vscode 使用Prettier插件格式化配置使用代码详解
作者:胖鹅68
参考
vscode 配置vue+vetur+eslint+prettier自动格式化功能
问题描述
- 最近用Nodejs + express 写了一个zip文件上传的功能,代码给了别人看,各种吐槽,代码不规范,没有按照eslint,编辑器打开就是各种红色提醒,当然还有其他许多…
- 第一反应就是反感,后面冷静一想,还是自己做事的态度有问题,做完了功能已经完成了95%,为什么不到最后一步一键格式化,做到百分百呢?反思中
为了让以后代码美观,不让别人吐槽,自己整理了vscode + prettier
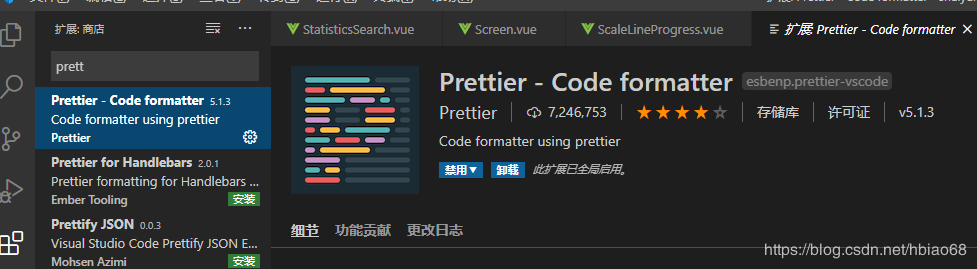
1.使用vscode 安装 prettier 插件

2.创建一个 .prettierrc.js 文件
module.exports = {
"extends": [
"airbnb",
"prettier",
"prettier/react"
],
"singleQuote": true, // 使用单引号
"printWidth": 200, // 超过最大值换行
"htmlWhitespaceSensitivity": "ignore",
"semi": false, // 结尾不用分号
"disableLanguages": ["vue"] // 不格式化vue文件,vue文件的格式化单独设置
};
在网上查了在vscode中配置 prettier的,感觉不生效,就不做过多演示了
why prettier?
我说一下个人的理解
- 格式化的范围更广,HTML、CSS、JavaScript、ES6(Class的写法)、JSX、typescript;prettier 应用更广泛点
- eslint 的
eslint fix all auto-fixable problems也比较方便自动修改符合eslint规范的代码,差异不大 - vetur 适合vue文件,使用比较局限
工具符合自己的习惯,顺手就好
Prettier 的配置文件类型
- 根目录创建.prettierrc 文件,能够写入YML、JSON的配置格式,并且支持.yaml/.yml/.json/.js后缀;
- 根目录创建
.prettierrc.js文件,并对外export一个对象
module.exports = {
"extends": [
"airbnb",
"prettier",
"prettier/react"
],
"singleQuote": true, // 使用单引号
"printWidth": 200, // 超过最大值换行
"htmlWhitespaceSensitivity": "ignore",
"semi": false, // 结尾不用分号
"disableLanguages": ["vue"] // 不格式化vue文件,vue文件的格式化单独设置
"trailingComma": "none" // 函数最后不需要逗号
};
推荐使用js文件作为配置文件,这样可以在配置文件中写注释,方便理解
3.在.prettierrc.json中新建prettier属性。
{
"extends": [
"airbnb",
"prettier",
"prettier/react"
],
"singleQuote": true,
"semi": false
}
不能在json文件中写注释
Prettier 的配置文件属性说明
{
// 使能每一种语言默认格式化规则
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
/* prettier的配置 */
"prettier.printWidth": 100, // 超过最大值换行
"prettier.tabWidth": 4, // 缩进字节数
"prettier.useTabs": false, // 缩进不使用tab,使用空格
"prettier.semi": true, // 句尾添加分号
"prettier.singleQuote": true, // 使用单引号代替双引号
"prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行
"prettier.arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"prettier.disableLanguages": ["vue"], // 不格式化vue文件,vue文件的格式化单独设置
"prettier.endOfLine": "auto", // 结尾是 \n \r \n\r auto
"prettier.eslintIntegration": false, //不让prettier使用eslint的代码格式进行校验
"prettier.htmlWhitespaceSensitivity": "ignore",
"prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中
"prettier.jsxBracketSameLine": false, // 在jsx中把'>' 单独放一行
"prettier.jsxSingleQuote": false, // 在jsx中使用单引号代替双引号
"prettier.parser": "babylon", // 格式化的解析器,默认是babylon
"prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier
"prettier.stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验
"prettier.trailingComma": "es5", // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
"prettier.tslintIntegration": false // 不让prettier使用tslint的代码格式进行校验
}
问题整理
Vue 文件格式化之后报space-before-function-paren错误?
在网上想找prettier直接修改解决的办法,发现没有,只能另辟蹊径,下面是我整理的
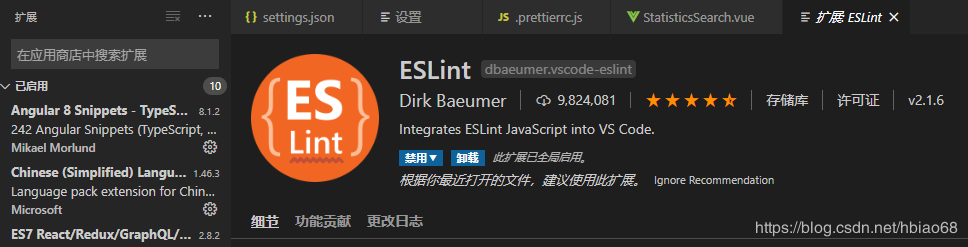
1.安装eslint插件

2.先用 prettier 插件格式化
3.鼠标放到script代码中,右键 -> 源代码操作 -> eslint fix all auto-fixable problems 格式化
Vue文件中的HTML>结尾符号换行?
1.将配置文件.prettierrc.js的printWidth属性设置最大长度,尽量让html在同一行,如果html过长,换行的也是存在的,可以针对极少的手动去修改
module.exports = {
"printWidth": 200, // 超过最大值换行
};
格式化函数的最后一个参数后面有逗号?
尾随逗号 Trailing Commas
多行时尽可能打印尾随逗号。(例如,单行数组永远不会得到尾随逗号。)
module.exports = {
"trailingComma": "none" // 函数最后不需要逗号
};
有效选项:
“none” - 没有尾随逗号。
“es5” - 在ES5中有效的尾随逗号(对象,数组等)
“all” - 尽可能使用尾随逗号(包括函数参数)。这需要 nodejs 8。
JSX>结尾符号换行?— JSX Brackets
将 > 多行 JSX 元素放在最后一行的末尾,而不是单独放在下一行(不适用于自闭元素)。
默认CLIAPI/.prettierrc/prettier.config.js/package.json[“prettier”]
false--jsx-bracket-same-linejsxBracketSameLine:
module.exports = {
"jsxBracketSameLine": true, // 在jsx中把'>' 不单独放一行
};
有效选项:
true - 示例:
<button
className="prettier-class"
id="prettier-id"
onClick={this.handleClick}>
Click Here
</button>
false - 示例:
<button
className="prettier-class"
id="prettier-id"
onClick={this.handleClick}
>
Click Here
</button>
总结
到此这篇关于vscode 使用Prettier插件格式化配置使用的文章就介绍到这了,更多相关vscode 使用Prettier插件格式化配置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
