JavaScript代码模拟鼠标自动点击事件示例
作者:Y小润!
利用JavaScript代码可以帮助我们实现鼠标的自动点击事件。比如点击了按钮1以后,JavaScript代码会自动去点击下一个按钮,一直点击到按钮5才会停止(可根据实际情况进行相应的调整)。
效果图如下所示:

按钮1被点击以后,通过JavaScript的代码自动点击按钮2,代码点击了按钮2之后又会去点击按钮3,以此类推,直到点击到按钮5为止。

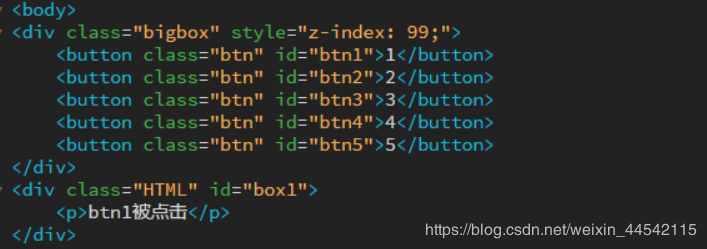
首先先设置几个按钮,然后再设置一个盒子包裹着一些文字,方便我们在接下来js部分中更换里面的内容时,更加直观的看到它的效果。
HTML代码部分:

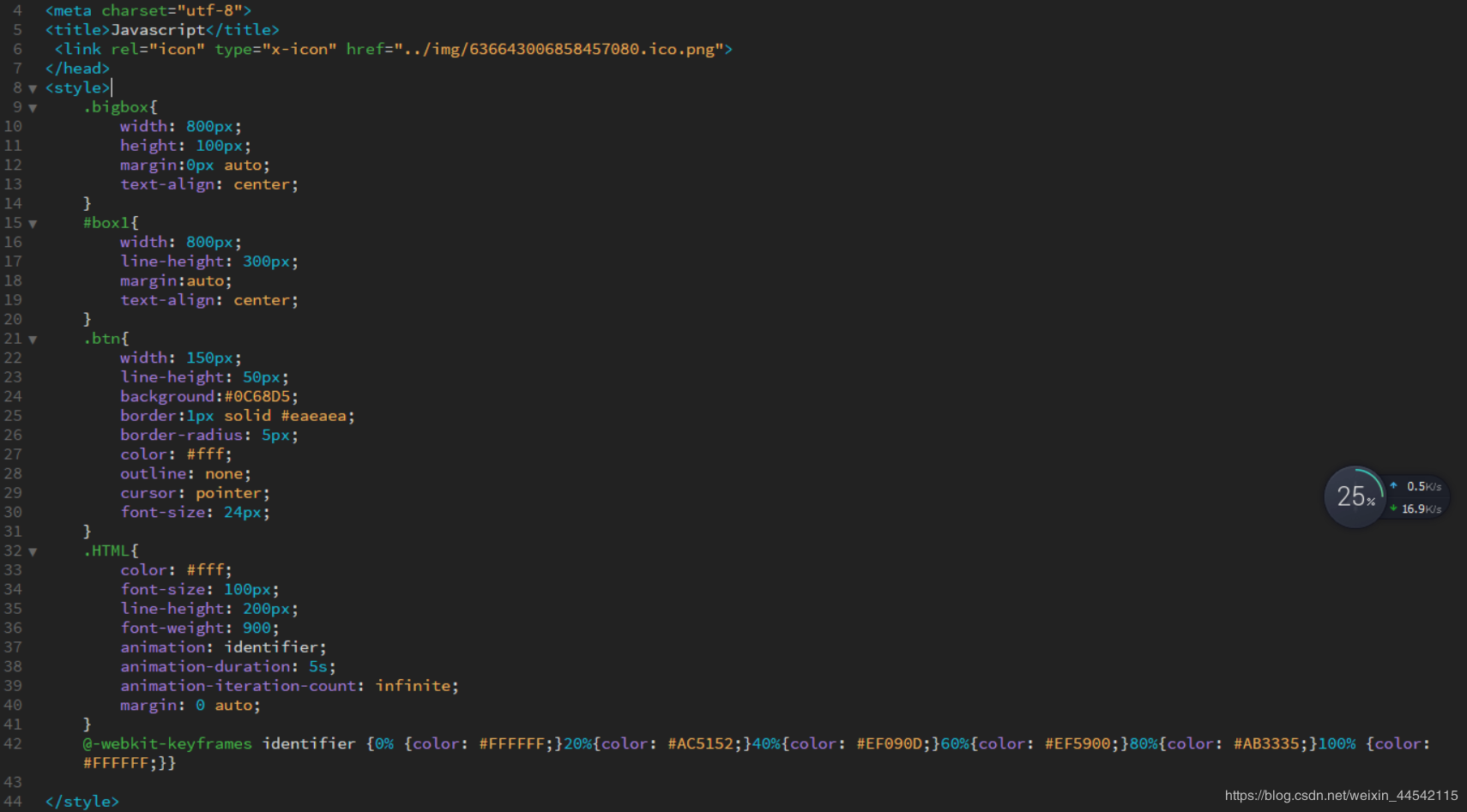
通过css给这些按钮设置宽度、高度以及边框的样式以及在页面的正中间的上方显示,然后再利用关键帧(@keyframes,考虑到浏览器兼容性的问题,可在关键帧前面加上不同的前缀)给这些文字设置大小、加粗的效果,以及添加颜色的变化,让文字有一个从消失到隐藏再到消失的一个过程。
CSS部分代码:

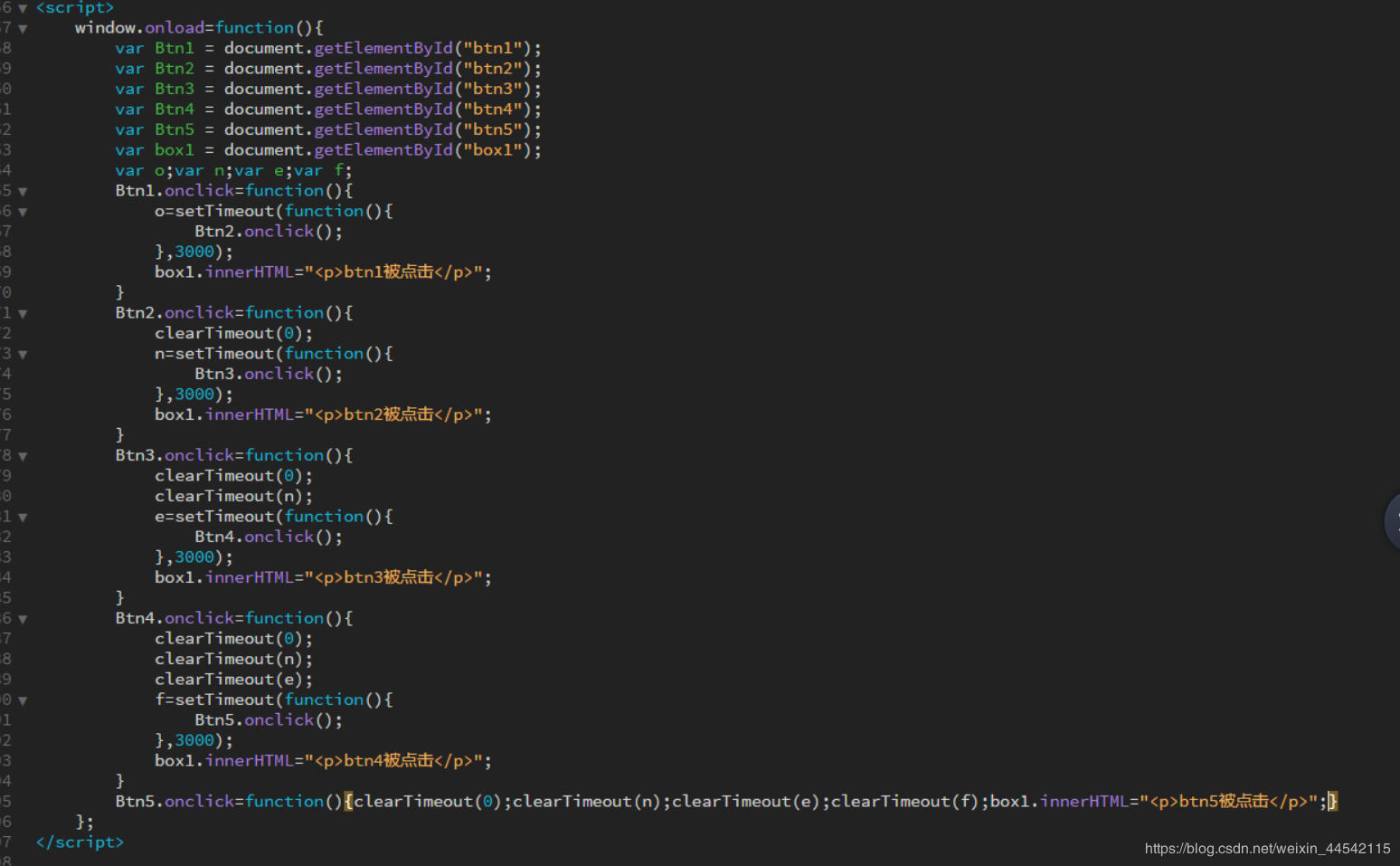
js部分的代码可写在HTML页面中,也可以自行创建一个js的文件,创建好之后就可以开始写页面加载事件,并且通过ID获取到前面HTML中的样式,再然后就是给按钮1添加点击事件,再在点击事件里面嵌套点击事件,注意:为了避免点击事件过快点击,可以利用定时器setTimeout设置点击事件在多长时间后才会去被触发,然后还可以通过设置变量之后再给定时器赋值(e=setTimeout…)方便后面清除定时器也防止点击事件过快而出现BUG。最后就是通过innerHtml来更换HTML中的文字,可以更加直观的看到按钮切换的效果。
JavaScript代码部分:

到此这篇关于JavaScript代码模拟鼠标自动点击事件示例的文章就介绍到这了,更多相关JavaScript模拟鼠标自动点击事件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
