jeefast和Mybatis实现三级联动的示例代码
作者:山长水阔373
这篇文章主要介绍了jeefast和Mybatis实现三级联动的示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
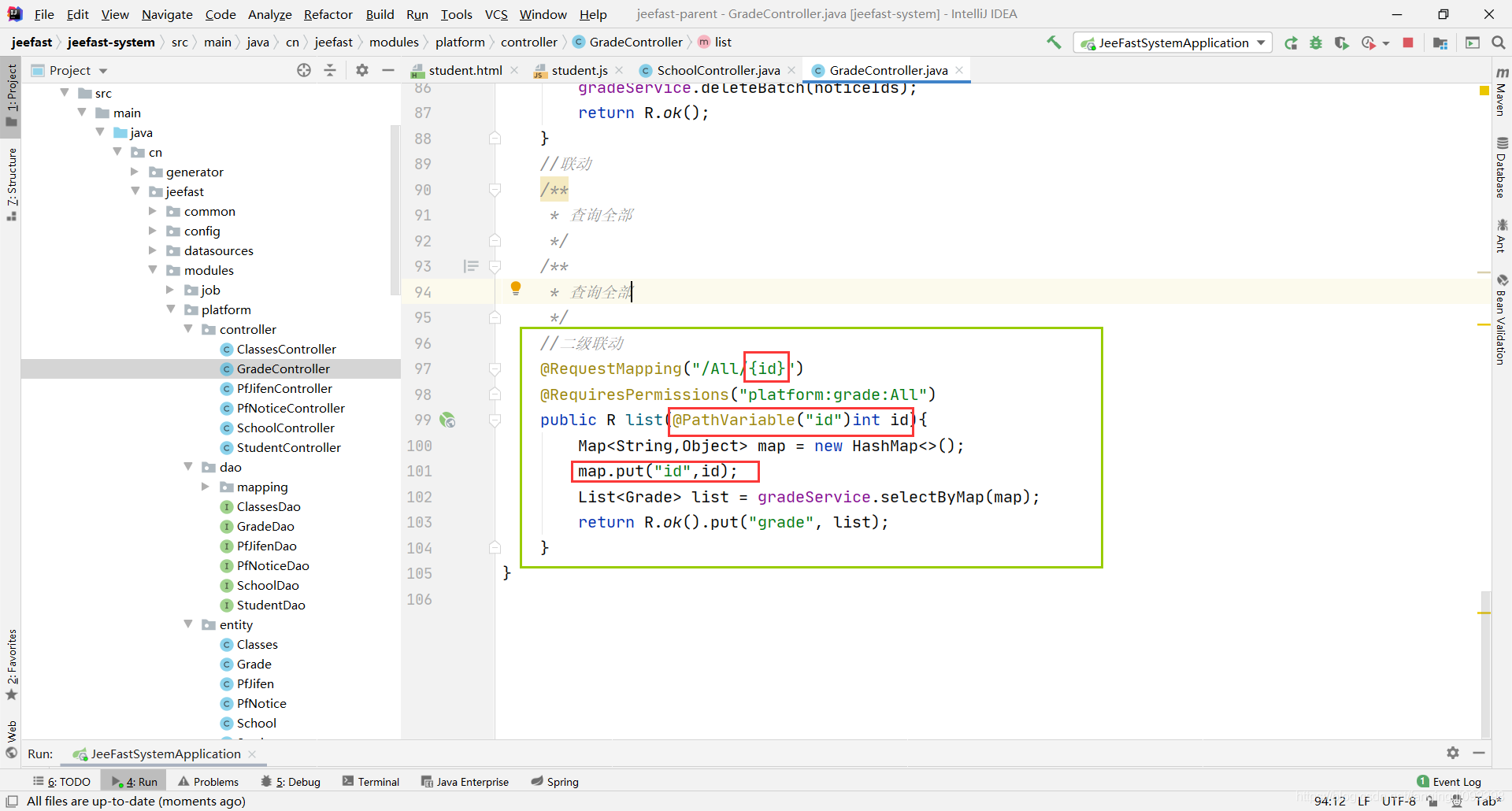
上篇文章给大家介绍了详解jeefast和Mybatis实现二级联动的问题,感兴趣的朋友可以点击查看。
在二级联动的基础上
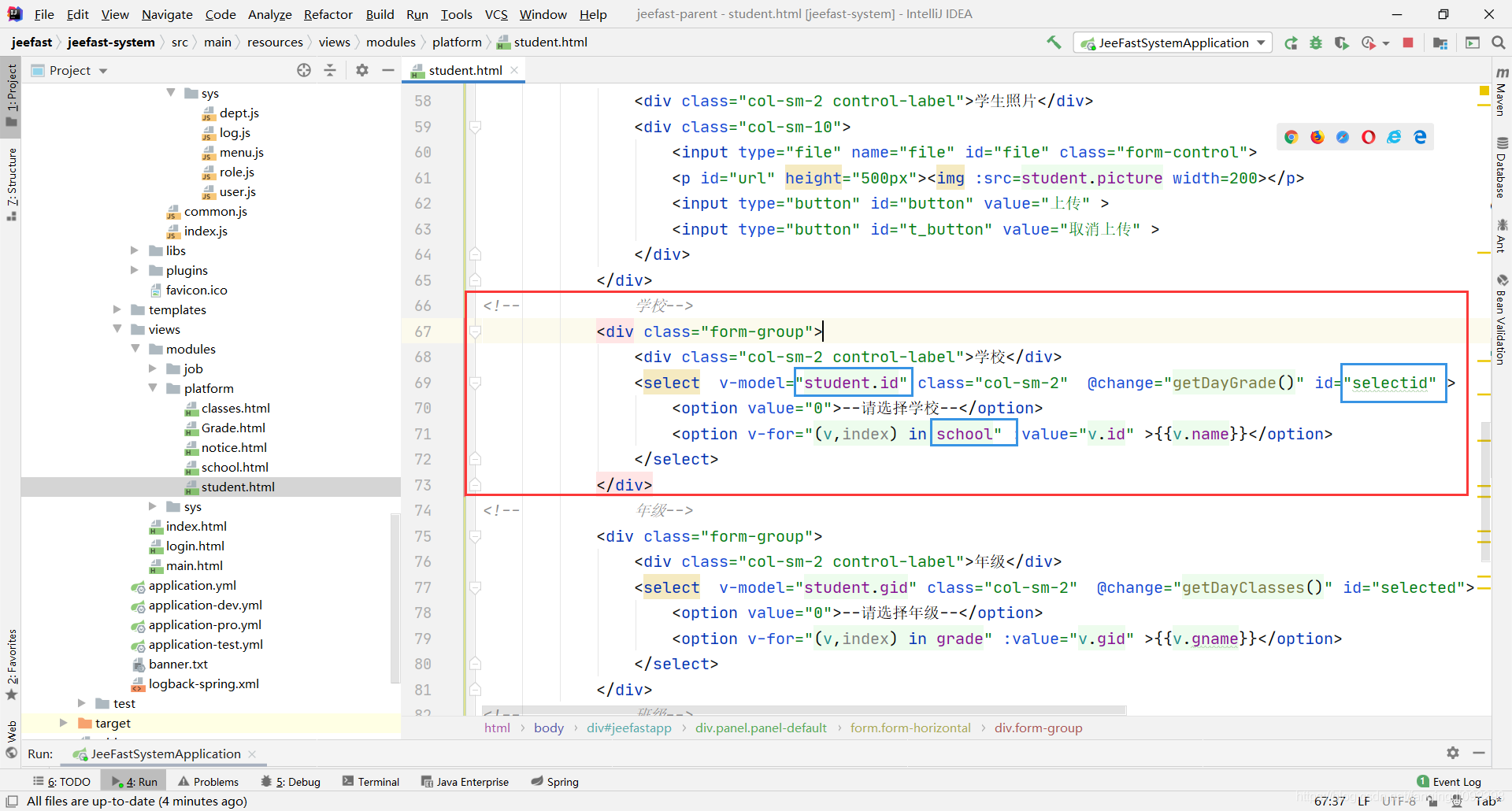
HTML部分

<!-- 学校-->
<div class="form-group">
<div class="col-sm-2 control-label">学校</div>
<select v-model="student.id" class="col-sm-2" @change="getDayGrade()" id="selectid" >
<option value="0">--请选择学校--</option>
<option v-for="(v,index) in school" :value="v.id" >{{v.name}}</option>
</select>
</div>
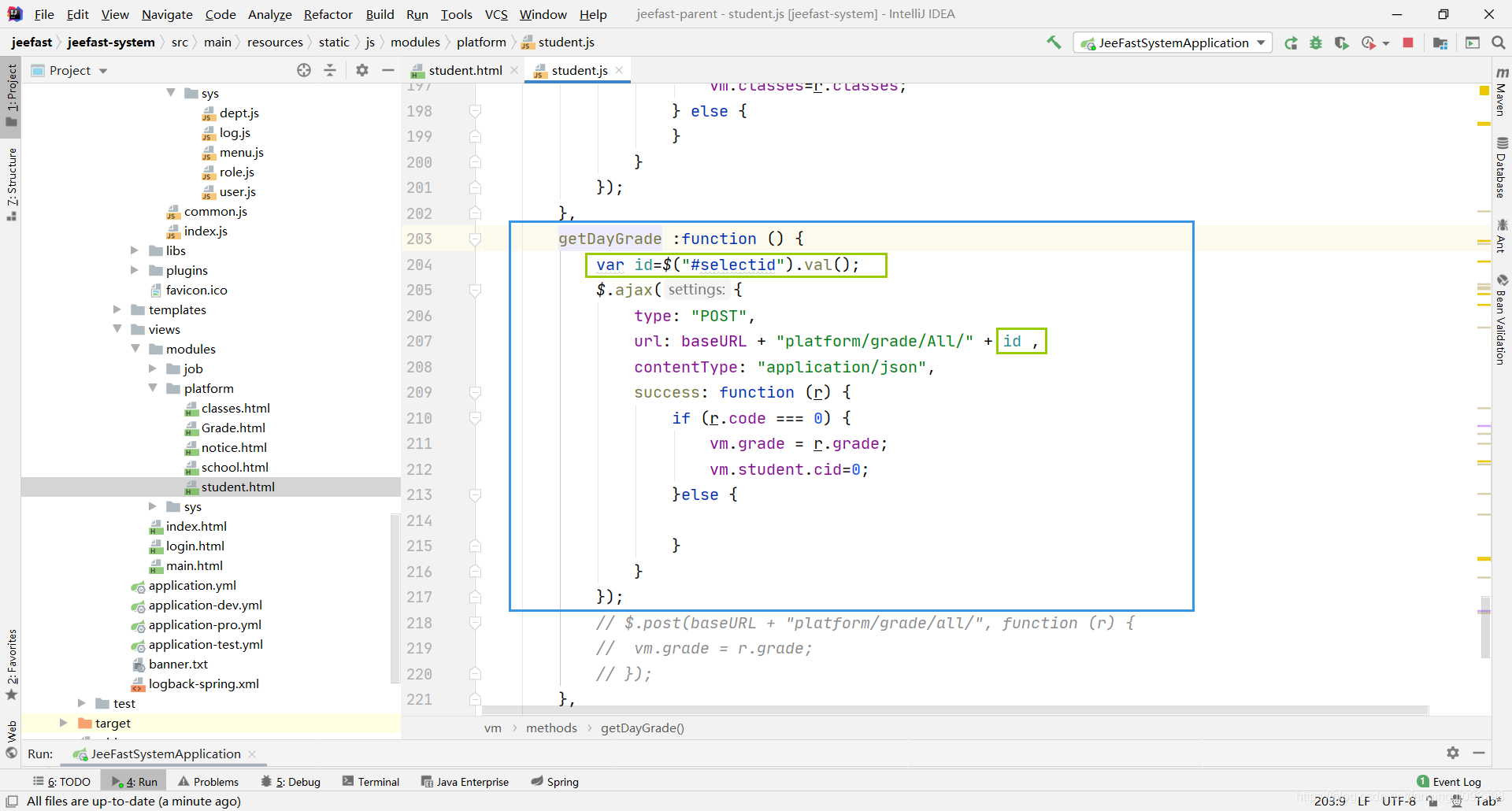
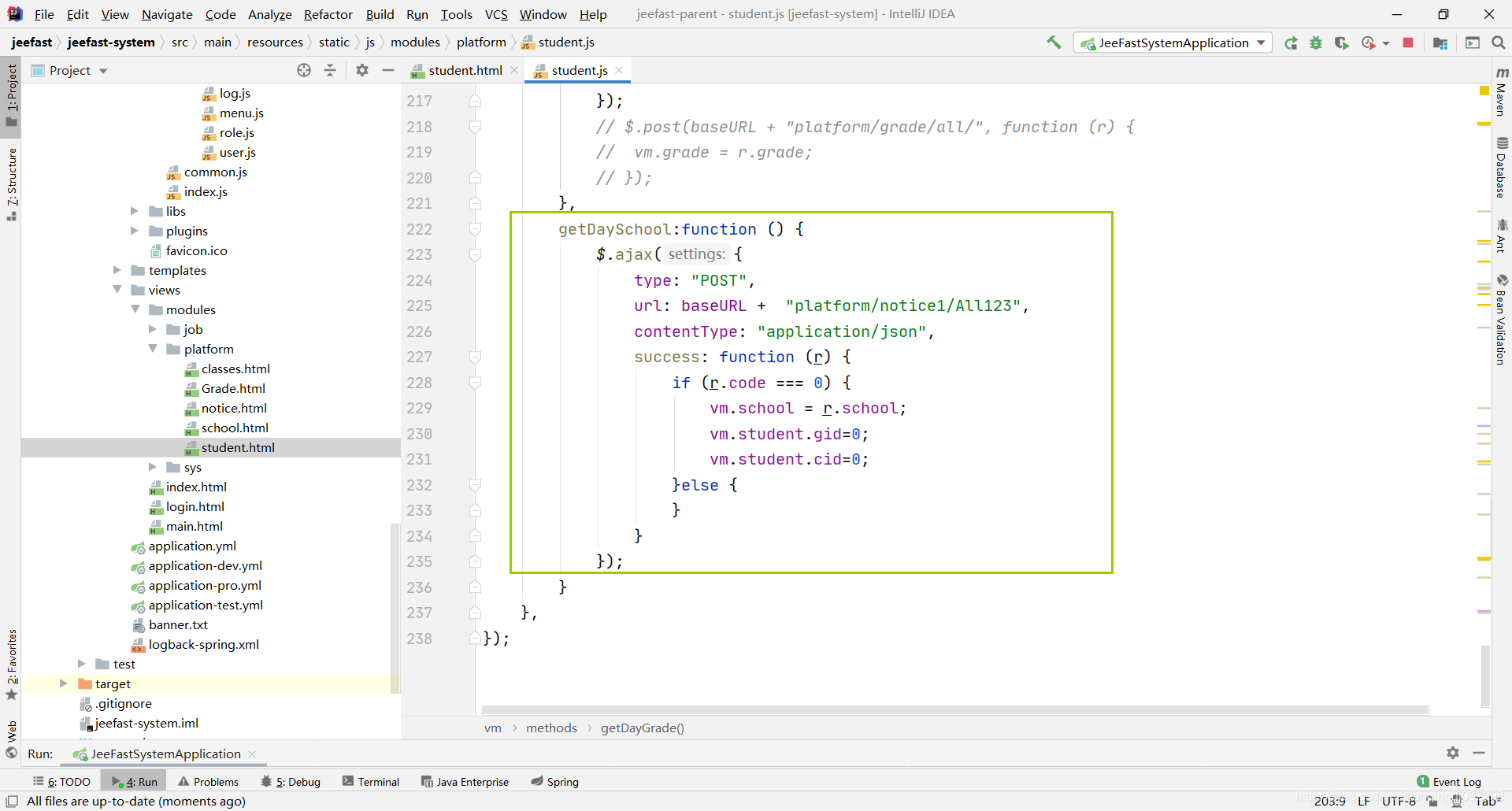
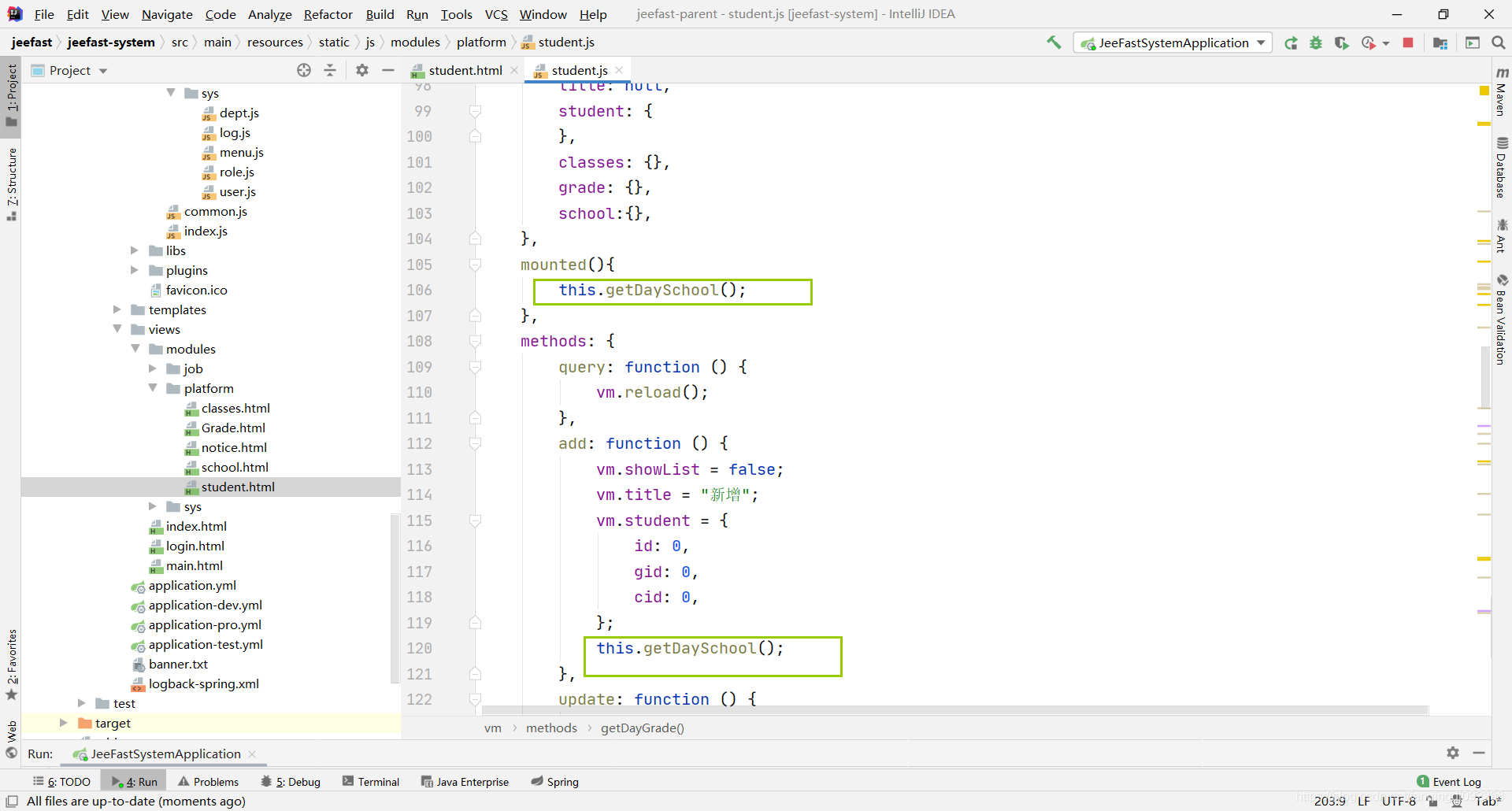
JS部分


getDaySchool:function () {
$.ajax({
type: "POST",
url: baseURL + "platform/notice1/All123",
contentType: "application/json",
success: function (r) {
if (r.code === 0) {
vm.school = r.school;
vm.student.gid=0;
vm.student.cid=0;
}else {
}
}
});
}

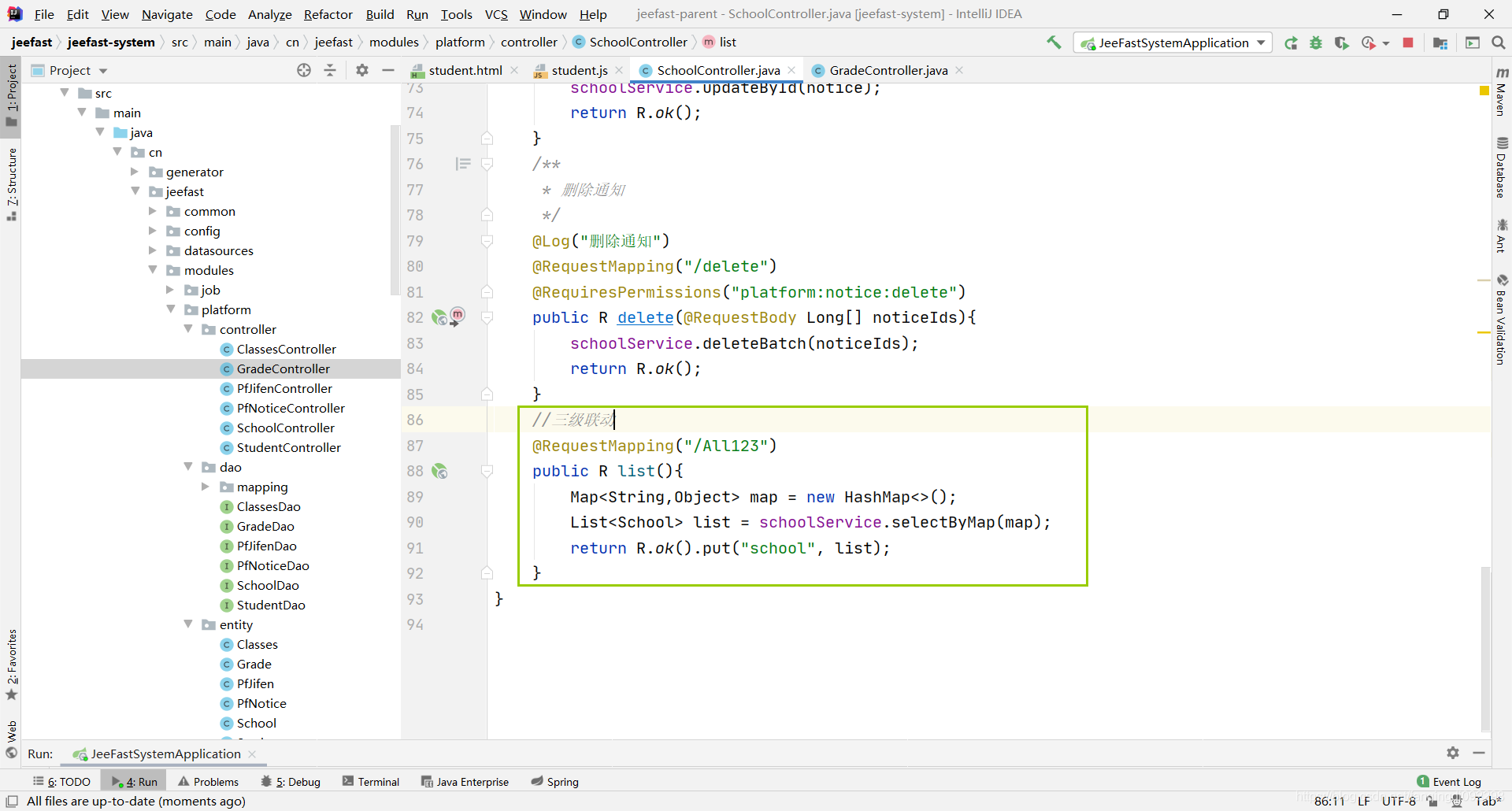
Controller部分

@RequestMapping("/All123")
public R list(){
Map<String,Object> map = new HashMap<>();
List<School> list = schoolService.selectByMap(map);
return R.ok().put("school", list);
}

总结
到此这篇关于jeefast和Mybatis实现三级联动的示例代码的文章就介绍到这了,更多相关jeefast和Mybatis实现三级联动内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
