elementUI同一页面展示多个Dialog的实现
作者:rirmk
这篇文章主要介绍了elementUI同一页面展示多个Dialog的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
要实现的效果如下:

首先官方文档是这样描述的:

但是我写了个小demo发现并不能直接平级放置即可,一样会存在先后顺序不同造成的覆盖以及遮罩层导致不能点击被遮盖的dialog。
原因如下:因为dialog先后顺序不同z-index设置的层级不同,所以必定会覆盖遮挡

那么我们要实现一个这样的效果不仅仅平级放置即可,就要用到里面的一个属性:modal

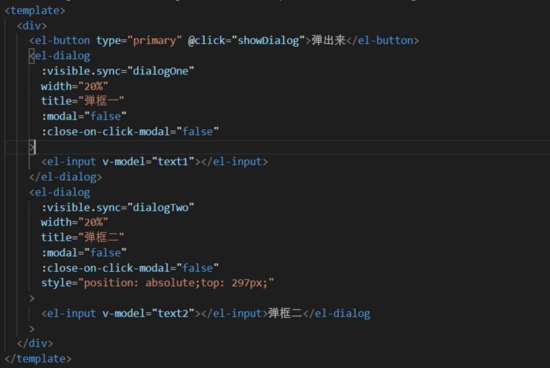
下面贴上代码:

总的思路就是:dialog先后顺序重叠问题,使用便宜去让它们错开;然后就是遮罩层导致不能点击z-index层级低的弹框,就要用到modal去关闭z-index层级高的遮罩层。(还可以额外使用close-on-click-modal来取消通过点击 modal 关闭 Dialog)
到此这篇关于elementUI同一页面展示多个Dialog的实现的文章就介绍到这了,更多相关elementUI多Dialog内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
