npm全局环境变量配置详解
作者:yanzu986
这篇文章主要介绍了npm全局环境变量配置详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在nodejs的主目录下,便在nodejs下建立”node_global”及”node_cache”两个文件夹。如下图:

然后,在cmd里面输入下面的命令行,来设置npm存放模块的路径,修改成自己的目录:
npm config set prefix "E:\software\nodejs\node_global" npm config set cache "E:\software\nodejs\node_cache"
查看一下设置成功没有:

增加NOEDE_PATH(全局变量模块存放位置),进入“系统属性”-“高级”-“环境变量”,如下图:

进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”E:\software\nodejs\node_global\node_modules”。
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“E:\software\nodejs\node_global”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。


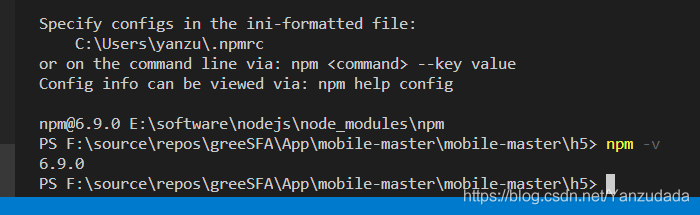
最后测试npm版本:

到此这篇关于npm全局环境变量配置详解的文章就介绍到这了,更多相关npm全局环境变量内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
