vue内置组件keep-alive事件动态缓存实例
作者:左森
这篇文章主要介绍了vue内置组件keep-alive事件动态缓存实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
在App.vue文件中配置
<keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive> <router-view v-if="!$route.meta.keepAlive"></router-view>
在路由中配置
{
path: '/backstage',
component: resolve => require(['@/views/backstage/my'], resolve),
meta: { keepAlive: false }
},
{
path: '/backstage/info',
component: resolve => require(['@/views/backstage/my/info'], resolve),
meta: { keepAlive: false }
},
在页面中利用 beforeRouteLeave 动态处理
export default {
data() {
return {};
},
methods: {},
beforeRouteLeave(to, from, next) {
// 设置下一个路由的 meta
to.meta.keepAlive = false; // 不缓存
// to.meta.keepAlive = true; // 缓存
next();
}
};
补充知识:vue使用keep-alive后watch事件不销毁解决方案
使用了keep-alive动态缓存页面之后,有一些很难解决的问题:
每个页面里面设置的watch监听事件,如果监听了路由的变化或者vuex的变化,在切换页面的时候watch不会被销毁,导致下一个页面重复触发上一个watch监听的对象,重复请求接口。
解决方案:
定义一个全局 mixin.js
export const mixin = {
data () {
return {
activatedFlag: false
};
},
mounted () {
this.activatedFlag = true;
},
activated () {
this.activatedFlag = true;
},
deactivated () {
this.activatedFlag = false;
}
};
在使用keep-alive缓存的页面引入mixin

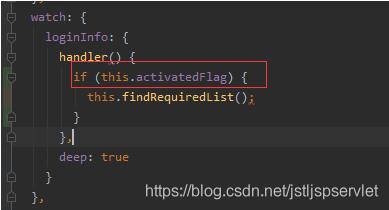
防止在非当前页面重复触发keep-alive缓存页面的方法

以上这篇vue内置组件keep-alive事件动态缓存实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
