jQuery实现可以计算进制转换的计算器
作者:willard_cui
这篇文章主要为大家详细介绍了jQuery实现可以计算进制转换的计算器,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了jQuery实现可以计算进制转换的计算器,供大家参考,具体内容如下
在案例8的基础上增加了进制转换功能
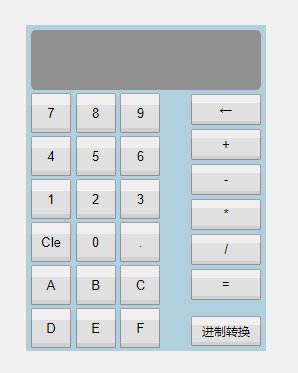
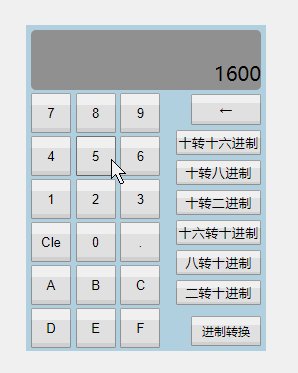
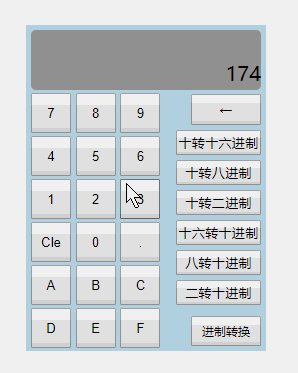
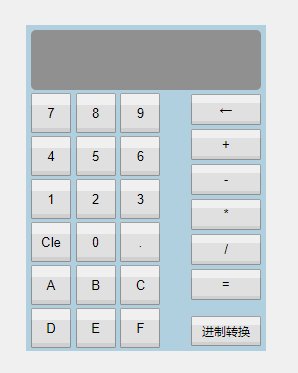
动画效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<script src="../jquery.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
#calculator{
position: relative;
margin: 50px auto;
padding: 5px;
width: 230px;
height: 316px;
background: rgb(190,210,224);
}
#screen{
width: 230px;
height: 60px;
background: rgb(153,153,153);
border-radius: 5px;
text-align: right;
overflow: hidden;
}
#txt1{
height: 20px;
padding-top: 10px;
font-size: 10px;
}
#txt2{
height: 30px;
font-size: 20px;
}
#num{
float:left;
width: 130px;
}
#num input{
width: 40px;
height: 40px;
margin-top: 3px;
}
#del{
float:right;
width: 70px;
height: 30px;
}
#del input{
margin-top: 4px ;
width: 70px;
height: 31px;
}
#operator{
margin-top: 5px ;
float:right;
width: 70px;
height: 180px;
}
#operator input{
width: 70px;
height: 31px;
margin-top: 4px ;
}
#converter{
float:right;
margin-top: 5px;
width: 70px;
}
#converter .show{
position: absolute;
bottom: 5px;
width: 70px;
height: 30px;
font-size: 10px;
}
#converter div{
display: none;
position: absolute;
left: 150px;
top: 100px;
}
#converter div input{
width: 85px;
height: 25px;
margin-top: 5px;
}
</style>
</head>
<body>
<div id="calculator">
<div id="screen">
<p id="txt1"></p>
<p id="txt2"></p>
</div>
<div id="workspace">
<div id="num">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" value="Cle">
<input type="button" value="0">
<input type="button" value=".">
<input type="button" value="A">
<input type="button" value="B">
<input type="button" value="C">
<input type="button" value="D">
<input type="button" value="E">
<input type="button" value="F">
</div>
<div id="del">
<input type="button" value="←">
</div>
<div id="operator">
<input type="button" value="+">
<input type="button" value="-">
<input type="button" value="*">
<input type="button" value="/">
<input type="button" value="=">
</div>
<div id="converter">
<div>
<input type="button" value="十转十六进制" name="1">
<input type="button" value="十转八进制" name="2">
<input type="button" value="十转二进制" name="3">
<input type="button" value="十六转十进制" name="4">
<input type="button" value="八转十进制" name="5">
<input type="button" value="二转十进制" name="6">
</div>
<input class="show" type="button" value="进制转换">
</div>
</div>
</div>
<script>
$(function(){
var i=0;//i为清空标志,i=1时需要清空#txt2的数据
//获取输入的数字
$("#num input").click(function () {
//先判断#txt2中是否保存着上次计算的结果,如果是则将其清空
if (i===1){
$("#txt2").text("");
}
//保证数字以正确的格式显示
//使用switch语句实现
switch ($(this).val()){
case "Cle":
$("#txt2").text("");
break;
case ".":
if ($("#txt2").text().indexOf(".") != -1) {
break;
}else{$("#txt2").append($(this).val());}
break;
default:
if ($("#txt2").text() === "0") {
$("#txt2").text($(this).val());
}else{
$("#txt2").append($(this).val());
}
}
i=0;//将清空标志设为0
});
//获取运算符
$("#operator input:not(:last)").click(function () {
$("#txt1").text($("#txt2").text()+$(this).val());
$("#txt2").text("");
});
//按下“=”键进行计算
$("#operator input").last().click(function () {
//使用eval()函数
//$("#txt2").text(eval($("#txt1").text()+$("#txt2").text()));
//使用常规方法
var str=$("#txt1").text();
var n1=parseFloat(str);
var n2=parseFloat($("#txt2").text());
var cal=str[str.length-1];
switch (cal){
case "+":
$("#txt2").text( n1+n2);
break;
case "-":
$("#txt2").text( n1-n2);
break;
case "*":
$("#txt2").text( n1*n2);
break;
case "/":
$("#txt2").text( n1/n2);
break;
default: break;
}
$("#txt1").text( "");
i=1;//将清空标志设为1
});
//按下“←”回删数字
$("#del").click(function () {
var str=$("#txt2").text();
if (i==0) {
$("#txt2").text(str.slice(0, str.length - 1));
}
});
//按下“进制转换”,出现几种进制转换按钮
$("#converter .show").click(function () {
$("#converter div").toggle();
$("#operator").toggle();
});
//进行进制转换
$("#converter div input").click(function () {
var index=this.name;
var n=$("#txt2").text();
switch (index){
case "1":
n=parseInt(n,10);
$("#txt2").text(n.toString(16));
break;
case "2":
n=parseInt(n,10);
$("#txt2").text(n.toString(8));
break;
case "3":
n=parseInt(n,10);
$("#txt2").text(n.toString(2));
break;
case "4":
n=parseInt(n,16);
$("#txt2").text(n.toString(10));
break;
case "5":
n=parseInt(n,8);
$("#txt2").text(n.toString(10));
break;
case "6":
n=parseInt(n,2);
$("#txt2").text(n.toString(10));
break;
}
i=1;//将清空标志设为1
});
});
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
