微信小程序调用后台service教程详解
投稿:yaominghui
写在前头,本篇文章简单记录一下,在前后端分离的微信小程序应用中,前端访问后台service的实现思路,没有过多涉及技术实现方面。
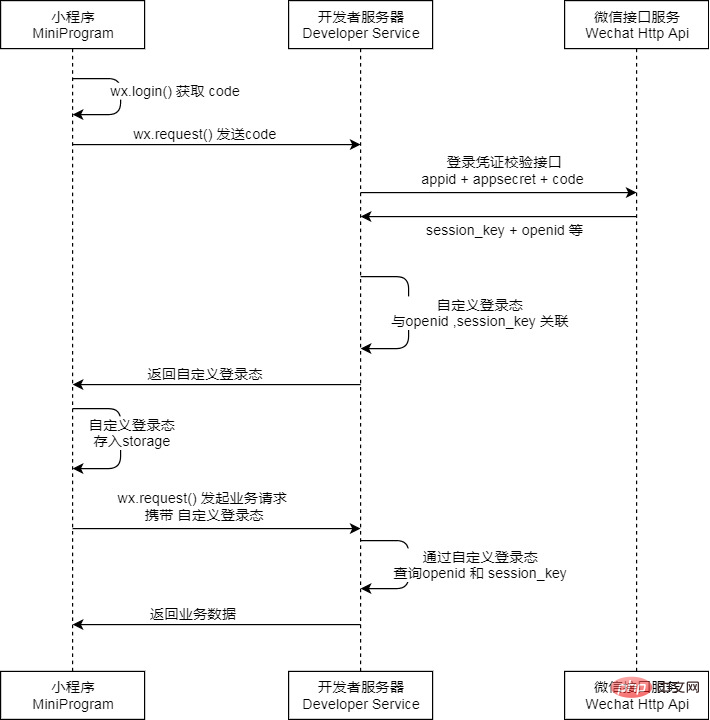
先上一张官网的图片,它很清楚的讲明了要在后台service为每一个小程序用户提供登录信息需要做哪些事情。用户拿到了后台给的登录凭据,访问后台service。

静默授权与非静默授权
先来讲讲这两个概念,静默授权,顾名思义,这授权动作对于用户来说是感知不到的,小程序端悄咪咪得就做了。因此,没有知会用户的授权方式拿到的信息也是不太重要的。但是,静默授权是开始重要的一步,因为它为接下来的动作提供了code。调用静默授权可用小程序提供的API:wx.login()。再来讲讲非静默授权,顾名思义,它的授权是要有明显动静的,而且它是要得到用户认可才可以执行。API:wx.getUserInfo(),这个接口要不要用可根据小程序的实际需求来。
后台获取openId
小程序提供了一个接口code2session,拿着我们静默授权获取到的临时登录凭证code再调用一下这个接口就能获取到openId了。openId是在当前小程序中对用户唯一性的标识。注意,这一步是在后台服务器做的,我们参考一下官网的文档(后端API)就会更清楚了。它说:
后端API不能直接在小程序内通过wx.request调用,即api.weixin.qq.com不能被配置为服务器域名。
但是我们会有疑问,我们在自己开发的时候,在小程序端调用是success的,和官网说的并不一样。如果你碰到和我一样的疑问可以看看这个(重点在4.4.2服务器接口)。
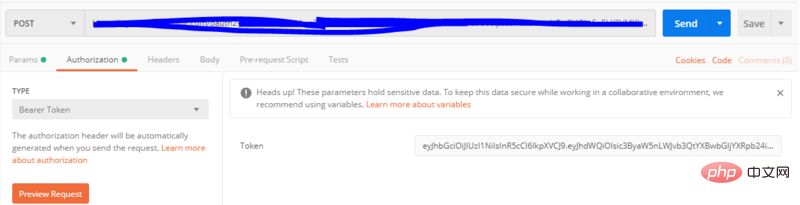
基于OAuth2.0生成token
在后台,可以用SpringSecurity的OAuth2.0这一个工具,用openId来生成前端请求后端数据的附带校验信息token。具体是如何实现的笔者也没有深入了解……获取到了这个token后,前端可将其存入webStorage中,每一次调用后台service的时候,就可以利用请求的拦截器在config参数中加入token。后端就可以确定发送请求的用户身份,保证了系统的安全性。

总结:以上大致描绘了小程序后台自定义登录态的开发思路。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
