vue中可编辑树状表格的实现代码
作者:等樱花的龙猫
这篇文章主要介绍了vue中可编辑树状表格的实现代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
vue中可编辑树状表格的代码如下所示:
html代码
<template>
<el-table
:data="datatree"
row-key="id"
:tree-props="{children: 'children'}"
>
<el-table-column label="姓名" border>
<template slot-scope="scope">
<el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.label"></el-input>
<span v-show="!scope.row.show">{{scope.row.label}}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="scope.row.show =true" >编辑</el-button>
<el-button @click="scope.row.show =false">保存</el-button>
</template>
</el-table-column>
</el-table>
</template>
js代码
<script>
export default {
data(){
return {
datatree: [{
id: 1,
label: '水果',
show:false,
children: [{
id: 4,
label: '苹果',
show:false,
children: [{
id: 9,
label: '苹果皮',
show:false
}, {
id: 10,
label: '苹果仔',
show:false
}]
}]
}, {
id: 2,
label: '蔬菜',
show:false,
children: [{
id: 5,
label: '青菜',
show:false
}, {
id: 6,
label: '土豆',
show:false
}]
}, {
id: 3,
label: '饮料',
show:false,
children: [{
id: 7,
label: '冰红茶',
show:false
}, {
id: 8,
label: '酷儿',
show:false
}]
}],
defaultProps: {
children: 'children',
label: 'label',
show:'show'
}
}
}
}
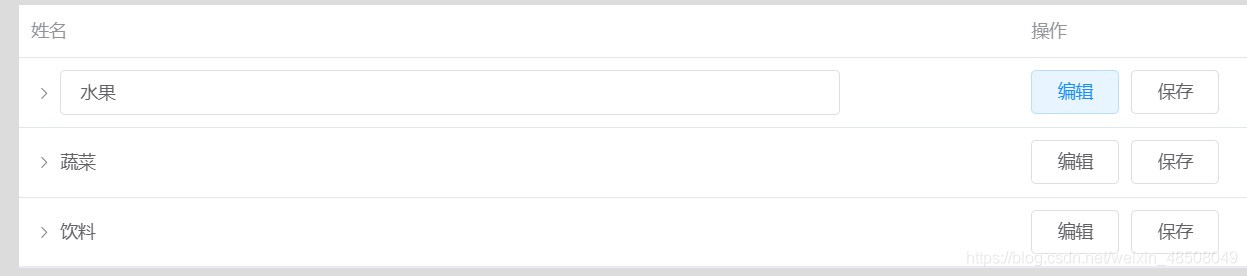
效果图

一个简单的可编辑树状表格就出现了
嫌input框太大自己设置一下


到此这篇关于vue中可编辑树状表格的实现代码的文章就介绍到这了,更多相关vue树状表格内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
