基于postman获取动态数据过程详解
作者:多测师_郑sir
这篇文章主要介绍了基于postman获取动态数据过程详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
1、在 Tests 中处理
返回报文为 json 格式的
- 示例:因为充值记录接口中需要用到登录接口返回报文中的信息如下
- 以获取 token(JWT)和 uid 为例
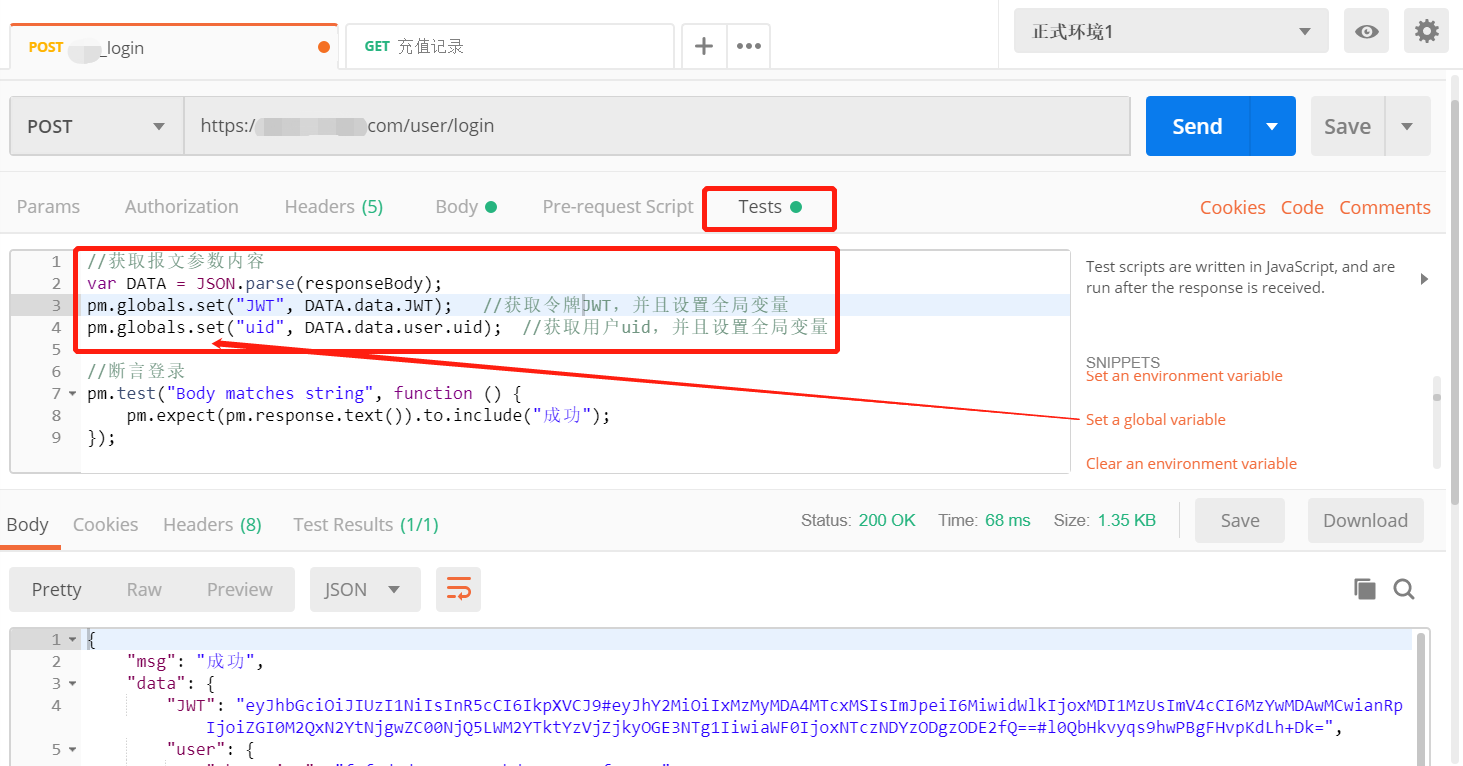
- 在登录接口的tests中写入代码(因为登录接口报文信息中有返回 JWT 和 uid)

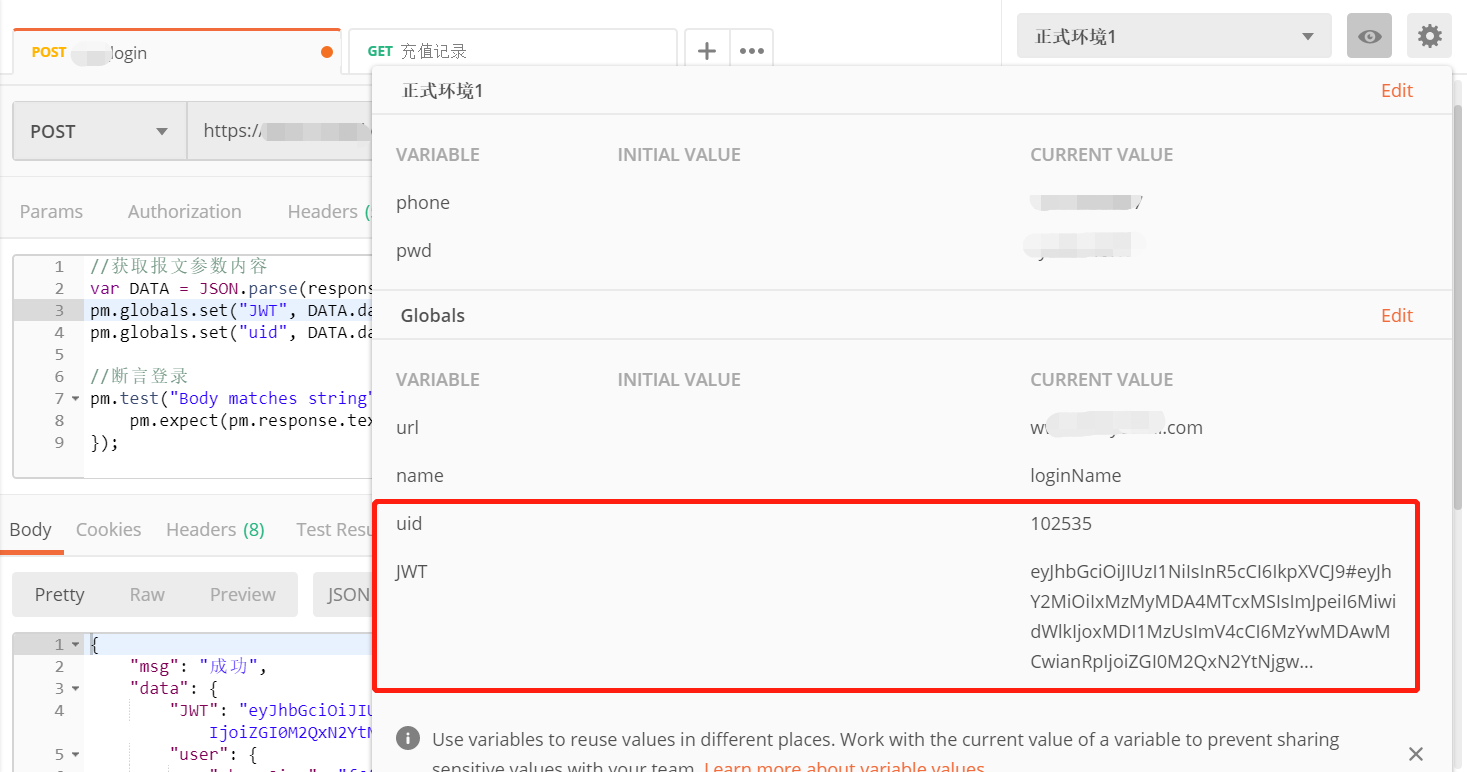
输入完上图中代码后,点击send请求接口,去全局变量中查看,是否成功获取JWT和uid的值并且设置了全局变量

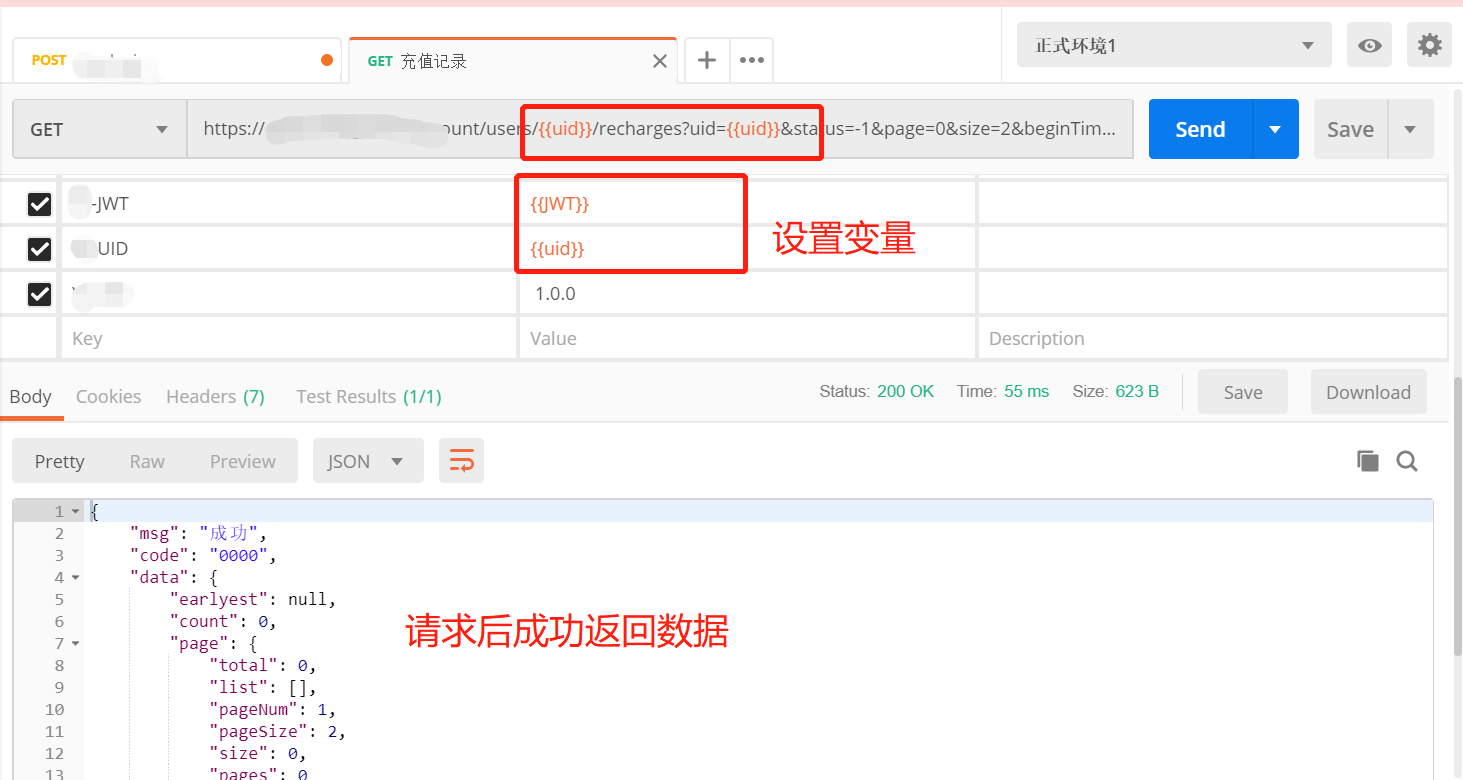
在充值记录接口中需要用到JWT和uid的地方设置变量{{JWT}}和{{uid}}

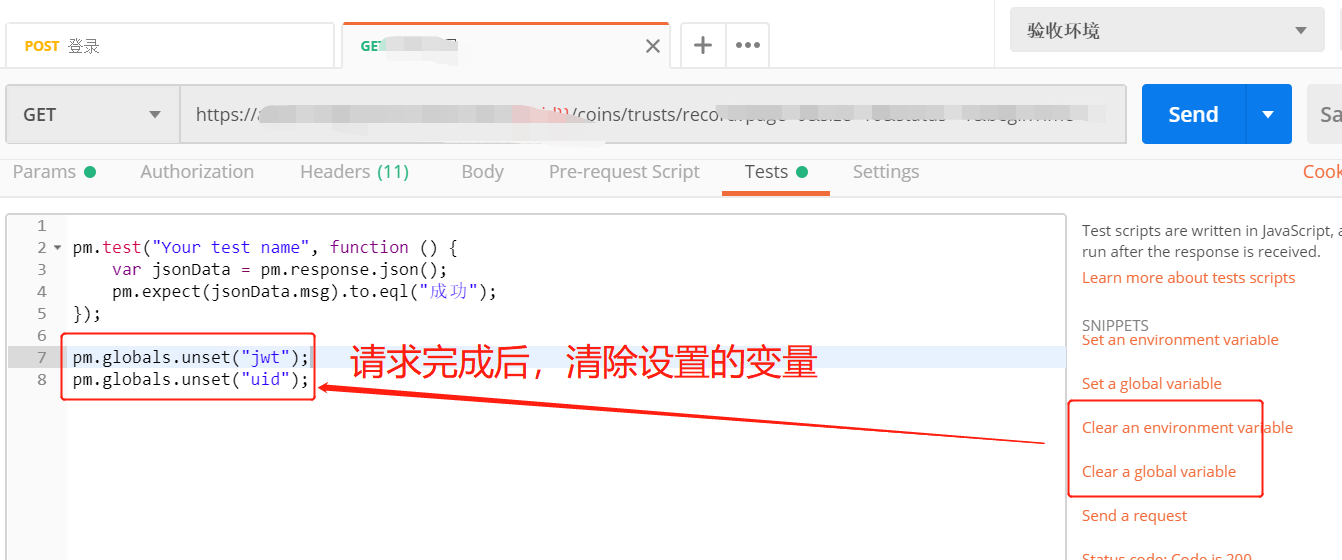
请求完成后清除变量

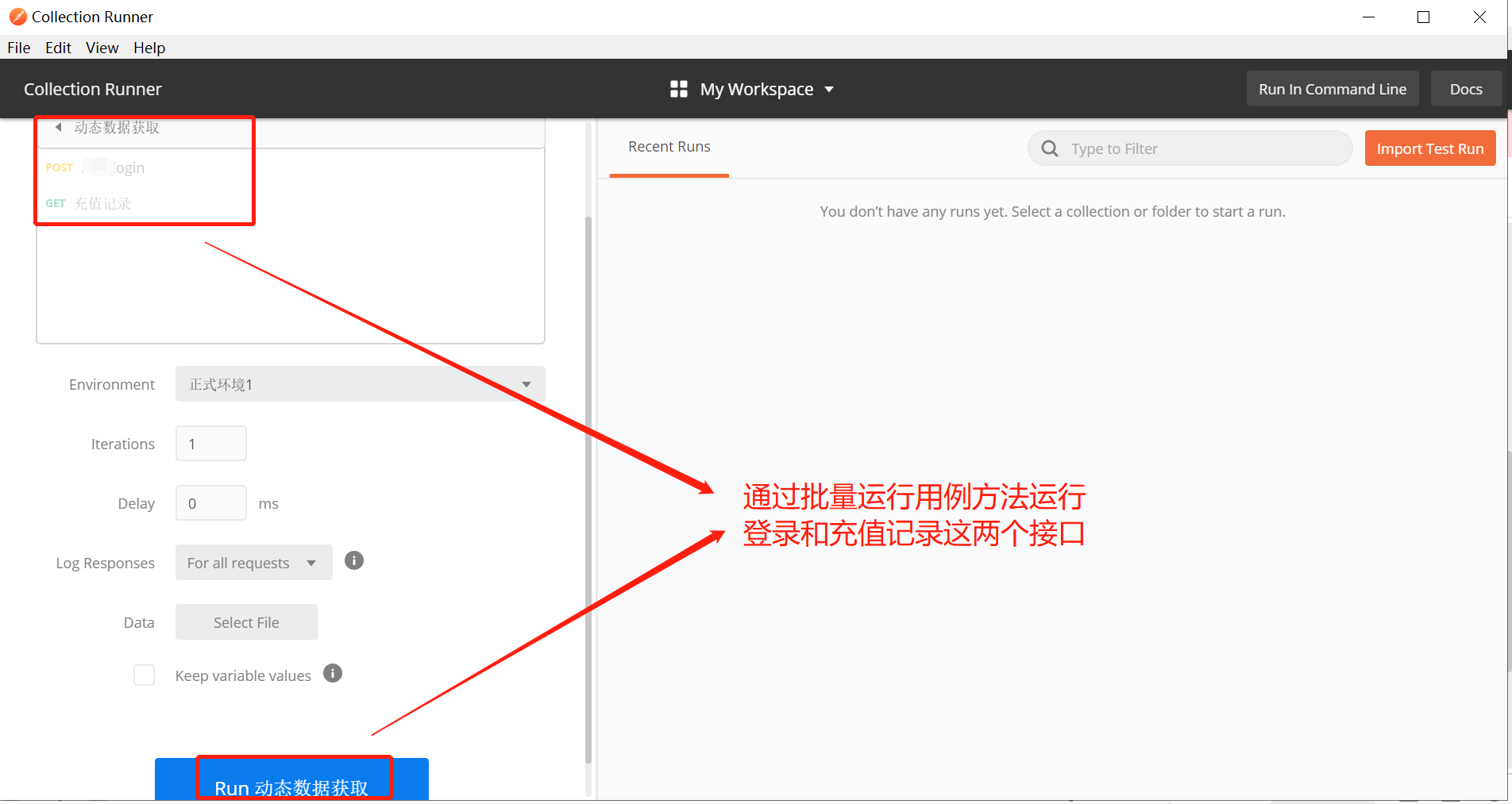
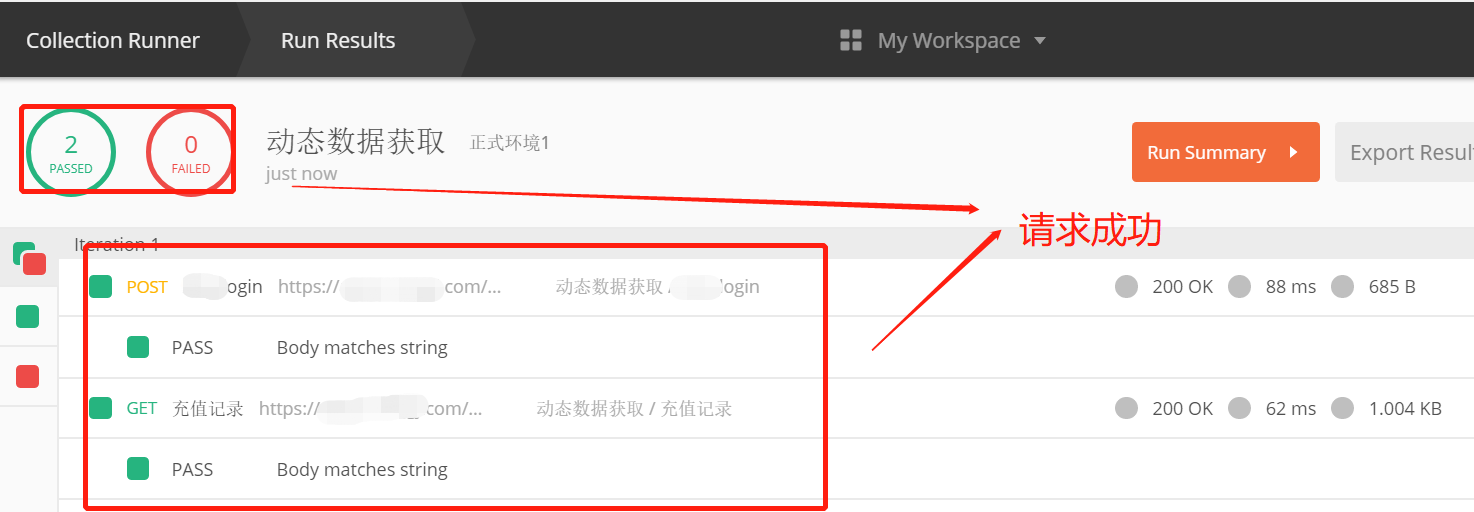
通过批量执行用例的方法执行,且切换账号进行登录请求,进行验证充值记录的动态数据获取是否成功


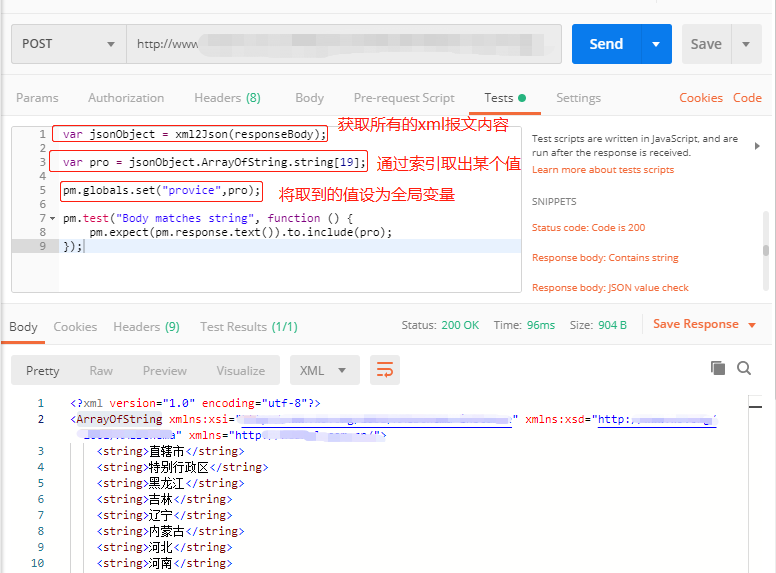
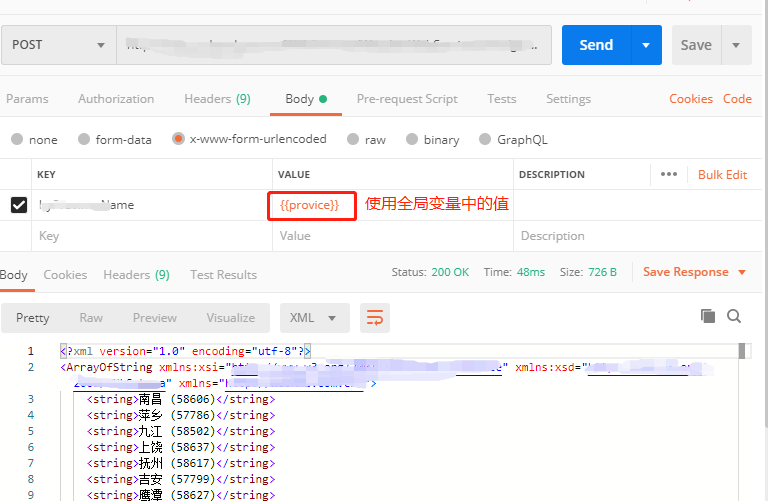
返回报文为 xml 格式从返回报文中取值设变量

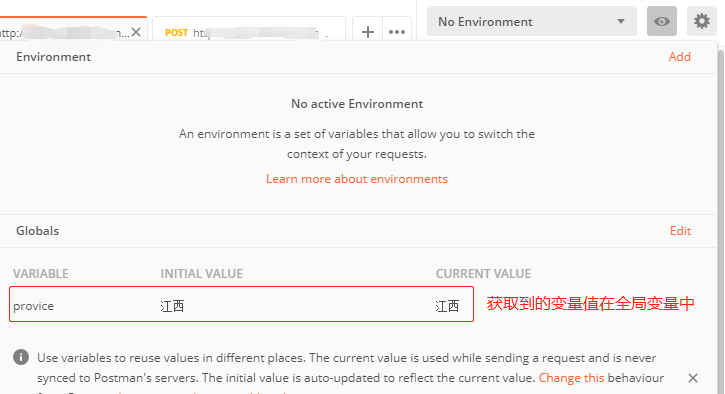
执行完上面接口后在全局变量中已存在变量 provice

依赖接口将变量中的 value 作为参数传入

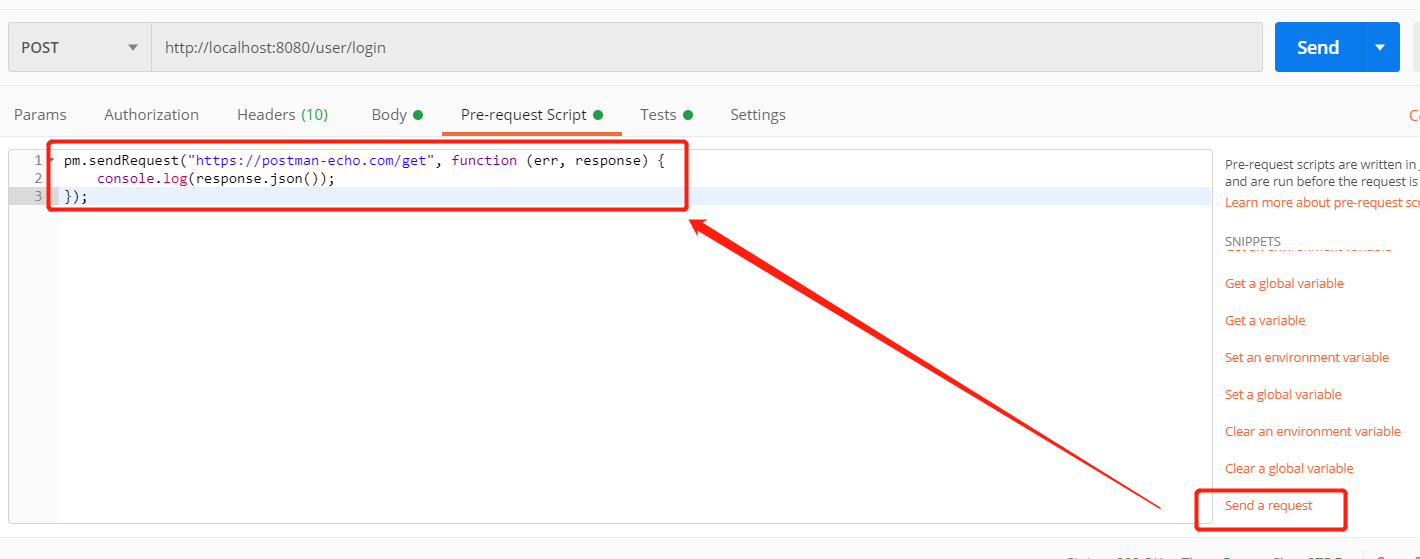
2、在 Pre-request Script 中处理
首先 postman 提供了一个 "Send a request" 代码段,他是已经封装好的发送请求的方法,这个代码段默认只能发送get请求,且这样直接使用的话无法指定请求头等信息
- https://postman-echo.com/get 表示要发送的请求
- function 中的 err 表示请求返回的错误信息,response 表示响应内容
- console.log() 是 postman 封装的查看日志的方法,可以调出 postman 的 console 控制台来查看代码运行情况,方便调试。想要打印出什么由自己来定义,上面表示打印出 json 格式的响应信息

假如要传一个 POST 请求,且 body 参数为 json 数据
var data = {"userName": "17779828887","passWord": "123456"}
const postRequest = {
url: "http://localhost:8080/user/login",
method: 'POST',
header:"Content-Type: application/json",
body: {
mode: 'raw',
raw: JSON.stringify(data)
}};
pm.sendRequest(postRequest, function (err, res) {
console.log(res.json());
// 讲报文中的字段设为全局变量
pm.globals.set("uid", res.json().data.user.uid);
pm.globals.set("token", res.json().data.token);
});
// const 是 js 中用来定义变量的关键字,由 const 定义的变量不可以修改,而且必须初始化
// url 表示要发送的请求 url;
// method 指定请求方法;
// header 定制请求头信息(因为你要传 json 格式的数据的话,需要在这里定义请求头为 Content-Type:application/json,我开始这里没填写,一直提示 json 参数不对。。。)
// body 表示请求 body 中携带的参数
// JSON.stringify() 方法是将一个 JavaScript 值(对象或者数组)转换为一个 JSON 字符串
如果 header 中需要添加多个键值对,则需要按照如下方式
header: [
"Content-Type: application/json",
"token: duoceshi"
]
假如要传一个 POST 请求,参数类型是 application/x-www-form-urlencode
const form_request = {
url: "http://192.168.0.221:8181/cms/manage/loginJump.do",
method: "post",
header: [
"Content-Type: application/x-www-form-urlencoded"
],
body:{
mode: "raw",
raw: "userAccount=admin&loginPwd=123456"
}
};
pm.sendRequest(form_request, function (err, response) {
console.log(response.json());
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
