Springmvc加ajax实现上传文件并页面局部刷新
作者:听风的dog
这篇文章主要介绍了Springmvc加ajax实现上传文件并页面局部刷新,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
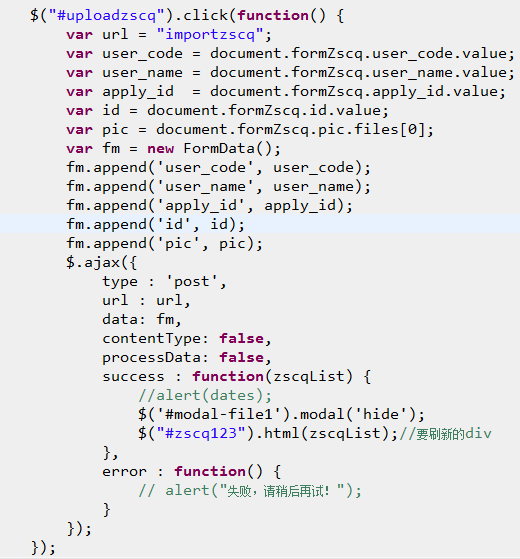
1.点击上传按钮进行如下操作,通过表单名称以及input名称获取相应的值,对于上传的文件,使用.files来获取,
因为包含文件的上传,所以采用FormData的形式来进行数据交互,通过append将数据放到fm对象当中。
在默认情况下,contentType = "application/x-www-form-urlencoded".此内容编码类型满足大多数情况。
但是上传文件时,我们对form的属性进行如下设置:contentType = multipart/form-data.在ajax当中设置为false,
是为了避免jquery对其进行操作而对processData 设置为false,禁止Jquery对DATA数据进行更改。
2.上传成功,处理返回的信息,将模态框隐藏,并局部刷新展现数据的DIV,其中div的内容最好作为子页面嵌入到主页面当中去

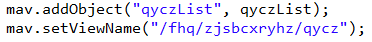
3.将数据放到list当中传回前台,并设置跳转的页面,即局部刷新DIV包含的jsp页面以实现局部刷新的效果。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
