ExtJS 配置和表格控件使用
作者:
ExtJS时一套AJAX控件,本人认为它是目前我见过最好最美的JS控件库,所以非常有学习和使用价值,如果你还没有接触过ExtJS或者压根对其不感兴趣,那么没有必要看下去了
ExtJS是一套完整的RIA解决方案,也因为功能完整造成了ext-all.js有400多k,由于是基于JS和CSS的功能实现,对客户端机器性能也有一定的要求,即不支持IE6以下的版本。如果您的项目对网页响应时间有严格的限制,或者客户端操作系统过于陈旧,一定不要选择ExtJS。
本文主要是介绍ExtJS的下载和配置以及一些简单的使用方法。目前最新版本为3.0,但是本文主要介绍2.2版本。
一、ExtJS下载以及配置
1、下载地址:www.extjs.com/(这是官网,大家可以选择自己喜欢的版本下载)
2、配置过程,假设下载后的目录为Ext,我们在该目录下建立我们自己的目录MyExample(该目录用于存放你自己写的代码),配置过程如下:
(1) 新建一个页面文件Helloworld.html
(2) 在<head>和</head>之间添加如下代码:
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" />
<script type="text/javascript" src="../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert('HelloWorld','Hello World');
})
</script>
(3) 这里注意<script></script>不能用</script>取代
(4) js的导入顺序不要更改
(3) 如果弹出一个HelloWorld的对话框,则代表配置成功。
二、表格控件Grid的使用
EXT中的表格功能非常强大,包括排序、缓存、拖动、隐藏某一列、自动显示行号、列汇总、单元格编辑等使用功能。我们首先介绍如何制作一个简单的Grid。
1、创建表格的列信息:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'desn'}
]);
2、添加数据信息:
var data=[
['1','name1','desn1'],
['2','name1','desn1'],
['3','name1','desn1'],
['4','name1','desn1'],
['5','name1','desn1']
];
3、创建数据存储对象:
var ds=new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'desn'}
])
});
ds.load();//这个相当的重要
.
4、表格的列模型定义好了,原始数据和数据的转换也已经完成,剩下的只需要把它们装配在一起,我们的Grid就创建成功了。
var grid=new Ext.grid.GridPanel({
renderTo:"grid",
store: ds,
height:600,
cm:cm
});
5、注意:Ext.grid.Grid的renderTo属性指示EXT将表格渲染到什么地方,所以,在HTML里应该有一个<div id='grid'></div>与之对应。
6、所有代码清单如下(已通过测试):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Grid.aspx.cs" Inherits="Ext_example_Grid" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Grid </title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="../adapter/ext/ext-base.js" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js" src="ext-all.js"></script>
<script type="text/javascript"><!--
Ext.onReady(function(){
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'desn'}
]);
var data=[
['1','name1','desn1'],
['2','name1','desn1'],
['3','name1','desn1'],
['4','name1','desn1'],
['5','name1','desn1']
];
var ds=new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'desn'}
])
});
ds.load();
var grid=new Ext.grid.GridPanel({
renderTo:"grid",
store: ds,
height:600,
cm:cm
});
});
// --></script>
</head>
<body>
<form id="form1" runat="server">
<div id="grid">
</div>
</form>
</body>
</html>
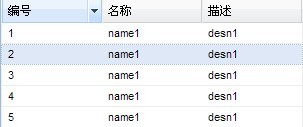
实验效果图如图1所示

图1 一个简单的Grid
三、表格控件Grid的功能详解
第二部分简单介绍了如何创建简单的Grid,本章将对Grid的功能进行详细的分析。
3.1 部分属性功能
1、默认情况下,Grid是可以拖放列,也可以改变列的宽度,如果要禁用这两个功能,在定义Grid对象时分别设置enableColumnMove和enableColumnResize为false即可。
2、如果希望显示斑马线效果,可以加上stripeRows:true
3、Grid还支持一种读取数据时的遮罩和提示功能,设置属性loadMask:true,在store.load()完成之前一直会显示"Loading…"
3.2 自主决定每列的宽度
1、如果要定义宽度,只要设置该列的width属性即可,如下面的代码所示。效果图如图2所示。
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60},
{header:'名称',dataIndex:'name',width:180},
{header:'描述',dataIndex:'desn',width:200}
]);

图2 自定义每列的宽度
2、这样需要自己去计算每列的宽度,如果想让每列自动填满Grid,只需要viewConfig中的forceFit即可。使用forceFit后,Grid会根据你在cm里设置的width按比例分配,非常智能。实现代码如下:
var grid=new Ext.grid.GridPanel({
renderTo:"grid",
stripeRows:true,//斑马线效果
loadMask:true,
store: ds,
height:600,
cm:cm,
viewConfig:{
forceFit:true
}
});
3、我们也可以考虑autoExpandColumn,它可以让指定列的宽度自动伸展,从而填充整个表格。代码如下
var grid=new Ext.grid.GridPanel({
renderTo:"grid",
stripeRows:true,//斑马线效果
loadMask:true,
store: ds,
height:600,
cm:cm,
autoExpandColumn:'desn'
// viewConfig:{
// forceFit:true
// }
});
注意:autoExpandColum只能指定一列的id,注意,必须是id,原来我们设置的cm里面都没有id,现在为了使用autoExpandColumn,要给cm的desn设置id.于是在渲染时desn就可以自动延伸,否则会出错。
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200}
]);
3.3 让Grid支持按列排序
在EXT中可以很方便地实现排序功能,只需要在定义列模型时增加sortable属性,如下面代码所示:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60,sortable:true},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200}
]);
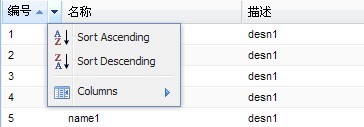
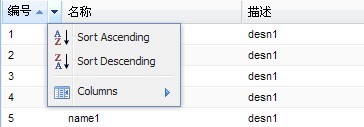
效果图如图3所示

图3 按列排序效果
3.4 显示时间类型数据
尽管返回的JSON里都是数字和字符串,但是在EXT中我们同样可以从后台取得日期类型的数据,然后交给Grid进行格式化。
1、首先定义一组数据,其中最后一列是日期格式的数据。
var data=[
['1','name1','desn1','2009-09-17T02:58:04'],
['2','name2','desn1','2009-09-17T02:58:04'],
['3','name3','desn1','2009-09-17T02:58:04'],
['4','name4','desn1','2009-09-17T02:58:04'],
['5','name5','desn1','2009-09-17T02:58:04']
];
2、接着我们在reader里面增加一行配置,除了设置name以外,还设置了type和dateFormat两个属性。代码如下:
var store1= new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'desn'},
{name:'date',type:'date',dateFormat:'Y-m-dTH:i:s'}
])
});
3、同样的,我们还需要在cm里面增加一行配置:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60,sortable:true},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200},
{header:'时间',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
4、代码详细信息如下所示,效果图如图4所示。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Grid </title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="../adapter/ext/ext-base.js" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js" src="ext-all.js"></script>
<script type="text/javascript"><!--
Ext.onReady(function(){
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60,sortable:true},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200},
{header:'时间',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
var data=[
['1','name1','desn1','2009-09-17T02:58:04'],
['2','name2','desn1','2009-09-17T02:58:04'],
['3','name3','desn1','2009-09-17T02:58:04'],
['4','name4','desn1','2009-09-17T02:58:04'],
['5','name5','desn1','2009-09-17T02:58:04']
];
var store1= new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'desn'},
{name:'date',type:'date',dateFormat:'Y-m-dTH:i:s'}
])
});
store1.load();
var grid1=new Ext.grid.GridPanel({
renderTo:"grid1",
stripeRows:true,//斑马线效果
loadMask:true,
store: store1,
height:200,
cm:cm,
viewConfig:{
forceFit:true
}
});
});
// --></script>
</head>
<body>
<form id="form1" runat="server">
<div id="grid1">
</div>
</form>
</body>
</html>

图4 具有时间数据的Grid
3.5 自动显示行号和复选框
实际上,行号和复选框都是renderer的延伸。当然,复选框的功能要复杂得多。
1、自动显示行号:修改列模型cm,加入RowNumberer对象;
2、复选框:我们创建一个CheckboxSelectionModel()
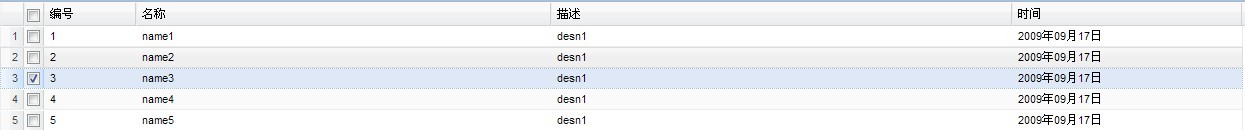
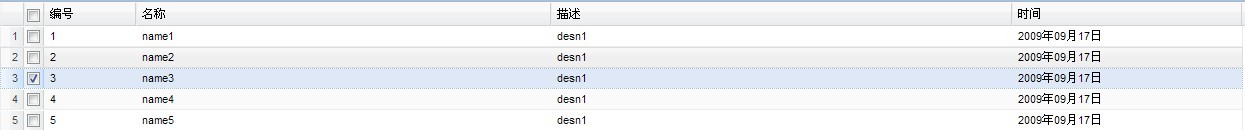
3、详细代码如下,效果图如图5所示
var sm=new Ext.grid.CheckboxSelectionModel();
var cm=new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),
sm,
{header:'编号',dataIndex:'id',width:40,sortable:true},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200},
{header:'时间',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);

图5 自动行号以及复选框效果图
3.6 表格分页
Grid控件对性能要求较高,如果在一个Grid里面显示上千条记录,效率会有明显下降,所以必须考虑分页问题。
1、为Grid添加分页工具条:在前面代码的基础上修改grid代码:
var grid1=new Ext.grid.GridPanel({
renderTo:"grid1",
stripeRows:true,//斑马线效果
loadMask:true,
store: store1,
height:200,
cm:cm,
viewConfig:{
forceFit:true
},
bbar:new Ext.PagingToolbar({
pageSize:10,
store: store1,
displayInfo:true,
displayMsg:'显示第{0}条到{1}条记录,一共{2}条',
emptyMsg:"没有记录"
})
});
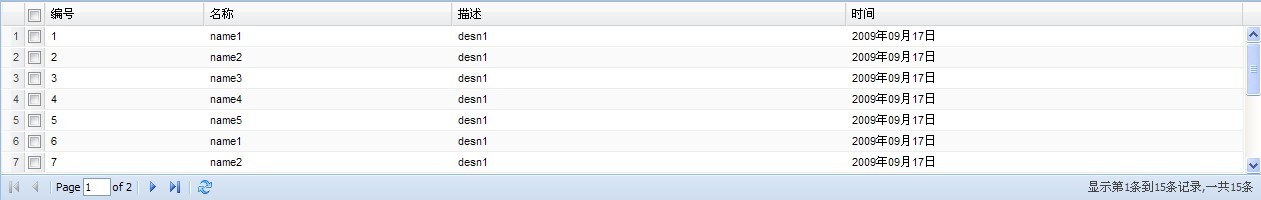
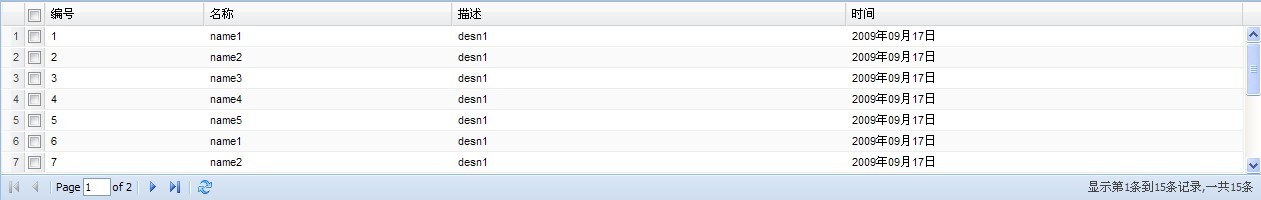
2、效果图如图6所示:

图6 添加分页工具条
3、如果要真正实现分页,还需要通过后台脚本获得分页数据,这部分在此不再给出
四、可编辑表格控件——EditorGrid
EditorGrid可以直接在表格里面执行添加、删除、修改、查找等功能,然后一次性保持。还有可以动态修改某个单元格,这些单元格我们先暂时不能为空,保存时会进行检测,为空就无法保存,验证信息会给予提示。
4.1 制作一个简单的EditorGrid
1、定义列,代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:40,editor:new Ext.grid.GridEditor(
new Ext.form.TextField({
allowBlank:false
})
)},
{header:'名称',dataIndex:'name',width:180,editor:new Ext.grid.GridEditor(
new Ext.form.TextField({
allowBlank:false
})
)},
{id:'desn',header:'描述',dataIndex:'desn',width:200},
{header:'时间',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
2、定义grid,注意此时是EditorGridPanel.
var grid1=new Ext.grid.EditorGridPanel({
renderTo:"grid1",
store: store1,
height:200,
clicksToEdit:1,
cm:cm
});
3、默认情况下,需要双击单元格才能激活编辑器,从而进行修改,不过,也可以给Grid配置clickToEdit:1,这样就可以单击单元格激活编辑器,从而进行修改,如图7所示:

图7 通过单击修改单元格
五、属性表格——PropertyGrid
属性表格扩展自EditorGridPanel,所以可以直接编辑右边的内容,注意:只有右边的,即使你单击左边的单元格,编辑器也会出现在右边。
定义的方法如下:
<script type="text/javascript"><!--
Ext.onReady(function(){
var grid=new Ext.grid.PropertyGrid({
title:"属性表格",
autoHeight:true,
width:400,
renderTo:'grid1',
source:{
"名字":"薛敬明",
"创建时间":new Date(Date.parse('12/15/2009')),
"是否有效":false,
"版本号":.01,
"描述":"估计没有啥说的"
}
});
});
// --></script>
效果图如图8所示:

六、分组表格——Group
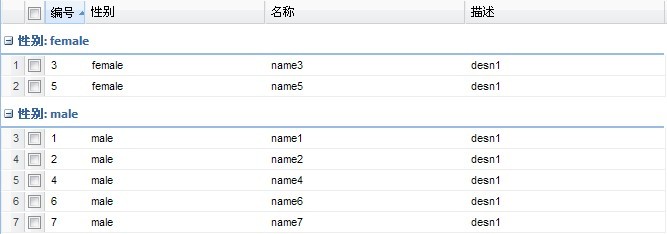
分组表格就是在普通表格的基础上,根据某一列的数据将表格中的数据分组显示的表格控件。
1、首先定义一组数据
var data=[
['1','male','name1','desn1'],
['2','male','name2','desn1'],
['3','female','name3','desn1'],
['4','male','name4','desn1'],
['5','female','name5','desn1'],
['6','male','name6','desn1'],
['7','male','name7','desn1']
];
2、创建表格的列信息
var sm=new Ext.grid.CheckboxSelectionModel();
var cm=new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),
sm,
{header:'编号',dataIndex:'id',width:40,sortable:true},
{header:'性别',dataIndex:'sex',width:180},
{header:'名称',dataIndex:'name',width:200},
{header:'描述',dataIndex:'desn',width:200}
]);
3、创建数据存储对象
var store1= new Ext.data.GroupingStore({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'sex'},
{name:'name'},
{name:'desn'}
]),
groupField:'sex',
sortInfo:{field:'id',direction:"ASC"}
});
store1.load();
4、设计分组设计表格
var grid1=new Ext.grid.GridPanel({
store: store1,
height:300,
cm:cm,
view:new Ext.grid.GroupingView(),
renderTo:"grid1"
});
5、代码清单如下,效果图如图9所示。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>分组表格控件</title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="../adapter/ext/ext-base.js" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js" src="ext-all.js"></script>
<script type="text/javascript"><!--
Ext.onReady(function(){
var sm=new Ext.grid.CheckboxSelectionModel();
var cm=new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),
sm,
{header:'编号',dataIndex:'id',width:40,sortable:true},
{header:'性别',dataIndex:'sex',width:180},
{header:'名称',dataIndex:'name',width:200},
{header:'描述',dataIndex:'desn',width:200}
]);
var data=[
['1','male','name1','desn1'],
['2','male','name2','desn1'],
['3','female','name3','desn1'],
['4','male','name4','desn1'],
['5','female','name5','desn1'],
['6','male','name6','desn1'],
['7','male','name7','desn1']
];
var store1= new Ext.data.GroupingStore({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'sex'},
{name:'name'},
{name:'desn'}
]),
groupField:'sex',
sortInfo:{field:'id',direction:"ASC"}
});
store1.load();
var grid1=new Ext.grid.GridPanel({
store: store1,
height:300,
cm:cm,
view:new Ext.grid.GroupingView(),
renderTo:"grid1"
});
});
// --></script>
</head>
<body>
<form id="form1" runat="server">
<div id="grid1">
</div>
</form>
</body>
</html>
var rz=new Ext.Resizable('grid1',{
wrap:true,
minHeight:100,
pinned:true,
handles:'all'
});
rz.on('resize',grid1.syncSize,grid1);
注意:
(1) Resizable必须放在render之后,否则就会出现问题;
(2) handles:'all'代表可以向所有放心拖动表格
七、Grid与右键菜单
Grid提供了四个与右键菜单相关的事件:
(1) contextmenu:全局性的右键事件;
(2)cellcontextmenu:单元格上的右键事件
(3)rowcontextmenu:行上的右键事件
(4)headercontextmenu:表头的右键事件
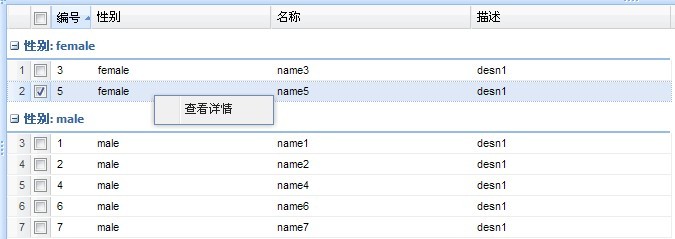
以下代码我们实现一个行上的右键事件,代码清单如下,效果图如11所示
var contextmenu=new Ext.menu.Menu({
id:'theContextMenu',
items:[{
text:'查看详情',
handler:function(){
}
}]
});
grid1.on("rowcontextmenu",function(grid,rowIndex,e){
e.preventDefault();
grid1.getSelectionModel().selectRow(rowIndex);
contextmenu.showAt(e.getXY());
});
本文主要是介绍ExtJS的下载和配置以及一些简单的使用方法。目前最新版本为3.0,但是本文主要介绍2.2版本。
一、ExtJS下载以及配置
1、下载地址:www.extjs.com/(这是官网,大家可以选择自己喜欢的版本下载)
2、配置过程,假设下载后的目录为Ext,我们在该目录下建立我们自己的目录MyExample(该目录用于存放你自己写的代码),配置过程如下:
(1) 新建一个页面文件Helloworld.html
(2) 在<head>和</head>之间添加如下代码:
复制代码 代码如下:
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" />
<script type="text/javascript" src="../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert('HelloWorld','Hello World');
})
</script>
(3) 这里注意<script></script>不能用</script>取代
(4) js的导入顺序不要更改
(3) 如果弹出一个HelloWorld的对话框,则代表配置成功。
二、表格控件Grid的使用
EXT中的表格功能非常强大,包括排序、缓存、拖动、隐藏某一列、自动显示行号、列汇总、单元格编辑等使用功能。我们首先介绍如何制作一个简单的Grid。
1、创建表格的列信息:
复制代码 代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'desn'}
]);
2、添加数据信息:
复制代码 代码如下:
var data=[
['1','name1','desn1'],
['2','name1','desn1'],
['3','name1','desn1'],
['4','name1','desn1'],
['5','name1','desn1']
];
3、创建数据存储对象:
复制代码 代码如下:
var ds=new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'desn'}
])
});
ds.load();//这个相当的重要
4、表格的列模型定义好了,原始数据和数据的转换也已经完成,剩下的只需要把它们装配在一起,我们的Grid就创建成功了。
复制代码 代码如下:
var grid=new Ext.grid.GridPanel({
renderTo:"grid",
store: ds,
height:600,
cm:cm
});
5、注意:Ext.grid.Grid的renderTo属性指示EXT将表格渲染到什么地方,所以,在HTML里应该有一个<div id='grid'></div>与之对应。
6、所有代码清单如下(已通过测试):
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Grid.aspx.cs" Inherits="Ext_example_Grid" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Grid </title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="../adapter/ext/ext-base.js" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js" src="ext-all.js"></script>
<script type="text/javascript"><!--
Ext.onReady(function(){
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'desn'}
]);
var data=[
['1','name1','desn1'],
['2','name1','desn1'],
['3','name1','desn1'],
['4','name1','desn1'],
['5','name1','desn1']
];
var ds=new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'desn'}
])
});
ds.load();
var grid=new Ext.grid.GridPanel({
renderTo:"grid",
store: ds,
height:600,
cm:cm
});
});
// --></script>
</head>
<body>
<form id="form1" runat="server">
<div id="grid">
</div>
</form>
</body>
</html>
实验效果图如图1所示

图1 一个简单的Grid
三、表格控件Grid的功能详解
第二部分简单介绍了如何创建简单的Grid,本章将对Grid的功能进行详细的分析。
3.1 部分属性功能
1、默认情况下,Grid是可以拖放列,也可以改变列的宽度,如果要禁用这两个功能,在定义Grid对象时分别设置enableColumnMove和enableColumnResize为false即可。
2、如果希望显示斑马线效果,可以加上stripeRows:true
3、Grid还支持一种读取数据时的遮罩和提示功能,设置属性loadMask:true,在store.load()完成之前一直会显示"Loading…"
3.2 自主决定每列的宽度
1、如果要定义宽度,只要设置该列的width属性即可,如下面的代码所示。效果图如图2所示。
复制代码 代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60},
{header:'名称',dataIndex:'name',width:180},
{header:'描述',dataIndex:'desn',width:200}
]);

图2 自定义每列的宽度
2、这样需要自己去计算每列的宽度,如果想让每列自动填满Grid,只需要viewConfig中的forceFit即可。使用forceFit后,Grid会根据你在cm里设置的width按比例分配,非常智能。实现代码如下:
复制代码 代码如下:
var grid=new Ext.grid.GridPanel({
renderTo:"grid",
stripeRows:true,//斑马线效果
loadMask:true,
store: ds,
height:600,
cm:cm,
viewConfig:{
forceFit:true
}
});
3、我们也可以考虑autoExpandColumn,它可以让指定列的宽度自动伸展,从而填充整个表格。代码如下
复制代码 代码如下:
var grid=new Ext.grid.GridPanel({
renderTo:"grid",
stripeRows:true,//斑马线效果
loadMask:true,
store: ds,
height:600,
cm:cm,
autoExpandColumn:'desn'
// viewConfig:{
// forceFit:true
// }
});
注意:autoExpandColum只能指定一列的id,注意,必须是id,原来我们设置的cm里面都没有id,现在为了使用autoExpandColumn,要给cm的desn设置id.于是在渲染时desn就可以自动延伸,否则会出错。
复制代码 代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200}
]);
3.3 让Grid支持按列排序
在EXT中可以很方便地实现排序功能,只需要在定义列模型时增加sortable属性,如下面代码所示:
复制代码 代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60,sortable:true},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200}
]);
效果图如图3所示

图3 按列排序效果
3.4 显示时间类型数据
尽管返回的JSON里都是数字和字符串,但是在EXT中我们同样可以从后台取得日期类型的数据,然后交给Grid进行格式化。
1、首先定义一组数据,其中最后一列是日期格式的数据。
复制代码 代码如下:
var data=[
['1','name1','desn1','2009-09-17T02:58:04'],
['2','name2','desn1','2009-09-17T02:58:04'],
['3','name3','desn1','2009-09-17T02:58:04'],
['4','name4','desn1','2009-09-17T02:58:04'],
['5','name5','desn1','2009-09-17T02:58:04']
];
2、接着我们在reader里面增加一行配置,除了设置name以外,还设置了type和dateFormat两个属性。代码如下:
复制代码 代码如下:
var store1= new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'desn'},
{name:'date',type:'date',dateFormat:'Y-m-dTH:i:s'}
])
});
3、同样的,我们还需要在cm里面增加一行配置:
复制代码 代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60,sortable:true},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200},
{header:'时间',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
4、代码详细信息如下所示,效果图如图4所示。
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Grid </title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="../adapter/ext/ext-base.js" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js" src="ext-all.js"></script>
<script type="text/javascript"><!--
Ext.onReady(function(){
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60,sortable:true},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200},
{header:'时间',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
var data=[
['1','name1','desn1','2009-09-17T02:58:04'],
['2','name2','desn1','2009-09-17T02:58:04'],
['3','name3','desn1','2009-09-17T02:58:04'],
['4','name4','desn1','2009-09-17T02:58:04'],
['5','name5','desn1','2009-09-17T02:58:04']
];
var store1= new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'desn'},
{name:'date',type:'date',dateFormat:'Y-m-dTH:i:s'}
])
});
store1.load();
var grid1=new Ext.grid.GridPanel({
renderTo:"grid1",
stripeRows:true,//斑马线效果
loadMask:true,
store: store1,
height:200,
cm:cm,
viewConfig:{
forceFit:true
}
});
});
// --></script>
</head>
<body>
<form id="form1" runat="server">
<div id="grid1">
</div>
</form>
</body>
</html>

图4 具有时间数据的Grid
3.5 自动显示行号和复选框
实际上,行号和复选框都是renderer的延伸。当然,复选框的功能要复杂得多。
1、自动显示行号:修改列模型cm,加入RowNumberer对象;
2、复选框:我们创建一个CheckboxSelectionModel()
3、详细代码如下,效果图如图5所示
复制代码 代码如下:
var sm=new Ext.grid.CheckboxSelectionModel();
var cm=new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),
sm,
{header:'编号',dataIndex:'id',width:40,sortable:true},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200},
{header:'时间',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);

图5 自动行号以及复选框效果图
3.6 表格分页
Grid控件对性能要求较高,如果在一个Grid里面显示上千条记录,效率会有明显下降,所以必须考虑分页问题。
1、为Grid添加分页工具条:在前面代码的基础上修改grid代码:
复制代码 代码如下:
var grid1=new Ext.grid.GridPanel({
renderTo:"grid1",
stripeRows:true,//斑马线效果
loadMask:true,
store: store1,
height:200,
cm:cm,
viewConfig:{
forceFit:true
},
bbar:new Ext.PagingToolbar({
pageSize:10,
store: store1,
displayInfo:true,
displayMsg:'显示第{0}条到{1}条记录,一共{2}条',
emptyMsg:"没有记录"
})
});
2、效果图如图6所示:

图6 添加分页工具条
3、如果要真正实现分页,还需要通过后台脚本获得分页数据,这部分在此不再给出
四、可编辑表格控件——EditorGrid
EditorGrid可以直接在表格里面执行添加、删除、修改、查找等功能,然后一次性保持。还有可以动态修改某个单元格,这些单元格我们先暂时不能为空,保存时会进行检测,为空就无法保存,验证信息会给予提示。
4.1 制作一个简单的EditorGrid
1、定义列,代码如下:
复制代码 代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:40,editor:new Ext.grid.GridEditor(
new Ext.form.TextField({
allowBlank:false
})
)},
{header:'名称',dataIndex:'name',width:180,editor:new Ext.grid.GridEditor(
new Ext.form.TextField({
allowBlank:false
})
)},
{id:'desn',header:'描述',dataIndex:'desn',width:200},
{header:'时间',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
2、定义grid,注意此时是EditorGridPanel.
复制代码 代码如下:
var grid1=new Ext.grid.EditorGridPanel({
renderTo:"grid1",
store: store1,
height:200,
clicksToEdit:1,
cm:cm
});
3、默认情况下,需要双击单元格才能激活编辑器,从而进行修改,不过,也可以给Grid配置clickToEdit:1,这样就可以单击单元格激活编辑器,从而进行修改,如图7所示:

图7 通过单击修改单元格
五、属性表格——PropertyGrid
属性表格扩展自EditorGridPanel,所以可以直接编辑右边的内容,注意:只有右边的,即使你单击左边的单元格,编辑器也会出现在右边。
定义的方法如下:
复制代码 代码如下:
<script type="text/javascript"><!--
Ext.onReady(function(){
var grid=new Ext.grid.PropertyGrid({
title:"属性表格",
autoHeight:true,
width:400,
renderTo:'grid1',
source:{
"名字":"薛敬明",
"创建时间":new Date(Date.parse('12/15/2009')),
"是否有效":false,
"版本号":.01,
"描述":"估计没有啥说的"
}
});
});
// --></script>
效果图如图8所示:

六、分组表格——Group
分组表格就是在普通表格的基础上,根据某一列的数据将表格中的数据分组显示的表格控件。
1、首先定义一组数据
复制代码 代码如下:
var data=[
['1','male','name1','desn1'],
['2','male','name2','desn1'],
['3','female','name3','desn1'],
['4','male','name4','desn1'],
['5','female','name5','desn1'],
['6','male','name6','desn1'],
['7','male','name7','desn1']
];
2、创建表格的列信息
复制代码 代码如下:
var sm=new Ext.grid.CheckboxSelectionModel();
var cm=new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),
sm,
{header:'编号',dataIndex:'id',width:40,sortable:true},
{header:'性别',dataIndex:'sex',width:180},
{header:'名称',dataIndex:'name',width:200},
{header:'描述',dataIndex:'desn',width:200}
]);
3、创建数据存储对象
复制代码 代码如下:
var store1= new Ext.data.GroupingStore({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'sex'},
{name:'name'},
{name:'desn'}
]),
groupField:'sex',
sortInfo:{field:'id',direction:"ASC"}
});
store1.load();
4、设计分组设计表格
复制代码 代码如下:
var grid1=new Ext.grid.GridPanel({
store: store1,
height:300,
cm:cm,
view:new Ext.grid.GroupingView(),
renderTo:"grid1"
});
5、代码清单如下,效果图如图9所示。
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>分组表格控件</title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="../adapter/ext/ext-base.js" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js" src="ext-all.js"></script>
<script type="text/javascript"><!--
Ext.onReady(function(){
var sm=new Ext.grid.CheckboxSelectionModel();
var cm=new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),
sm,
{header:'编号',dataIndex:'id',width:40,sortable:true},
{header:'性别',dataIndex:'sex',width:180},
{header:'名称',dataIndex:'name',width:200},
{header:'描述',dataIndex:'desn',width:200}
]);
var data=[
['1','male','name1','desn1'],
['2','male','name2','desn1'],
['3','female','name3','desn1'],
['4','male','name4','desn1'],
['5','female','name5','desn1'],
['6','male','name6','desn1'],
['7','male','name7','desn1']
];
var store1= new Ext.data.GroupingStore({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'sex'},
{name:'name'},
{name:'desn'}
]),
groupField:'sex',
sortInfo:{field:'id',direction:"ASC"}
});
store1.load();
var grid1=new Ext.grid.GridPanel({
store: store1,
height:300,
cm:cm,
view:new Ext.grid.GroupingView(),
renderTo:"grid1"
});
});
// --></script>
</head>
<body>
<form id="form1" runat="server">
<div id="grid1">
</div>
</form>
</body>
</html>

图9 分组表格
六、可拖放的表格
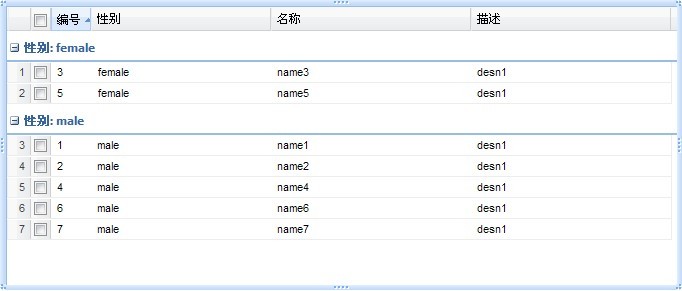
首先我们看图10的效果图:

图10 可拖放的表格
注意图10四周的蓝色细条,把鼠标放到上面,就可以用拖放改变表格的高度和宽度,实现这一效果并不难,也不需要对写好的Grid做大的修改,只要在原先的基础上添加如下代码:
复制代码 代码如下:
var rz=new Ext.Resizable('grid1',{
wrap:true,
minHeight:100,
pinned:true,
handles:'all'
});
rz.on('resize',grid1.syncSize,grid1);
注意:
(1) Resizable必须放在render之后,否则就会出现问题;
(2) handles:'all'代表可以向所有放心拖动表格
七、Grid与右键菜单
Grid提供了四个与右键菜单相关的事件:
(1) contextmenu:全局性的右键事件;
(2)cellcontextmenu:单元格上的右键事件
(3)rowcontextmenu:行上的右键事件
(4)headercontextmenu:表头的右键事件
以下代码我们实现一个行上的右键事件,代码清单如下,效果图如11所示
复制代码 代码如下:
var contextmenu=new Ext.menu.Menu({
id:'theContextMenu',
items:[{
text:'查看详情',
handler:function(){
}
}]
});
grid1.on("rowcontextmenu",function(grid,rowIndex,e){
e.preventDefault();
grid1.getSelectionModel().selectRow(rowIndex);
contextmenu.showAt(e.getXY());
});

图11 右键菜单
