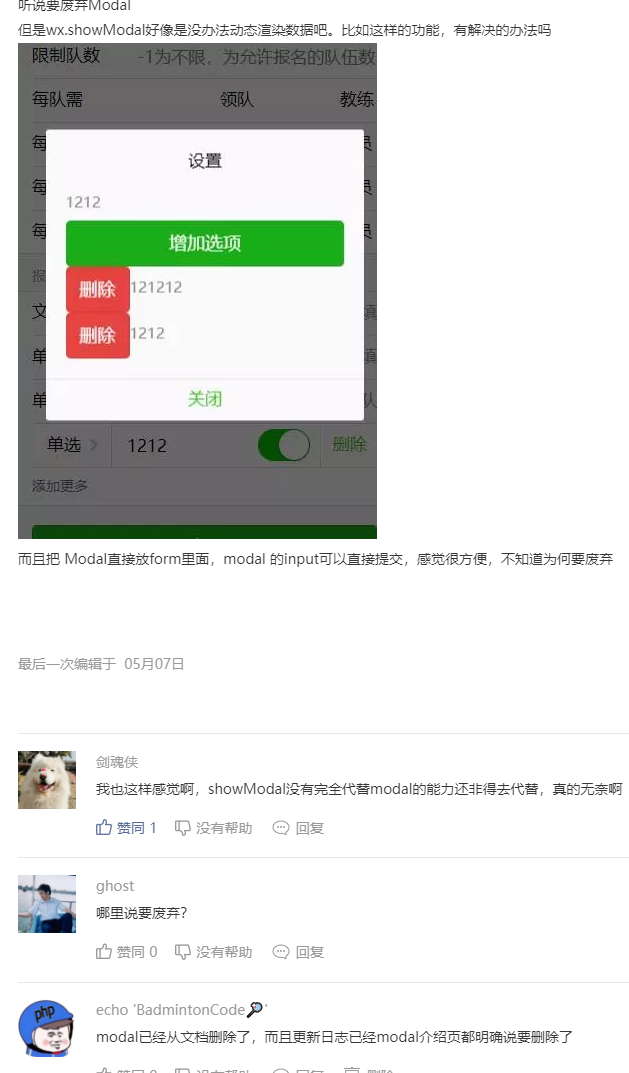
然而在官方文档已经删除了modal的页面,说要废弃modal

就个人而言modal组件无法被wx.showModal完全替代。大家都知道小程序的wxml的组件可以通过改变js的值实现重新渲染,而接口是无法实现的

有同感的也不止博主一个人

官方18-5-13的建议要实现此类功能也是用modal
属性

说下遮罩层实现,通过改变modal的hidden属性来控制是否显示,通过监听confirm方法来确认提交,通过bindinput来监听modal内表单组件内容


js
Page({
data: {
hiddenModal1:true,
hiddenModal2:true,
input:null
},
showModal1:function(e){
this.setData({hiddenModal1:false})
},
model1confirm:function(e){
this.setData({ hiddenModal1: true })
wx.showToast({
title: '我觉得OK',
})
},
model1cancel:function(e){
this.setData({ hiddenModal1: true })
wx.showToast({
title: '我觉得不行',
})
},
input:function(e){
this.setData({input:e.detail.value})
},
showModal2: function (e) {
this.setData({ hiddenModal2: false })
},
model2confirm: function (e) {
this.setData({ hiddenModal2: true })
wx.showToast({
title: '确定' +this.data.input,
icon:'none'
})
},
model2cancel: function (e) {
this.setData({ hiddenModal2: true })
wx.showToast({
title: '取消'+this.data.input,
icon: 'none'
})
}
})
wxml
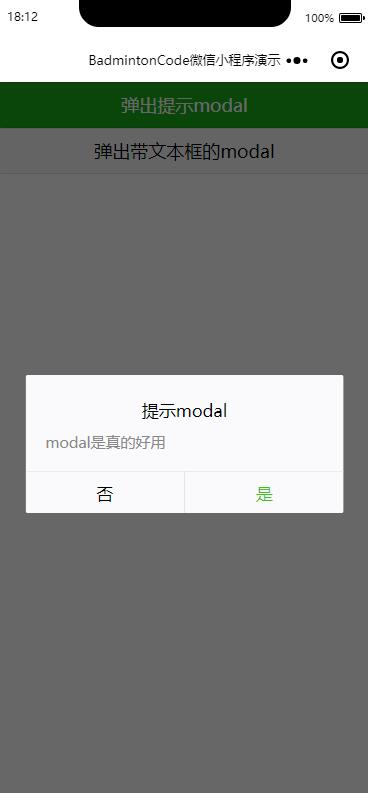
<button type="primary" bindtap='showModal1'>弹出提示modal</button>
<button type="default" bindtap='showModal2'>弹出带文本框的modal</button>
<modal hidden="{{hiddenModal1}}" title="提示modal" confirm-text="是" cancel-text="否" bindconfirm="model1confirm" bindcancel="model1cancel">
modal是真的好用
</modal>
<modal hidden="{{hiddenModal2}}" title="文本框的modal" confirm-text="提交" cancel-text="取消" bindconfirm="model2confirm" bindcancel="model2cancel">
<input placeholder='请输入内容' bindinput='input'/>
</modal>
到此这篇关于微信小程序实现modal弹出框遮罩层组件(可带文本框)的文章就介绍到这了,更多相关微信小程序modal弹出框遮罩层组件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
