Openlayers实现地图的基本操作
作者:桃李不言_下自成蹊
这篇文章主要为大家详细介绍了Openlayers实现地图的基本操作,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Openlayers实现地图基本操作的具体代码,供大家参考,具体内容如下
1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建一个Div标签和4个Button按钮,用来实现地图的放大、缩小、平移等功能;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../lib/ol/ol.js"></script>
<link href="../css/ol.css" rel="stylesheet" />
<style type="text/css">
#menu
{
float : left;
position : absolute;
bottom : 10px;
font-size : 20px;
z-index : 2000;
}
</style>
<script type="text/javascript">
window.onload = function () {
//实例化map对象并加载地图
var map = new ol.Map({
//存放地图目标容器
target: 'map',
//加载图层
layers: [
//新建一个瓦片地图图层
new ol.layer.Tile({
//瓦片地图数据源
source: new ol.source.OSM()
})
],
//初始化视图
view: new ol.View({
//视图中心点坐标
center: [12550000, 3680000],
//缩放等级
zoom: 8,
//最小缩放等级
minZoom: 6,
//最大缩放等级
maxZoom: 12,
//地图旋转30度
rotation: Math.PI/6
})
});
//获取地图的初始化信息
var view = map.getView();
var zoom = view.getZoom();
var center = view.getCenter();
var rotation = view.getRotation();
//地图缩小
document.getElementById("zoom-out").onclick = function () {
//获取地图当前视图
var view = map.getView();
//获取地图当前缩放等级
var zoom = view.getZoom();
//每单击一次地图的缩放等级减一,以实现地图缩小
view.setZoom(zoom - 1);
};
//地图放大
document.getElementById("zoom-in").onclick = function () {
//获取地图当前视图
var view = map.getView();
//获取地图当前缩放等级
var zoom = view.getZoom();
//每单击一次地图的缩放等级加一,以实现地图放大
view.setZoom(zoom + 1);
};
//地图平移
document.getElementById("panto").onclick = function () {
//获取地图当前视图
var view = map.getView();
//指定要平移到的位置的坐标
var position = ol.proj.fromLonLat([115.2341, 32.4652]);
//重设地图中心点,实现平移
view.setCenter(position);
};
//地图重置
document.getElementById("restore").onclick = function () {
//重置中心点位置为初始化位置
view.setCenter(center);
//重置旋转角度为初始化角度
view.setRotation(rotation);
//重置缩放等级为初始化缩放等级
view.setZoom(zoom);
};
}
</script>
</head>
<body>
<div id="map">
<div id="menu">
<button id="zoom-out">缩小</button>
<button id="zoom-in">放大</button>
<button id="panto">平移至...</button>
<button id="restore">重置</button>
</div>
</div>
</body>
</html>
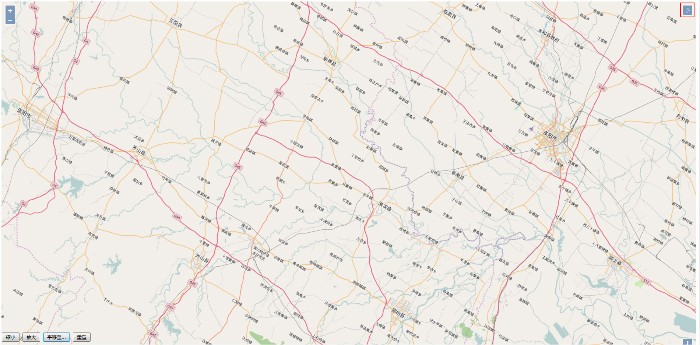
3、运行结果
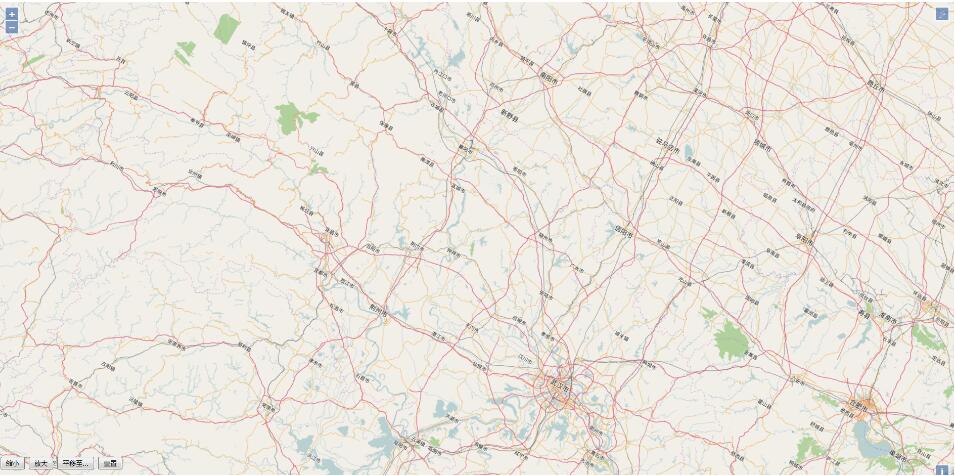
初始化界面

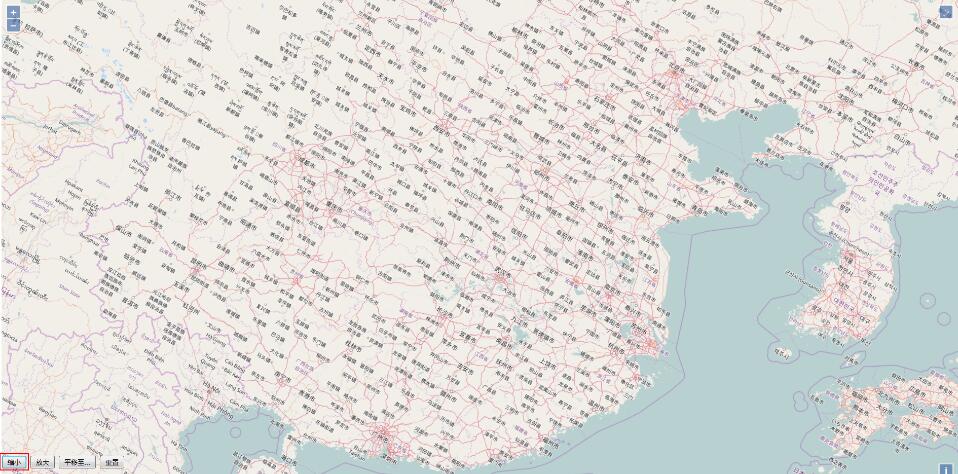
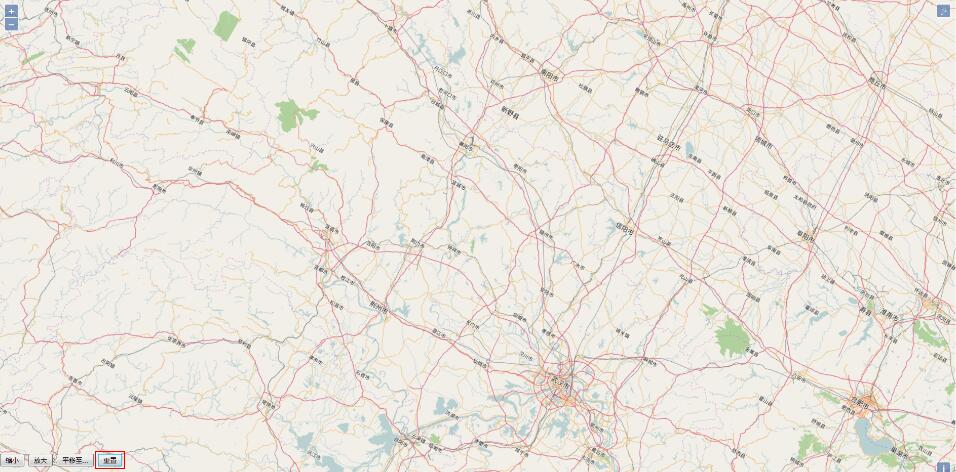
单击缩小按钮,实现地图缩小

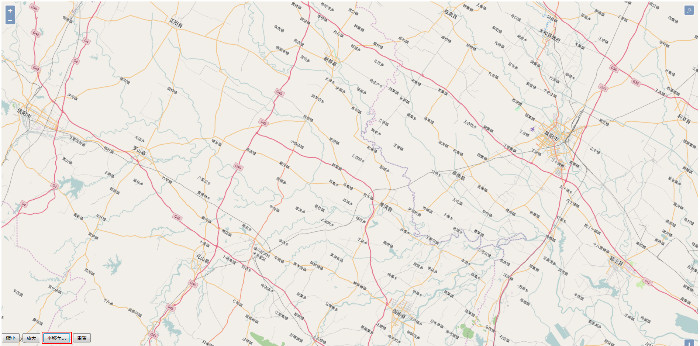
单击放大按钮,实现地图放大

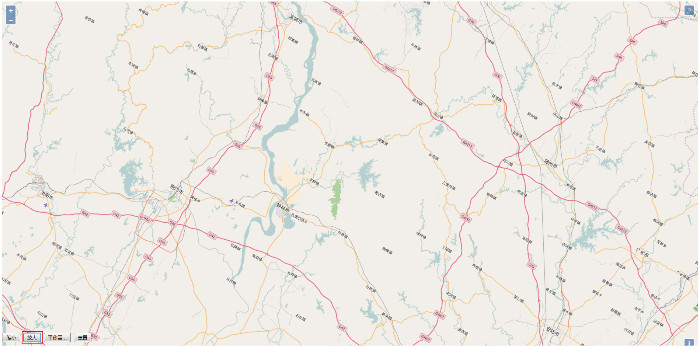
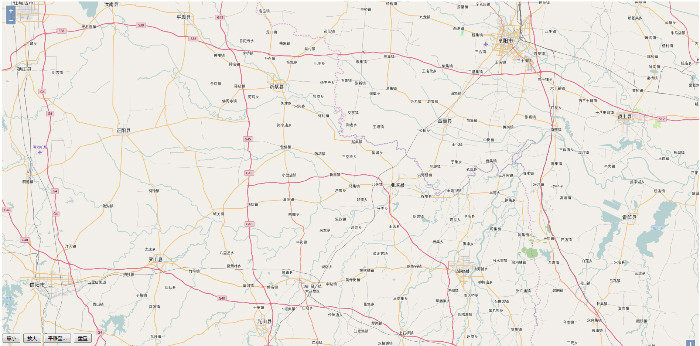
单击平移至按钮,地图平移到指定的位置(阜阳附近)

单击地图右上角的箭头按钮,使地图无旋转


单击重置按钮,地图回到初始状态

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
