Flex clipContent 编程注意
作者:
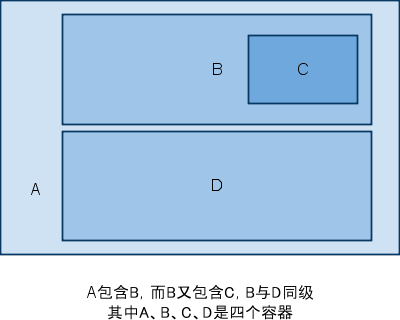
在做Flex项目的时候,碰到了一个修改,具体请看下面的原型图

现在需要的一个这样的方式,用鼠标对C进行Drag操作。使它可以在A中任意移动,但是由于C是包含在B中,因此使用startDrag() 和 stopDrag()的时候,只能在B区域中进行移动,而无法超出B的边界。
如果我们想让C在A中移动的话,那么就应该使用一个叫做clipContent的属性了。
以下是这个属性的定义:
Whether to apply a clip mask if the positions and/or sizes of this container's children extend outside the borders of this container.
它的中文含义大致是:
如果此容器的子项的位置和/或大小扩展到此容器的边框之外,是否应用剪裁遮罩。
clipContent值:
True:当子项目的边界超出此容器时,不显示子项目在此容器中。
Flase:当子项目的边界超出此容器时,显示子项目在此容器中。
clipContent是Container中的一个public propertie。因此Flex常用的一些容器类控件:
Accordion, Box, Canvas, Form, FormItem, LayoutContainer, Panel, Tile, ViewStack 全部都可以使用这个属性。
即我们在B中,设定clipContent = false,这样就可以实现我们的要的效果了,当C在移动的时候,如果遇到了D,则会在D的下面,那么这是怎么回事呢?
因为在coding这个结构的时候,D的z-index就比B的高,因此C移动的时候,会被D遮挡住(虽然C可以在A中任意位置进行移动)
所以我们做如下的设定:
将B的z-index,放置到D的z-index上面即可。而我们使用的方式就是:setChildIndex(这个method是很常用的,因此我就不在这里进行复述了。)
因此如果在一个很复杂的嵌套的容器中,如果要移动其中一个子容器在最外层容器中时,应作如下的设定:
1、将要移动的子容器的父容器(当然这个父容器之上可能还会有父容器的)要在需要移动容器中处于最上层显示。
例如:A → B → C → D → E
F→ G → H
如果想要移动E在A中,那么就需要B在F的上面,即使用setChildIndex来重新设定B与F的位置。
2、需要将D容器的clipContent设定为false。
以上,希望会对大家有所帮助:)
