Angular+Ionic使用queryParams实现跳转页传值的方法
作者:会做梦的辣条鱼
这篇文章主要介绍了Angular+Ionic使用queryParams实现跳转页传值的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
最近,在做电商项目,项目中需要实现:点击编辑按钮,跳转页面完成添加地址,修改地址功能。
使用到angular传参,简单做一总结:
1,发送界面ts
//编辑地址
EditorAddress(item) {
console.log("选中的地址");
console.log(item);
this.router.navigate(['/editor-address'], { queryParams: item })
}
2,接收界面ts
public personName:string=""
public phone:string=""
public areaInfo:string=""
public detailedAddress:string=""
public isDefault:number
ngOnInit() {
//编辑地址
this.activatedRoute.queryParams.subscribe((res) => {
this.personName =res.personName,
this.phone=res.phone,
this.areaInfo=res.areaInfo,
this.detailedAddress=res.detailedAddress,
this.isDefault=res.isDefault//1
//
})
}
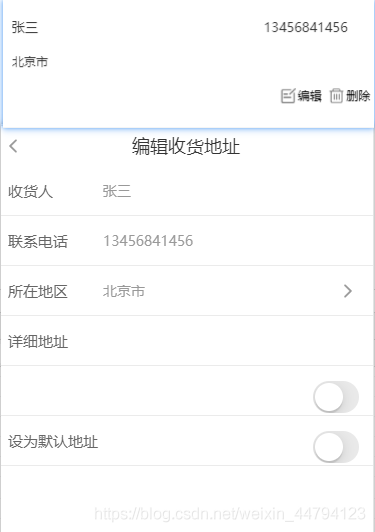
3,效果

到此这篇关于Angular+Ionic使用queryParams实现跳转页传值的文章就介绍到这了,更多相关Angular跳转页传值内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
