javascript实现简易计算器功能
作者:于珂琛。
这篇文章主要为大家详细介绍了javascript实现简易计算器功能,实现四则运算,小数点,回退,归0等功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了javascript实现简易计算器的具体代码,供大家参考,具体内容如下
功能:
1、实现单击数字按钮输入数字
2、实现基础四则运算功能,并添加必要的异常处理,例如:除数不能为零
3、实现小数点添加功能,并添加异常处理,小数点只能出现一次
4、实现正负号功能
5、实现回退功能,已经是最后一位时,显示框显示为零
6、清屏功能
使用的知识点:
1、利用大量的自定义函数实现业务逻辑
2、灵活运用事件及事件处理
3、培养异常处理的编程方法
4、培养并实践利用不同思路实现编程
综合练习目的:
1、将CSS、HTML和JS有效的惊醒技术组合,实现业务功能
2、锻炼和培养编程思想,解决问题的能力和方法
3、锻炼和培养利用多种编程思路,完成预先设定的目标
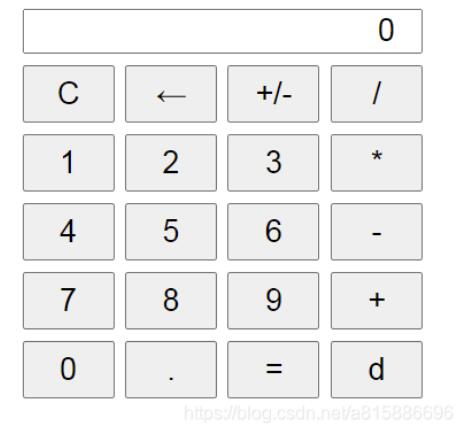
页面效果:

源代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>简易计算器</title> <link rel="stylesheet" type="text/css" href="demo.css" > <script type="text/javascript" src="demo.js"></script> </head> <body> <form action="http//:www.baidu.com"> <input type="text" id="text" value="0" disabled /><br/> <input type="button" id="reset" class="btn" value="C"/> <input type="button" id="back" class="btn" value="←"/> <input type="button" id="plus" class="btn" value="+/-"/> <input type="button" id="divide" class="btn" value="/"/><br/> <input type="button" id="num1" class="btn" value="1"/> <input type="button" id="num2" class="btn" value="2"/> <input type="button" id="num3" class="btn" value="3"/> <input type="button" id="multiply" class="btn" value="*"/><br/> <input type="button" id="num4" class="btn" value="4"/> <input type="button" id="num5" class="btn" value="5"/> <input type="button" id="num6" class="btn" value="6"/> <input type="button" id="subtract" class="btn" value="-"/><br/> <input type="button" id="num7" class="btn" value="7"/> <input type="button" id="num8" class="btn" value="8"/> <input type="button" id="num9" class="btn" value="9"/> <input type="button" id="add" class="btn" value="+"/><br/> <input type="button" id="num0" class="btn" value="0"/> <input type="button" id="point" class="btn" value="."/> <input type="button" id="equal" class="btn" value="="/> <input type="button" id="ddd" class="btn" value="d"/> </form> </body> </html>
css
*{
margin: 0;
padding: 0;
}
/*内外边距*/
input{
width: 160px;
}
/*宽*/
form{
width: 200px;
height: 300px;
margin: 100px auto 0;
}
/*宽高;外边距*/
#text{
text-align: right;
padding-right: 10px;
}
/*文字靠右*/
.btn:hover{
background: #ccc;
border: 2px solid #ccc;
}
/*背景颜色,边框*/
.btn{
width: 40px;
height: 25px;
margin-top: 5px;
}
/*宽高,上边距*/
js
window.onload = function(){
var t = document.getElementById('text');//数字文本
var num = {
//数字0-9
num1:document.getElementById('num1'),
num2:document.getElementById('num2'),
num3:document.getElementById('num3'),
num4:document.getElementById('num4'),
num5:document.getElementById('num5'),
num6:document.getElementById('num6'),
num7:document.getElementById('num7'),
num8:document.getElementById('num8'),
num9:document.getElementById('num9'),
num0:document.getElementById('num0')
};
var symbol = {
divide:document.getElementById('divide'),//除
multiply:document.getElementById('multiply'),//乘
subtract:document.getElementById('subtract'),//减
add:document.getElementById('add'),//加
reset:document.getElementById('reset'),//归零
back:document.getElementById('back'),//回退
plus:document.getElementById('plus'),//正负号
equal:document.getElementById('equal'),//等于号
point:document.getElementById('point'),//小数点
ddd:document.getElementById('ddd')//跳百度
};
var n = [];//储存符号
var sum = '';//前面储存输入的数字
var a = false;
for(var i in symbol){
symbol[i].onclick = function(){
switch(this.value){
case '.' :
if(text.value!== "0" && this.value=="."){
//文本框里数字不为零,并且输入小数点
if(text.value.indexOf(".")!==-1){
// 处理点重复的问题;文本框里面有小数点
text.value = text.value;
} else {
text.value += this.value;
}
} else {
text.value += this.value;
}
break;
case '+':
if(n != '+'){
n = this.value; //储存符号
sum = t.value; //储存输入的数字
t.value = '0'; //清0
}
break;
case '-':
if(n != '-'){
n = this.value;
sum = t.value;
t.value = '0';
}
break;
case '*':
if(n != '*'){
n = this.value;
sum = t.value;
t.value = '0';
}
break;
case '/':
if(n != '/'){
n = this.value;
sum = t.value;
t.value = '0';
}
break;
case '=':
switch(n){
case '+':
t.value = parseFloat(sum) + parseFloat(t.value); //输出结果
n = ''; //符号清空
break;
case '-':
t.value = parseFloat(sum) - parseFloat(t.value);
n = '';
break;
case '*':
t.value = parseFloat(sum) * parseFloat(t.value);
n = '';
break;
case '/':
if(parseFloat(t.value) == 0){
alert('除数不能为0');
t.value=0;
} else {
t.value = parseFloat(sum) / parseFloat(t.value);
n = '';
}
break;
}
break;
case '←' :
//长度减一
if (t.value.length>1) {
t.value = t.value.substr(0,t.value.length-1);
} else {
t.value = '0';
}
break;
case 'C' :
//清0
t.value = 0;
break;
case '+/-' :
//点击一次*-1
t.value = t.value * -1;
break;
case 'd':
window.open('http://www.baidu.com');
break;
}
}
}
//封装,点击数字输入到文本域中
function number(numx){
if (t.value == '0') {
t.value = numx;
} else {
t.value += numx;
}
}
//输入数字
num.num1.onclick = function(){
number(this.value);
}
num.num2.onclick = function(){
number(this.value);
}
num.num3.onclick = function(){
number(this.value);
}
num.num4.onclick = function(){
number(this.value);
}
num.num5.onclick = function(){
number(this.value);
}
num.num6.onclick = function(){
number(this.value);
}
num.num7.onclick = function(){
number(this.value);
}
num.num8.onclick = function(){
number(this.value);
}
num.num9.onclick = function(){
number(this.value);
}
num.num0.onclick = function(){
number(this.value);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
