Ant Design Pro 之 ProTable使用操作
作者:搬砖的伤脊椎
这篇文章主要介绍了Ant Design Pro 之 ProTable使用操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
标签<ProTable>

Pro-Table 是阿里Ant Design Pro V4版本,在Table基础上再封装的一个组件,包含完整的增删改查逻辑,不用复杂的操作,简单几个配置即可实现
官网Api地址
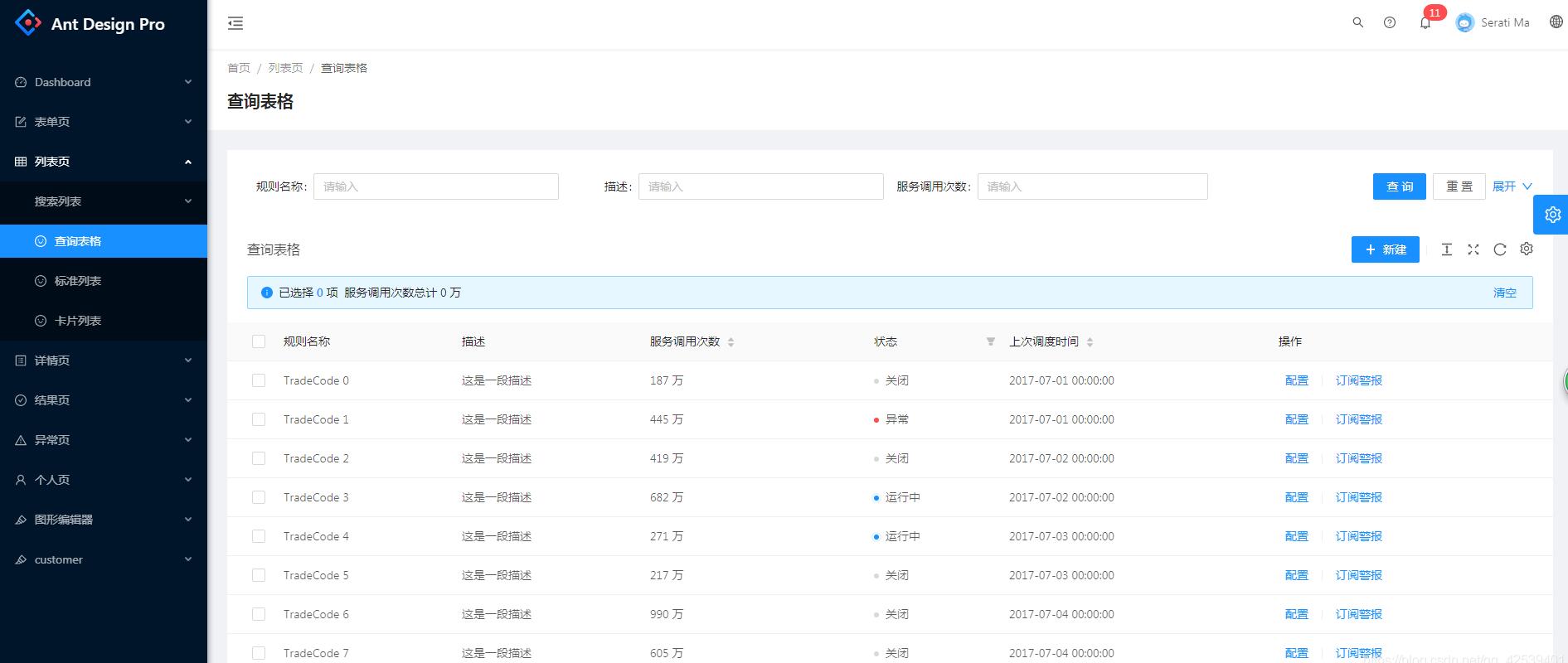
示例
V4版本刚出不久,网上的教程还比较少,踩了不少坑,把自己学习过程分享出来,希望可以帮到你
创建项目(需要node.js及npm环境)
npm config set registry https://registry.npm.taobao.org npm i yarn -g yarn config set registry https://registry.npm.taobao.org //进入你准备创建项目的目录 yarn create umi my-app cd my-app yarn yarn start
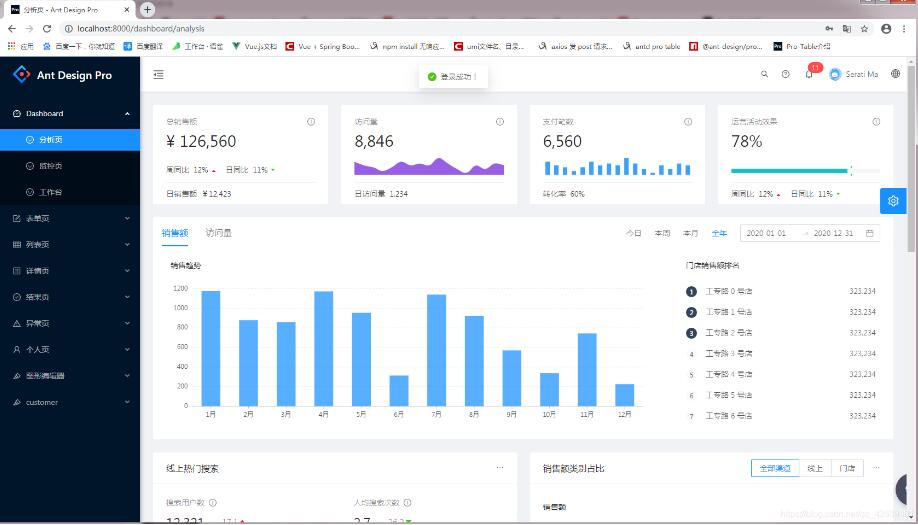
创建项目完成后如图

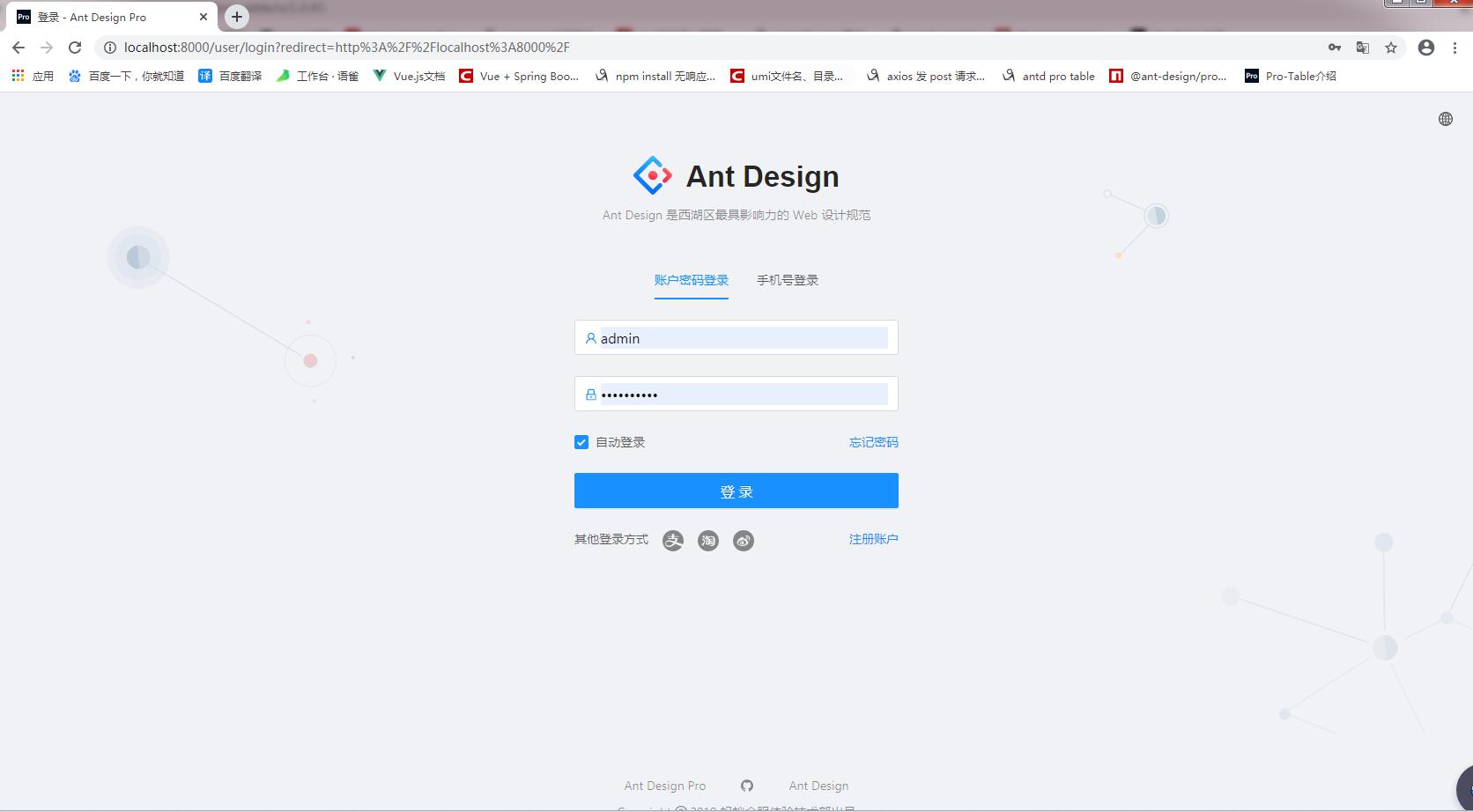
登录后如图

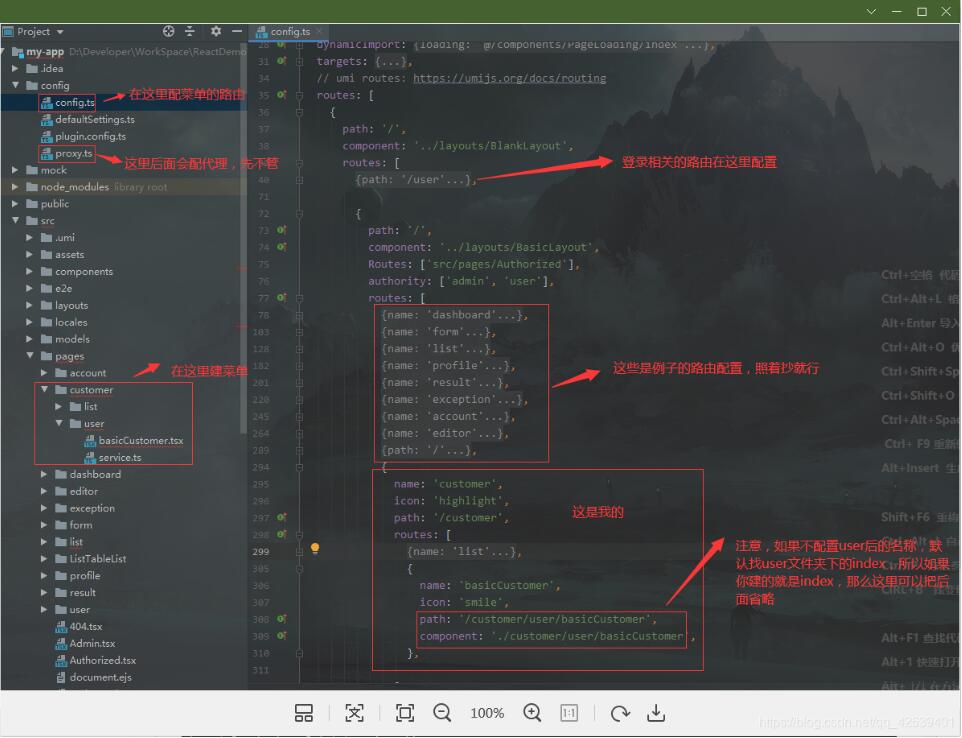
添加菜单
V4版本目录结构有一些改变,影响不大,按步骤创建就行了

完成后,在basicCustomer.tsx中写入helloworld,测试能否成功访问
import React from "react";
class Customer extends React.Component{
render(){
return (
<div>helloworld</div>
);
}
}
export default Customer;
成功后用下面代码替换
import { DownOutlined, PlusOutlined } from '@ant-design/icons';
import { Button, Dropdown, Menu} from 'antd';
import React, { useRef } from 'react';
import { PageHeaderWrapper } from '@ant-design/pro-layout';
import ProTable, { ProColumns, ActionType } from '@ant-design/pro-table';
import { selectPage } from './service';
const TableList: React.FC<{}> = () => {
const actionRef = useRef<ActionType>();
const columns: ProColumns[] = [
{
title: '客户名称', //表头显示的名称
dataIndex: 'name', // 列数据在数据项中对应的路径,支持通过数组查询嵌套路径
width: '20%',
},
{
title: '经营性质',
dataIndex: 'nature',
filters: [ // 表头的筛选菜单项
{ text: '个人', value: '个人' },
{ text: '一般纳税人', value: '一般纳税人' },
],
width: '20%',
},
{
title: '联系人',
dataIndex: 'linkMan',
hideInSearch : 'false', // 设置搜索栏是否显示
},
{
title: '联系电话',
dataIndex: 'linkPhone',
hideInSearch : 'false',
},
{
title: '税号',
dataIndex: 'taxNumber',
},
{
title: '状态',
dataIndex: 'status',
valueEnum: { //当前列值的枚举
false: { text: '禁用', status: 'Error' }, //false是后台传的值,text是页面显示的,status是antd提供的状态,具体看api
true: { text: '启用', status: 'Success' },
},
},
];
return (
<PageHeaderWrapper> //布局标签
<ProTable //表格Pro组件
headerTitle="查询表格" //表头
actionRef={actionRef} //用于触发刷新操作等,看api
rowKey="id" //表格行 key 的取值,可以是字符串或一个函数
toolBarRender={(action, { selectedRows }) => [
<Button icon={<PlusOutlined />} type="primary" onClick={()=>{}}>
新建
</Button>,
selectedRows && selectedRows.length > 0 && (
<Dropdown
overlay={
<Menu
selectedKeys={[]}
>
<Menu.Item key="remove">批量删除</Menu.Item>
</Menu>
}
>
<Button>
批量操作 <DownOutlined />
</Button>
</Dropdown>
),
]}
request={(params) => selectPage(params)}//请求数据的地方,例子是用mock模拟数据,我是在后台请求的数据
columns={columns} //上面定义的
rowSelection={{}}
/>
</PageHeaderWrapper>
);
};
export default TableList;
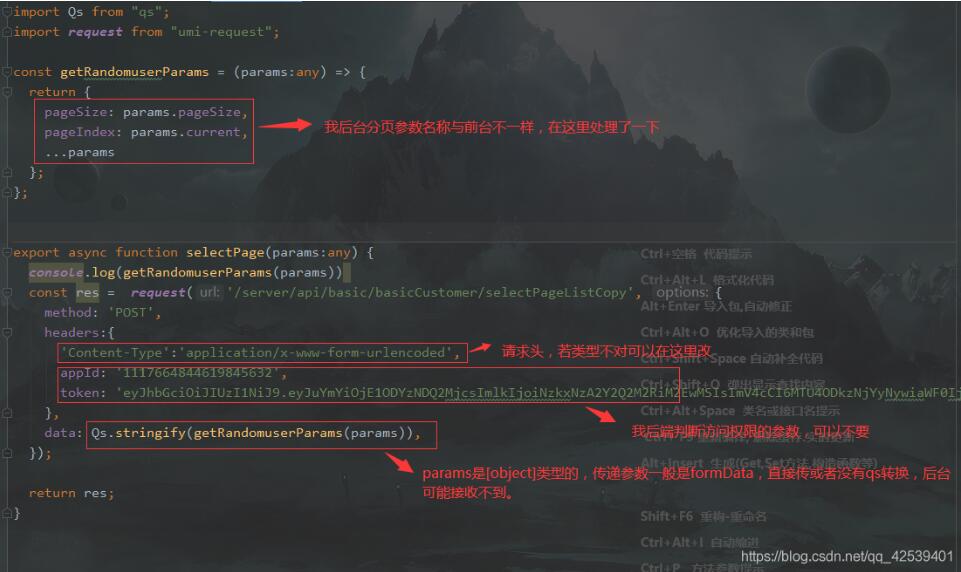
下面是请求数据的service
import Qs from "qs";
import request from "umi-request";
const getRandomuserParams = (params:any) => {
return {
pageSize: params.pageSize,
pageIndex: params.current,
...params
};
};
export async function selectPage(params:any) {
console.log(getRandomuserParams(params))
const res = request('/server/api/basic/basicCustomer/selectPageListCopy', {
method: 'POST',
headers:{
'Content-Type':'application/x-www-form-urlencoded',
appId: '1117664844619845632',
token: 'eyJhbGciOiJIUzI1NiJ9.eyJuYmYiOjE1ODYzNDQ2MjcsImlkIjoiNzkxNzA2Y2Q2M2RiM2EwMSIsImV4cCI6MTU4ODkzNjYyNywiaWF0IjoxNTg2MzQ0NjI3fQ.Gtmm-TZHlMFiEV34ncrLryjzNsv07DwnCYsChQcYEWg'
},
data: Qs.stringify(getRandomuserParams(params)),
});
return res;
}

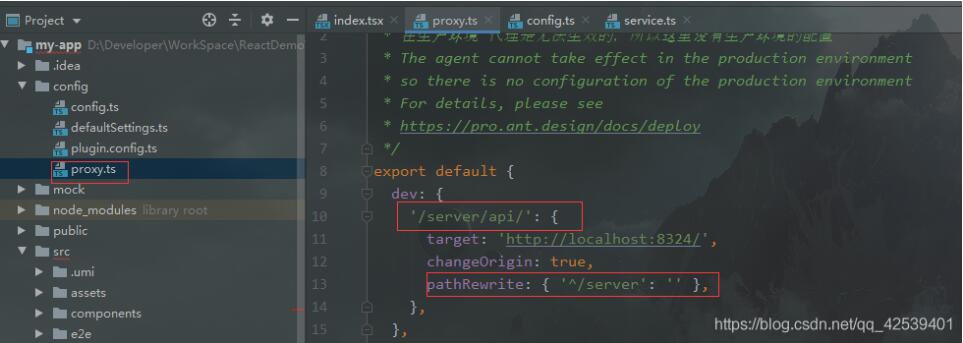
前后端分离会有跨域问题出现,这里在proxy里配置代理解决

'/server/api/'表示以此开头的请求都拦截,pathRewrite表示发送请求时,所省略的
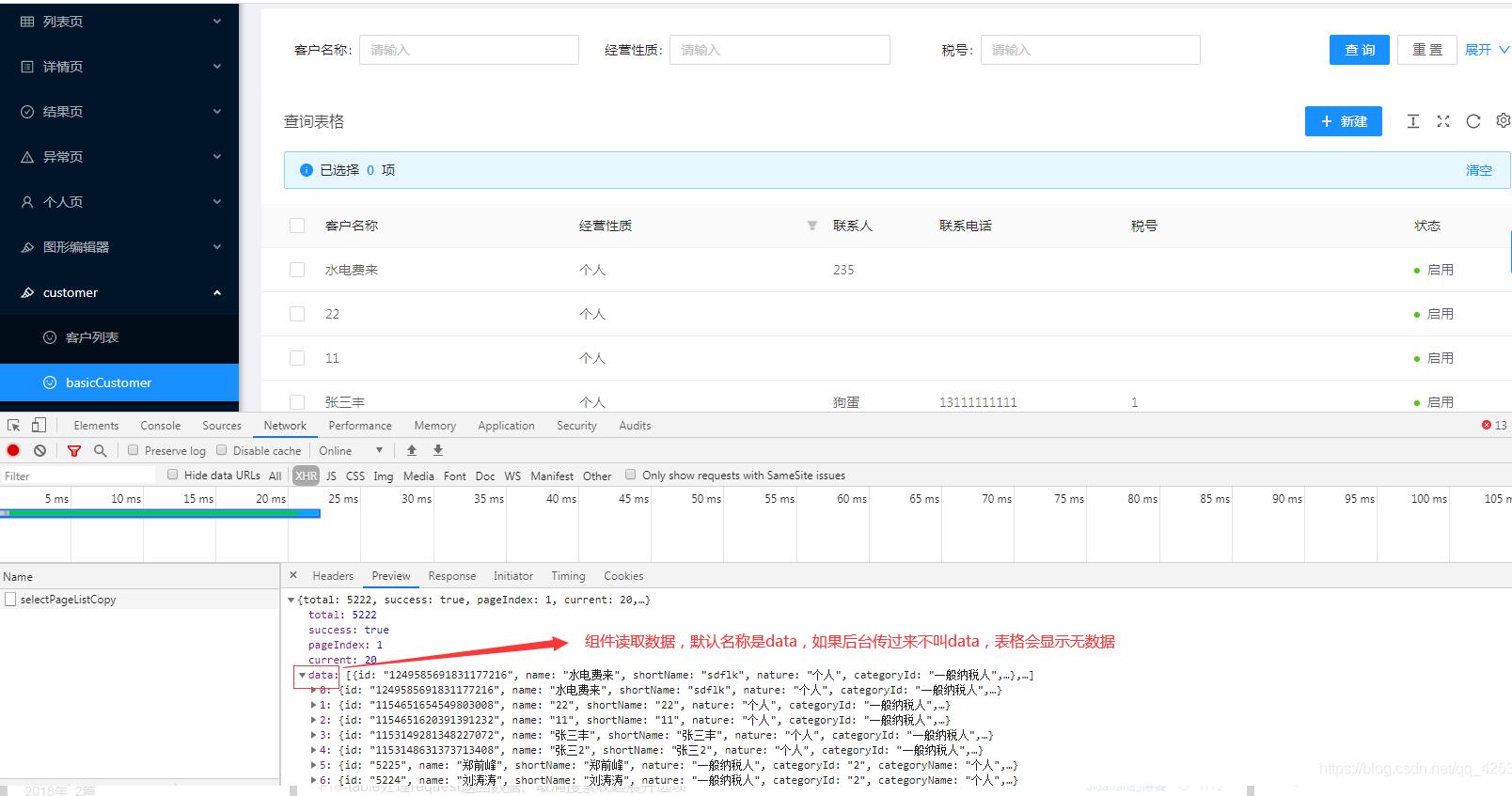
配置完成后访问,

可以看到已经成功了,包括分页,以及表头筛选,条件查询都是可以用的,新增删除还没有写,等后面再补充吧!
补充知识:ant-design-pro的ProTable中column中设置valueEnum属性
如果是给定得默认值,使用如下:
{
title: '是否过期',
dataIndex: 'overdue',
key: 'overdue',
valueEnum: {
0: {text: '未过期',},
1: {text: '已过期',},
},
}
或者先定义
const enumList = {
0: { text: '未过期' },
1: { text: '已过期' },
};
------------------------然后使用----------------------------
{
title: '是否过期',
dataIndex: 'overdue',
key: 'overdue',
valueEnum: enumList
}
但是如果valueEnum的值是通过接口获取的,比如说,你想用数据库里的用户id作为key,userName作为text:值,因为数据是会动态变化的,无法用枚举直接自定义,下面给出一种解决方法:
const [datas, setDatas] = useState({})
useEffect(() => {
//调用接口
listOverdue().then((res) => {
//如果响应成功
if(res.bizCode===200){
let data = {};
//将拿到的返回值遍历
res.data.map(item=>{
//使用接口返回值的id做为 代替原本的0,1
data[item.id]={
//使用接口返回值中的overdueValue属性作为原本的text:后面的值
text: item.overdueValue,
}
})
setDatas(data)
}
})
}, []);
----------------然后使用-----------------------------
{
title: '是否过期',
dataIndex: 'overdue',
key: 'overdue',
valueEnum: datas
}
这样就可以使用了啊~
以上这篇Ant Design Pro 之 ProTable使用操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
