QT实现动态时钟
作者:m0_46287462
这篇文章主要为大家详细介绍了QT实现动态时钟,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了QT实现动态时钟的具体代码,供大家参考,具体内容如下
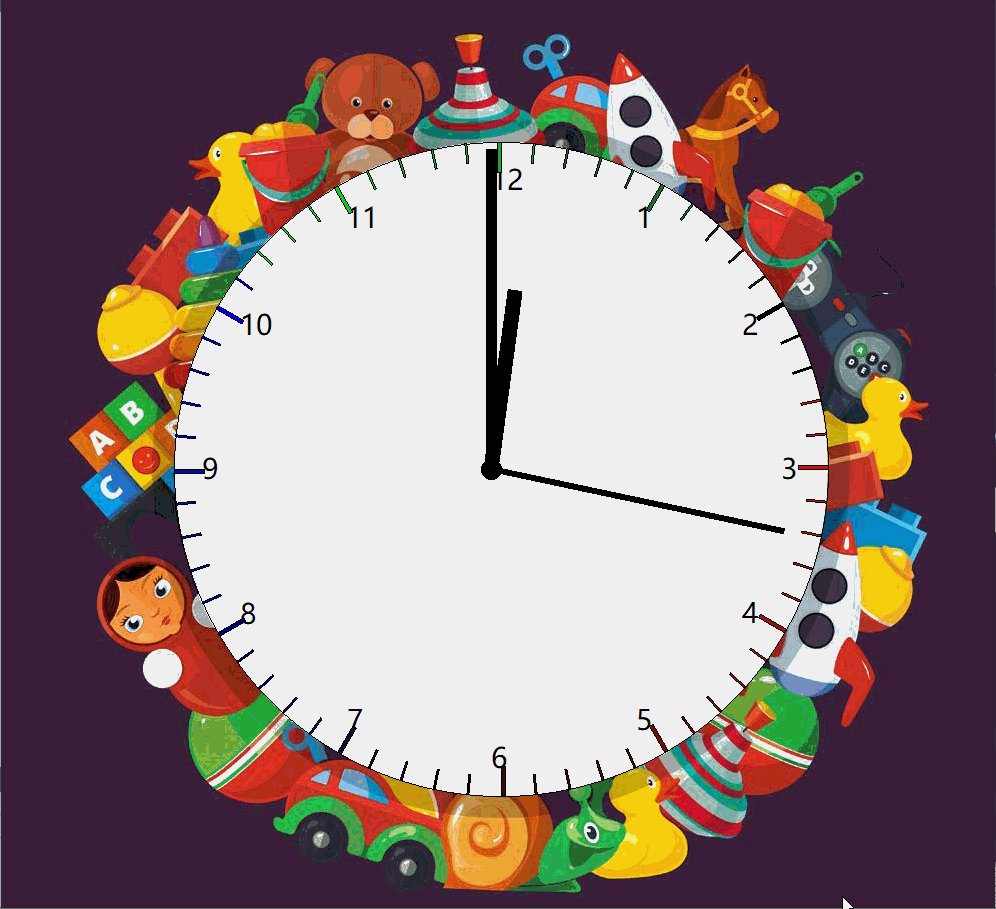
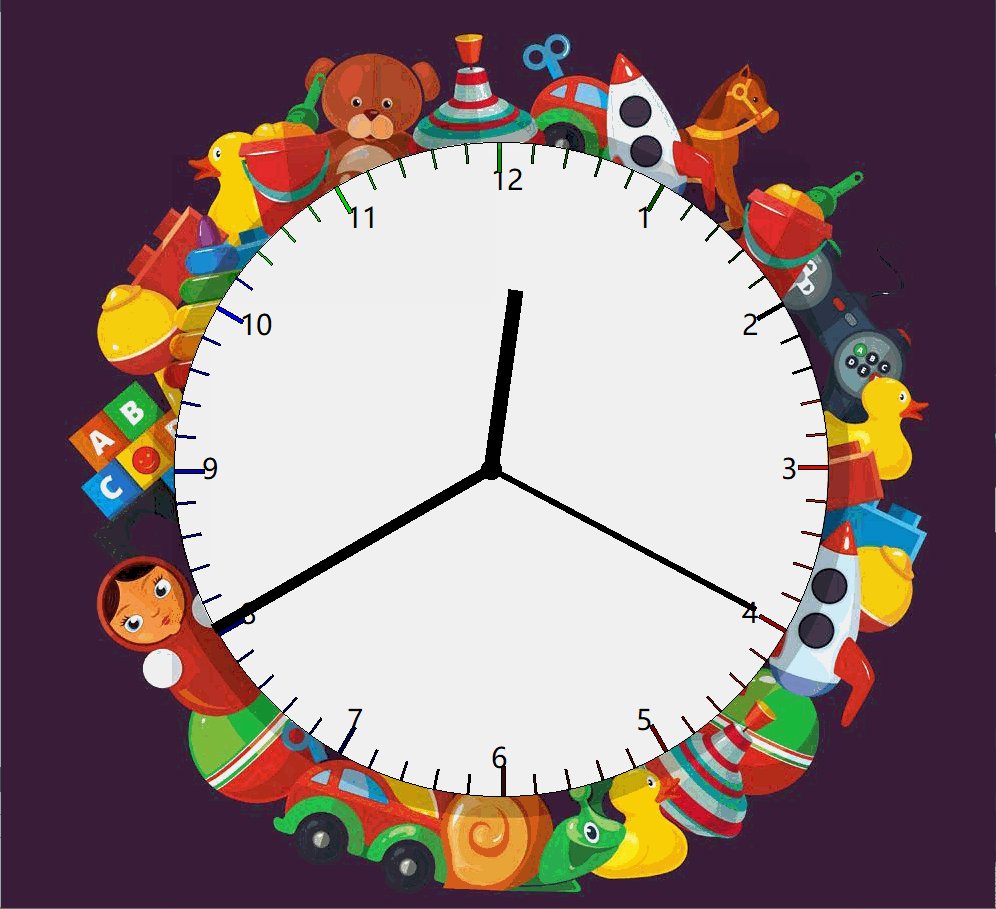
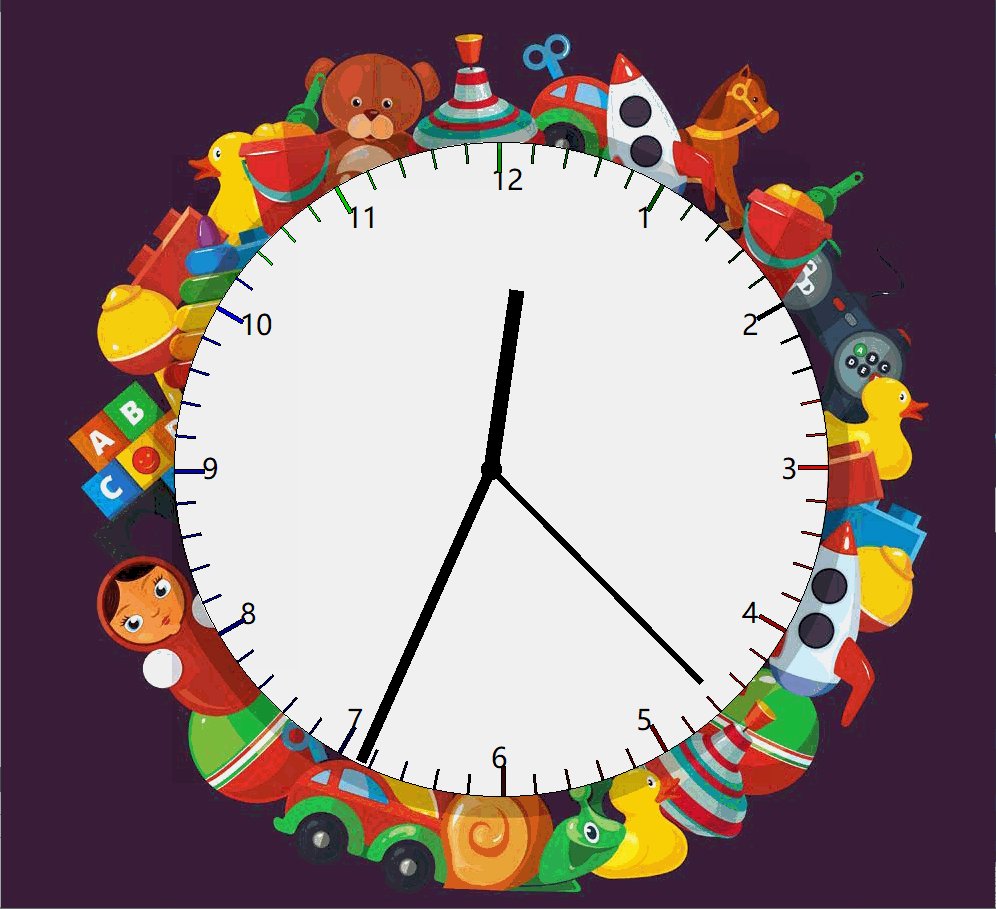
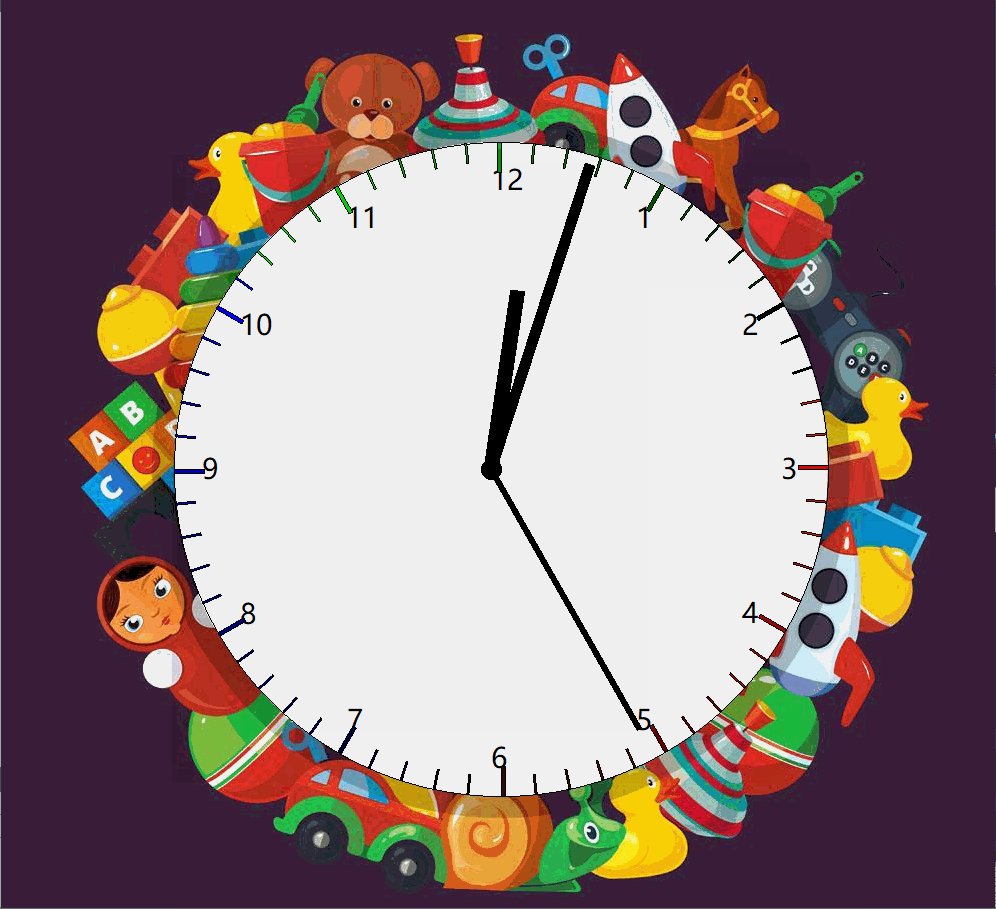
首次学习QT,这次用QT实现了动态图的制作,并成功制作了一个简易的时钟,效果如图:

加快100倍效果
所用背景图,如下(素材来源于百度图片):

代码,原理如下:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void paintEvent(QPaintEvent *event); //重载paintEvent函数
void timerEvent(QTimerEvent *event); //重载timerEvent函数
private:
Ui::MainWindow *ui;
int second=0; //该变量用来记录秒针旋转度数
double minute=0,hour=0;//该变量分别用来记录分针,时针旋转度数
QPixmap pic; //用来保存导入的背景位图
};
#endif // MAINWINDOW_H
main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QPainter>
#define PI 3.1415926
#define WIDE 1000
#define HIGHT 1000
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
resize(WIDE,HIGHT);
startTimer(1000);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::timerEvent(QTimerEvent *event)//该函数每秒执行一次
{
second+=6; //秒针刻度+6°
minute+=0.1; //秒针刻度+0.1°(秒针速度/60)
hour+=0.0016666667; //秒针刻度+0.0016666667°(秒针速度/3600)
repaint();
}
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPixmap pix(":/new/prefix1/1.png"); //导入背景位图
pic=pix;
QRect p(0,0,1000,1000);
QRect p2(0,0,1000,1000);
painter.drawPixmap(p2,pic,p); //以原有尺寸从界面(0,0)点绘制位图
painter.translate(WIDE/2-10,HIGHT/2); //设置绘图原点坐标为(WIDE/2-10,HIGHT/2)(此处坐标即为表盘中心,便于接下来的指针即刻度线绘制时的旋转操作)
painter.drawEllipse(QPoint(10,0),327,327);
painter.setBrush(QBrush(QColor(0,0,0)));
painter.drawEllipse(QPoint(0,0),10,10);
for (int i=1;i<=12;i++)
{
QFont font; //设置字体
font.setPointSize(17); //设置字体大小
font.setFamily("Microsoft YaHei"); //设置字体样式
font.setLetterSpacing(QFont::AbsoluteSpacing,0);
painter.setFont(font);
QString s=QString("%1").arg(i); //将int型变量i转化为Qstring类型以便用drawText函数画在窗口
painter.drawText(QPoint(290*cos(PI*(i-1)/6-PI/3),290*sin(PI*(i-1)/6-PI/3)+10),s); //将数字1-12在窗口画在以原点为中心,290为半径的圆上每次绘画后角度顺时针旋转30°
}
for (int i=0;i<=60;i++) //表盘刻度的绘制以及颜色渐变的实现
{
painter.translate(WIDE/2,HIGHT/2); //设置绘图原点为(WIDE/2,HIGHT/2)
if(i*12<255) //从六点左边一格的刻度开始绘制,且每次绘制时以i为变量改变rgb颜色实现钟表刻度填充色的渐变
{
painter.setBrush(QBrush(QColor(0,0,i*12)));
}
else if(i*12>255&i*12<510)
{
painter.setBrush(QBrush(QColor(0,((42-i)*12)%255,0)));
}
else
{
painter.setBrush(QBrush(QColor(((63-i)*12)%255,0,0)));
}
if(i%5==0) //当i为5的倍数时绘制较长刻度线 绘制方法为通过rotate函数以之前设置的原点为旋转轴旋转一定角度到相应刻度线位置
{
painter.rotate(6*i);
painter.drawRect(0,327,4,-30);
}
else
{
painter.rotate(6*i);
painter.drawRect(0,327,2,-20);
}
painter.resetTransform(); //重置绘图中心
}
painter.setBrush(QBrush(QColor(0,0,0))); //设置黑色填充色
painter.translate(WIDE/2-10,HIGHT/2); //绘制秒针
painter.rotate(second); //以原点为轴旋转相应角度以指向相应刻度 下同
painter.drawRect(-5,-320,10,320);
painter.resetTransform();
painter.translate(WIDE/2-10,HIGHT/2); //绘制分针
painter.rotate(minute);
painter.drawRect(-3,-300,6,300);
painter.resetTransform();
painter.translate(WIDE/2-10,HIGHT/2); //绘制时针
painter.rotate(hour);
painter.drawRect(-7,-180,14,180);
painter.resetTransform();
}
注意点:
1.painter.translate(WIDE/2,HIGHT/2);
设置绘图原点,使用后接下来的绘图坐标都将以括号中的坐标为原点进行绘图,直至使用painter.resetTransform()函数
2.painter.rotate()时针指针即刻度线都是通过rotate()函数进行旋转绘制的
3.painter.setBrush(QBrush(QColor(0,0,0)));
QBrush()设置画刷
QColor(0,0,0)设置rgb颜色三个参数全0为黑,全255为白,可根据个人喜好调整
4.second+=6; //秒针刻度+6°
minute+=0.1; //秒针刻度+0.1°(秒针速度/60)
hour+=0.0016666667; //秒针刻度+0.0016666667°(秒针速度/3600)
注意调整好时针,分针,秒针之间的关系
5.repaint()每秒需要调用repaint()函数以来重新绘制窗口部件以绘制时钟的下一个状态
6.其他详细信息请参考代码内注释
若文章有错误或代码有更优方法欢迎批评指正
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
