彻底搞懂并解决vue-cli4中图片显示的问题实现
作者:老谢
在基于 vue-cli 实际开发过程中,很多小伙伴都会遇到关于图片显示的困扰,不管怎么设置,图片就是显示不出来,今天我们来详细说说这个问题。
图片无法显示,绝大部门的情况是图片路径问题,要搞懂路径问题,分别有相对路径与绝对路径
实际开发中使用图片最多的场景有以下三种:
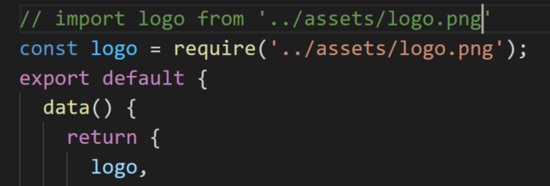
1、手动引入
<template>
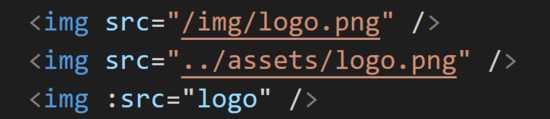
<img :src="imgurl" />
</template>
<script>
import logo from '../img/logo.png'
// 或
const logo = require('../img/logo.png');
export default{
data(){
return {
imgurl:logo
}
}
}
</script>
使用require或import方式引入图片时,引入路径是相对于当前文件路径的,编译时webpack会介入并把路径处理成服务器绝路径
2、相对路径
<img src="../img/logo.png" />
在 vue-cli 中使用相对路径时,webpack会自动介入,上面的代码在编译时自动变成
<img src="require('../img/logo.png')"
最终在页面的显示效果与以上手动引入方式一致
3、绝对路径
<img src="/img/logo.png" />
使用绝对路径,首先要了解服务器根目录在哪,大家都知道,在 vue-cli 的项目本身自带一个服务器的,基于 webpack-dev-server 模块,根目录为 public 文件夹,所以,使用 绝对路径 的方式展示图片,必须把图片放到 public 文件夹,这也是最简单的一种方式,这种方式webpack不会介入,所以最终显示效果与引入时的代码一致,代码如下:


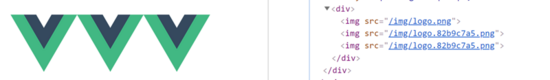
最终显示效果

4、数据中的图片
<template>
<ul>
<li><img :src="item.imgurl" v-for="item in goodslist" /></li>
</ul>
</template>
<script>
export default{
data(){
return {
goodslist:[{name:'goods1',imgurl:'../img/goods1.png'},{name:'goods2',imgurl:'../img/goods2.png'},{name:'goods3',imgurl:'../img/goods3.png'},
]
}
}
}
</script>
这种情况应该是最常见的(ajax请求数据回来,然后遍历写入到页面结构中),这个时候绑定到 src 属性的是一个变量,无法直接手动 import 或 require ,如果直接使用 imgurl 属性中的路径, webpack不会介入处理 ,所以以上代码是无法正常显示图片的,解决方法如下:
方法1:遍历数据,使用前先手动 require
在前端,模块的引入默认是不支持动态引入的(即不支持:require(变量)),如下
this.goodslist = this.goodslist.map(item=>{
// 虽然路径是正确的,但以下方式引入会报`Cannot find module '../assets/logo.png'`
// item.imgurl = require(item.imgurl);
// 正确的方式为
item.imgurl = require('../img'+item.imgurl.replace('../img',''))
return item;
})
有小伙伴可能会觉得奇怪,为什么这样做就可以了,Webpack 在处理动态名称模块名的时候,会直接将能识别的静态路径和路径下的所有子文件都作为模块处理,如: require('../img'+imgName) ,能识别到 ../img 目录,并将该目录下所有文件当做模块处理,做成一个Map映射以便后面进行匹配,所以能识别到对应的文件,其原理是 require.context ,属性如下:
require.context(directory,useSubdirectories,regExp)
- directory {String} -读取文件的路径(一般为一个目录)
- useSubdirectories {Boolean} -是否遍历文件的子目录,默认false
- regExp {RegExp} -匹配文件的正则,默认匹配所有文件
方法返回一个函数(假设为fn),传入图片路径(不包含directory的路径)可得到处理过的图片对应路径(如:fn('./goods1.png'),) ,上面的代码等效于
this.goodslist = this.goodslist.map(item=>{
const fn = require.context('../img',false,/^\./);
const file = item.replace('../img','.')
item.imgurl = fn(file);
return item;
})
方法2:在数据库端直接使用绝对路径,并把所需图片放到 public 目录中
imgurl的格式为: '/img/goods1.png'
到此这篇关于彻底搞懂并解决vue-cli4中图片显示的问题实现的文章就介绍到这了,更多相关vue-cli4 图片显示 内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
