javascript 多级checkbox选择效果
作者:
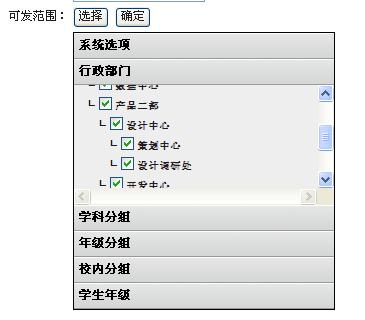
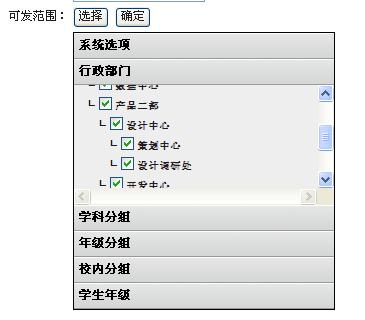
多级checkbox选择效果,具体的效果可以看下面的图,有需要的朋友可以参考下。
今天总算把部门多选的效果整出来
见图:

先共享核心代码:
1:js脚本
var treeHTML = "";
var checkList = new Array(); /*only init here*/
var barString = "└";/*┝└*/
var degreeString = " ";
function makeTree(id,text,value,parentid,isCheck) {
this.id = id;
this.text = text;
this.value = value;
this.parentid = parentid;
this.isCheck=isCheck;
}
function dispCheck(option,degree) {
for (var i=1;i<=degree;i++) {
treeHTML += degreeString;
}
treeHTML += barString;
treeHTML += "<input type='checkbox' name='deptOption' onclick='checkOption(this);checkSubOption(this)' id='dept_"+option.value+"' value='"+option.value+"' parentId='"+option.parentid+"' "+ option.isCheck+">";
treeHTML += option.text+"</input><br/>";
}
function dispKidsByPid(pid,degree) {
for (var i=0;i<checkList.length;i++) {
if (pid==checkList[i].parentid) {
dispCheck(checkList[i],degree);
dispKidsByPid(checkList[i].id,degree+1);
}
}
}
function checkOption(option)
{
var deptCheckList=document.getElementsByName("deptOption");
//检查父元素
if(option.parentId!=0){
var parentChecked="0";
for(var i=0;i<deptCheckList.length;i++){
if(deptCheckList[i].parentId==option.parentId){
if(deptCheckList[i].checked){
parentChecked="1";
break;
}
}
}
if(parentChecked=="1")
document.getElementById("dept_"+option.parentId).checked=true;
else
document.getElementById("dept_"+option.parentId).checked=false;
checkOption(document.getElementById("dept_"+option.parentId));
}
}
function checkSubOption(option){
var deptCheckList=document.getElementsByName("deptOption");
//检查子元素
for(var i=0;i<deptCheckList.length;i++){
if("dept_"+deptCheckList[i].parentId==option.id){
deptCheckList[i].checked=option.checked;
checkSubOption(deptCheckList[i]);
}
}
}
2:页面:
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="java.util.*"%>
<%@ page import="com.gzdec.eecn.web.school.vo.SchoolRoleVo"%>
<%@ page import="com.gzdec.common.web.base.BaseAction"%>
<%@ page import="com.gzdec.common.util.CodeFilter"%>
<%@ page import="com.gzdec.eecn.web.mas.vo.MasGradeVo" %>
<%@ page import="com.gzdec.eecn.web.mas.vo.MasSubjectVo" %>
<%@ page import="com.gzdec.edubase.web.organization.vo.*"%>
<%@ page import="com.gzdec.eecn.web.school.vo.SchoolRolePrismsVo"%>
<%
SchoolRoleVo schoolRoleVo = (SchoolRoleVo) request.getAttribute("schoolRoleVo");
List subjecGgroupList = (List) request.getAttribute("subjecGgroupList");
List gradeGroupList = (List) request.getAttribute("gradeGroupList");
List deptList = (List) request.getAttribute("deptList");
List groupList = (List) request.getAttribute("groupList");
String roleType=request.getParameter("roleType");
SchoolRolePrismsVo schoolRolePrismsVo=(SchoolRolePrismsVo)request.getAttribute("schoolRolePrismsVo");
%>
<script type="text/javascript">
<%
if (deptList!=null) {
OrgDepartmentVo orgDepartmentVo=new OrgDepartmentVo();
String checkList = "";
String isCheck="";
for (int i=0;i<deptList.size();i++) {
isCheck="";
orgDepartmentVo = (OrgDepartmentVo) deptList.get(i);
if(schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeDept()!=null&&schoolRolePrismsVo.getRangeDept().indexOf(orgDepartmentVo.getDeptId().toString()+",")>-1)
isCheck="checked";
checkList += "checkList["+i+"]=new makeTree("+orgDepartmentVo.getDeptId()+
",'"+orgDepartmentVo.getDeptName()+"',"+orgDepartmentVo.getDeptId()+","+orgDepartmentVo.getParentDept()+",'"+isCheck+"');";
}
out.print(checkList);
}
%>
dispKidsByPid(0,0);
function showRoleRang(){
$('#roleRang').show();
}
function hideRoleRang(){
$('#roleRang').hide(1000);
}
function showDiv(divId){
$('.roleRangOption').each(function(i){
if(this.id==divId)
document.getElementById(this.id).style.display="";
else
document.getElementById(this.id).style.display="none";
});
};
</script>
<form id="myForm" name="myForm" action="/school/schoolRoleMgr.ee?action=updateSchoolRole" method="post">
<input type="hidden" name="roleId" value="<%=schoolRoleVo ==null ?"":schoolRoleVo.getRoleId()%>"/>
<table align="center" >
<tr>
<td align="right">角色名称:</td>
<td>
<input type="text" name="roleName" <%="0".equals(roleType)?"readonly":"" %> dataType="LimitB" min="1" max="50" msg="角色名称不能为空,且长度不能大于25个中文字符" class="input_style1" value="<%=schoolRoleVo!=null?CodeFilter.toHtml(schoolRoleVo.getRoleName()!=null?schoolRoleVo.getRoleName():""):""%>"/> <span style="font-color:red">*</span>
</td>
</tr>
<tr>
<td align="right">角色描述:</td>
<td>
<textarea name="roleDesc" <%="0".equals(roleType)?"readonly":"" %> rows="5" cols="50" require="false" datatype="Limit" msg="角色描述不大于128个中文字符" max="255"><%=schoolRoleVo!=null?CodeFilter.toHtml(schoolRoleVo.getRoleDesc()!=null?schoolRoleVo.getRoleDesc():""):""%></textarea>
</td>
</tr>
<tr>
<td align="right">配发短信数:</td>
<td>
<input type="text" name="totalNum" require="false" datatype="Number" msg="配发短信数必须为数字" class="input_style1" value="<%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getSmsTotalNum()!=null?schoolRolePrismsVo.getSmsTotalNum().toString():""%>"/>
条 现在还剩<%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getSmsTotalNum()!=null?schoolRolePrismsVo.getSmsTotalNum().longValue()-schoolRolePrismsVo.getSmsSendNum().longValue():"0"%>条可配送
</td>
</tr>
<tr>
<td align="right">可发范围:</td>
<td>
<input type="button" value="选择" onclick="showRoleRang()"/>
<input type="button" value="确定" onclick="hideRoleRang()"/>
</td>
</tr>
<tr>
<td align="right"></td>
<td>
<div id="roleRang" style="display:none">
<div class="basic" id="list1a">
<a onclick="showDiv('div1')">系统选项</a>
<div style="display:none" id="div1" class="roleRangOption">
<p>
<input type="checkbox" name="sysOption" value="JS" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeSystem()!=null&&schoolRolePrismsVo.getRangeSystem().indexOf("JS,")!=-1?"checked":"" %>>全校教师<br/>
<input type="checkbox" name="sysOption" value="BZR" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeSystem()!=null&&schoolRolePrismsVo.getRangeSystem().indexOf("BZR,")!=-1?"checked":"" %>>全校班主任<br/>
<input type="checkbox" name="sysOption" value="XS" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeSystem()!=null&&schoolRolePrismsVo.getRangeSystem().indexOf("XS,")!=-1?"checked":"" %>>全校学生<br/>
<input type="checkbox" name="sysOption" value="JFRY" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeSystem()!=null&&schoolRolePrismsVo.getRangeSystem().indexOf("JFRY,")!=-1?"checked":"" %>>全校教辅人员<br/>
</p>
</div>
<a onclick="showDiv('div2')">行政部门</a>
<div style="display:none" id="div2" class="roleRangOption">
<p id="deptInfo" style="height:100px;overflow :scroll">
</p>
</div>
<a onclick="showDiv('div3')">学科分组</a>
<div style="display:none" id="div3" class="roleRangOption">
<p style="height:100px;overflow :scroll">
<%
if(subjecGgroupList!=null&&!subjecGgroupList.isEmpty()){
for(int i=0;i<subjecGgroupList.size();i++){
MasSubjectVo masSubjectVo = (MasSubjectVo) subjecGgroupList.get(i);
%>
<input type="checkbox" name="subjectOption" value="<%=masSubjectVo.getSubjectId() %>" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeSubject()!=null&&schoolRolePrismsVo.getRangeSubject().indexOf(masSubjectVo.getSubjectId().toString()+",")!=-1?"checked":"" %>><%=masSubjectVo.getName() %><br/>
<%
}
}
%>
</p>
</div>
<a onclick="showDiv('div4')">年级分组</a>
<div style="display:none" id="div4" class="roleRangOption">
<p>
<%
if(gradeGroupList!=null&&!gradeGroupList.isEmpty()){
for(int i=0;i<gradeGroupList.size();i++){
MasGradeVo masGradeVo = (MasGradeVo) gradeGroupList.get(i);
%>
<input type="checkbox" name="gradeOption" value="<%=masGradeVo.getGradeCode() %>" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeGrade()!=null&&schoolRolePrismsVo.getRangeGrade().indexOf(masGradeVo.getGradeCode().toString()+",")!=-1?"checked":"" %>><%=masGradeVo.getName() %><br/>
<%
}
}
%>
</p>
</div>
<a onclick="showDiv('div5')">校内分组</a>
<div style="display:none" id="div5" class="roleRangOption">
<p style="height:100px">
<%
if(groupList!=null&&!groupList.isEmpty()){
for(int i=0;i<groupList.size();i++){
OrgBgroupVo orgBgroupVo=(OrgBgroupVo)groupList.get(i);
%>
<input type="checkbox" name="groupOption" value="<%=orgBgroupVo.getBId() %>" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeInterest()!=null&&schoolRolePrismsVo.getRangeInterest().indexOf(orgBgroupVo.getBId().toString()+",")!=-1?"checked":"" %>><%=orgBgroupVo.getBName()%><br/>
<%
}
}
%>
</p>
</div>
<a onclick="showDiv('div6')">学生年级</a>
<div style="display:none" id="div6" class="roleRangOption">
<p>
<%
if(gradeGroupList!=null&&!gradeGroupList.isEmpty()){
for(int i=0;i<gradeGroupList.size();i++){
MasGradeVo masGradeVo = (MasGradeVo) gradeGroupList.get(i);
%>
<input type="checkbox" name="studentOption" value="<%=masGradeVo.getGradeCode() %>" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeStuGrade()!=null&&schoolRolePrismsVo.getRangeStuGrade().indexOf(masGradeVo.getGradeCode().toString()+",")!=-1?"checked":"" %>><%=masGradeVo.getName() %><br/>
<%
}
}
%>
</p>
</div>
</div>
</td>
</tr>
<tr>
<td align="right"> </td>
<td valign="top"><span style="display:none" id="message"></span></td>
</tr>
</table>
</form>
3:css
li { list-style-type: none; }
.basic { width:20em; }
.basic {
width: 260px;
font-family: verdana;
border: 1px solid black;
}
.basic div {
background-color: #eee;
}
.basic p {
margin-bottom : 10px;
border: none;
text-decoration: none;
font-weight: bold;
font-size: 10px;
margin: 0px;
padding: 10px;
}
.basic a {
cursor:pointer;
display:block;
padding:5px;
margin-top: 0;
text-decoration: none;
font-weight: bold;
font-size: 12px;
color: black;
background-color: #00a0c6;
border-top: 1px solid #FFFFFF;
border-bottom: 1px solid #999;
background-image: url("AccordionTab0.gif");
}
.basic a:hover {
background-color: white;
background-image: url("AccordionTab2.gif");
}
.basic a.selected {
color: black;
background-color: #80cfe2;
background-image: url("AccordionTab2.gif");
}
见图:

先共享核心代码:
1:js脚本
复制代码 代码如下:
var treeHTML = "";
var checkList = new Array(); /*only init here*/
var barString = "└";/*┝└*/
var degreeString = " ";
function makeTree(id,text,value,parentid,isCheck) {
this.id = id;
this.text = text;
this.value = value;
this.parentid = parentid;
this.isCheck=isCheck;
}
function dispCheck(option,degree) {
for (var i=1;i<=degree;i++) {
treeHTML += degreeString;
}
treeHTML += barString;
treeHTML += "<input type='checkbox' name='deptOption' onclick='checkOption(this);checkSubOption(this)' id='dept_"+option.value+"' value='"+option.value+"' parentId='"+option.parentid+"' "+ option.isCheck+">";
treeHTML += option.text+"</input><br/>";
}
function dispKidsByPid(pid,degree) {
for (var i=0;i<checkList.length;i++) {
if (pid==checkList[i].parentid) {
dispCheck(checkList[i],degree);
dispKidsByPid(checkList[i].id,degree+1);
}
}
}
function checkOption(option)
{
var deptCheckList=document.getElementsByName("deptOption");
//检查父元素
if(option.parentId!=0){
var parentChecked="0";
for(var i=0;i<deptCheckList.length;i++){
if(deptCheckList[i].parentId==option.parentId){
if(deptCheckList[i].checked){
parentChecked="1";
break;
}
}
}
if(parentChecked=="1")
document.getElementById("dept_"+option.parentId).checked=true;
else
document.getElementById("dept_"+option.parentId).checked=false;
checkOption(document.getElementById("dept_"+option.parentId));
}
}
function checkSubOption(option){
var deptCheckList=document.getElementsByName("deptOption");
//检查子元素
for(var i=0;i<deptCheckList.length;i++){
if("dept_"+deptCheckList[i].parentId==option.id){
deptCheckList[i].checked=option.checked;
checkSubOption(deptCheckList[i]);
}
}
}
2:页面:
复制代码 代码如下:
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="java.util.*"%>
<%@ page import="com.gzdec.eecn.web.school.vo.SchoolRoleVo"%>
<%@ page import="com.gzdec.common.web.base.BaseAction"%>
<%@ page import="com.gzdec.common.util.CodeFilter"%>
<%@ page import="com.gzdec.eecn.web.mas.vo.MasGradeVo" %>
<%@ page import="com.gzdec.eecn.web.mas.vo.MasSubjectVo" %>
<%@ page import="com.gzdec.edubase.web.organization.vo.*"%>
<%@ page import="com.gzdec.eecn.web.school.vo.SchoolRolePrismsVo"%>
<%
SchoolRoleVo schoolRoleVo = (SchoolRoleVo) request.getAttribute("schoolRoleVo");
List subjecGgroupList = (List) request.getAttribute("subjecGgroupList");
List gradeGroupList = (List) request.getAttribute("gradeGroupList");
List deptList = (List) request.getAttribute("deptList");
List groupList = (List) request.getAttribute("groupList");
String roleType=request.getParameter("roleType");
SchoolRolePrismsVo schoolRolePrismsVo=(SchoolRolePrismsVo)request.getAttribute("schoolRolePrismsVo");
%>
<script type="text/javascript">
<%
if (deptList!=null) {
OrgDepartmentVo orgDepartmentVo=new OrgDepartmentVo();
String checkList = "";
String isCheck="";
for (int i=0;i<deptList.size();i++) {
isCheck="";
orgDepartmentVo = (OrgDepartmentVo) deptList.get(i);
if(schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeDept()!=null&&schoolRolePrismsVo.getRangeDept().indexOf(orgDepartmentVo.getDeptId().toString()+",")>-1)
isCheck="checked";
checkList += "checkList["+i+"]=new makeTree("+orgDepartmentVo.getDeptId()+
",'"+orgDepartmentVo.getDeptName()+"',"+orgDepartmentVo.getDeptId()+","+orgDepartmentVo.getParentDept()+",'"+isCheck+"');";
}
out.print(checkList);
}
%>
dispKidsByPid(0,0);
function showRoleRang(){
$('#roleRang').show();
}
function hideRoleRang(){
$('#roleRang').hide(1000);
}
function showDiv(divId){
$('.roleRangOption').each(function(i){
if(this.id==divId)
document.getElementById(this.id).style.display="";
else
document.getElementById(this.id).style.display="none";
});
};
</script>
<form id="myForm" name="myForm" action="/school/schoolRoleMgr.ee?action=updateSchoolRole" method="post">
<input type="hidden" name="roleId" value="<%=schoolRoleVo ==null ?"":schoolRoleVo.getRoleId()%>"/>
<table align="center" >
<tr>
<td align="right">角色名称:</td>
<td>
<input type="text" name="roleName" <%="0".equals(roleType)?"readonly":"" %> dataType="LimitB" min="1" max="50" msg="角色名称不能为空,且长度不能大于25个中文字符" class="input_style1" value="<%=schoolRoleVo!=null?CodeFilter.toHtml(schoolRoleVo.getRoleName()!=null?schoolRoleVo.getRoleName():""):""%>"/> <span style="font-color:red">*</span>
</td>
</tr>
<tr>
<td align="right">角色描述:</td>
<td>
<textarea name="roleDesc" <%="0".equals(roleType)?"readonly":"" %> rows="5" cols="50" require="false" datatype="Limit" msg="角色描述不大于128个中文字符" max="255"><%=schoolRoleVo!=null?CodeFilter.toHtml(schoolRoleVo.getRoleDesc()!=null?schoolRoleVo.getRoleDesc():""):""%></textarea>
</td>
</tr>
<tr>
<td align="right">配发短信数:</td>
<td>
<input type="text" name="totalNum" require="false" datatype="Number" msg="配发短信数必须为数字" class="input_style1" value="<%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getSmsTotalNum()!=null?schoolRolePrismsVo.getSmsTotalNum().toString():""%>"/>
条 现在还剩<%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getSmsTotalNum()!=null?schoolRolePrismsVo.getSmsTotalNum().longValue()-schoolRolePrismsVo.getSmsSendNum().longValue():"0"%>条可配送
</td>
</tr>
<tr>
<td align="right">可发范围:</td>
<td>
<input type="button" value="选择" onclick="showRoleRang()"/>
<input type="button" value="确定" onclick="hideRoleRang()"/>
</td>
</tr>
<tr>
<td align="right"></td>
<td>
<div id="roleRang" style="display:none">
<div class="basic" id="list1a">
<a onclick="showDiv('div1')">系统选项</a>
<div style="display:none" id="div1" class="roleRangOption">
<p>
<input type="checkbox" name="sysOption" value="JS" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeSystem()!=null&&schoolRolePrismsVo.getRangeSystem().indexOf("JS,")!=-1?"checked":"" %>>全校教师<br/>
<input type="checkbox" name="sysOption" value="BZR" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeSystem()!=null&&schoolRolePrismsVo.getRangeSystem().indexOf("BZR,")!=-1?"checked":"" %>>全校班主任<br/>
<input type="checkbox" name="sysOption" value="XS" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeSystem()!=null&&schoolRolePrismsVo.getRangeSystem().indexOf("XS,")!=-1?"checked":"" %>>全校学生<br/>
<input type="checkbox" name="sysOption" value="JFRY" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeSystem()!=null&&schoolRolePrismsVo.getRangeSystem().indexOf("JFRY,")!=-1?"checked":"" %>>全校教辅人员<br/>
</p>
</div>
<a onclick="showDiv('div2')">行政部门</a>
<div style="display:none" id="div2" class="roleRangOption">
<p id="deptInfo" style="height:100px;overflow :scroll">
</p>
</div>
<a onclick="showDiv('div3')">学科分组</a>
<div style="display:none" id="div3" class="roleRangOption">
<p style="height:100px;overflow :scroll">
<%
if(subjecGgroupList!=null&&!subjecGgroupList.isEmpty()){
for(int i=0;i<subjecGgroupList.size();i++){
MasSubjectVo masSubjectVo = (MasSubjectVo) subjecGgroupList.get(i);
%>
<input type="checkbox" name="subjectOption" value="<%=masSubjectVo.getSubjectId() %>" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeSubject()!=null&&schoolRolePrismsVo.getRangeSubject().indexOf(masSubjectVo.getSubjectId().toString()+",")!=-1?"checked":"" %>><%=masSubjectVo.getName() %><br/>
<%
}
}
%>
</p>
</div>
<a onclick="showDiv('div4')">年级分组</a>
<div style="display:none" id="div4" class="roleRangOption">
<p>
<%
if(gradeGroupList!=null&&!gradeGroupList.isEmpty()){
for(int i=0;i<gradeGroupList.size();i++){
MasGradeVo masGradeVo = (MasGradeVo) gradeGroupList.get(i);
%>
<input type="checkbox" name="gradeOption" value="<%=masGradeVo.getGradeCode() %>" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeGrade()!=null&&schoolRolePrismsVo.getRangeGrade().indexOf(masGradeVo.getGradeCode().toString()+",")!=-1?"checked":"" %>><%=masGradeVo.getName() %><br/>
<%
}
}
%>
</p>
</div>
<a onclick="showDiv('div5')">校内分组</a>
<div style="display:none" id="div5" class="roleRangOption">
<p style="height:100px">
<%
if(groupList!=null&&!groupList.isEmpty()){
for(int i=0;i<groupList.size();i++){
OrgBgroupVo orgBgroupVo=(OrgBgroupVo)groupList.get(i);
%>
<input type="checkbox" name="groupOption" value="<%=orgBgroupVo.getBId() %>" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeInterest()!=null&&schoolRolePrismsVo.getRangeInterest().indexOf(orgBgroupVo.getBId().toString()+",")!=-1?"checked":"" %>><%=orgBgroupVo.getBName()%><br/>
<%
}
}
%>
</p>
</div>
<a onclick="showDiv('div6')">学生年级</a>
<div style="display:none" id="div6" class="roleRangOption">
<p>
<%
if(gradeGroupList!=null&&!gradeGroupList.isEmpty()){
for(int i=0;i<gradeGroupList.size();i++){
MasGradeVo masGradeVo = (MasGradeVo) gradeGroupList.get(i);
%>
<input type="checkbox" name="studentOption" value="<%=masGradeVo.getGradeCode() %>" <%=schoolRolePrismsVo!=null&&schoolRolePrismsVo.getRangeStuGrade()!=null&&schoolRolePrismsVo.getRangeStuGrade().indexOf(masGradeVo.getGradeCode().toString()+",")!=-1?"checked":"" %>><%=masGradeVo.getName() %><br/>
<%
}
}
%>
</p>
</div>
</div>
</td>
</tr>
<tr>
<td align="right"> </td>
<td valign="top"><span style="display:none" id="message"></span></td>
</tr>
</table>
</form>
3:css
复制代码 代码如下:
li { list-style-type: none; }
.basic { width:20em; }
.basic {
width: 260px;
font-family: verdana;
border: 1px solid black;
}
.basic div {
background-color: #eee;
}
.basic p {
margin-bottom : 10px;
border: none;
text-decoration: none;
font-weight: bold;
font-size: 10px;
margin: 0px;
padding: 10px;
}
.basic a {
cursor:pointer;
display:block;
padding:5px;
margin-top: 0;
text-decoration: none;
font-weight: bold;
font-size: 12px;
color: black;
background-color: #00a0c6;
border-top: 1px solid #FFFFFF;
border-bottom: 1px solid #999;
background-image: url("AccordionTab0.gif");
}
.basic a:hover {
background-color: white;
background-image: url("AccordionTab2.gif");
}
.basic a.selected {
color: black;
background-color: #80cfe2;
background-image: url("AccordionTab2.gif");
}
